结对作业2
| 这个作业属于哪个课程 | 2020春W班 |
|---|---|
| 这个作业要求在哪里 | 作业正文 |
| 结对学号 | 221701101、221701108 |
| 这个作业的目标 | 设计一个web应用实现上次原型设计作业中的功能 |
| 作业正文 | .... |
| 其他参考文献 | ... |
一、GitHub仓库和代码规范
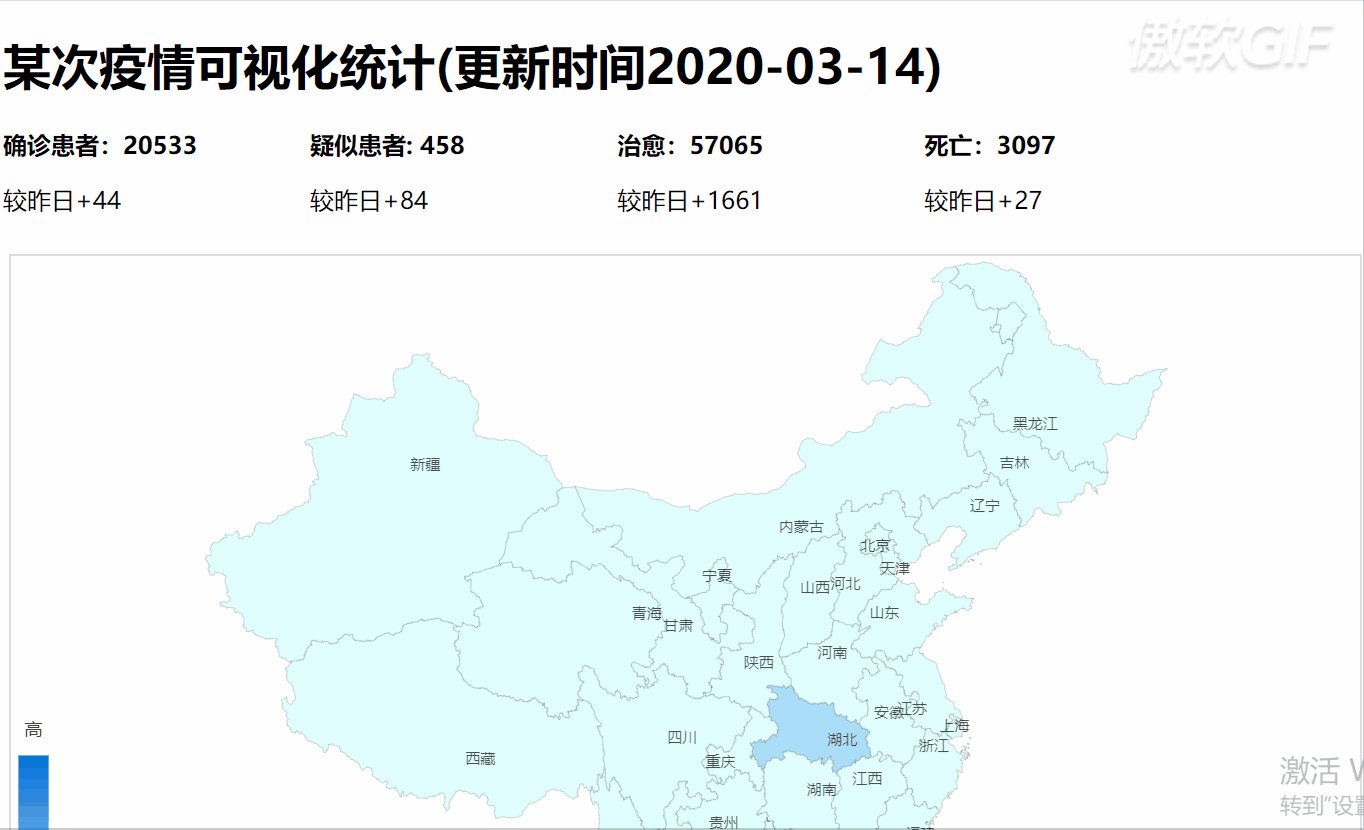
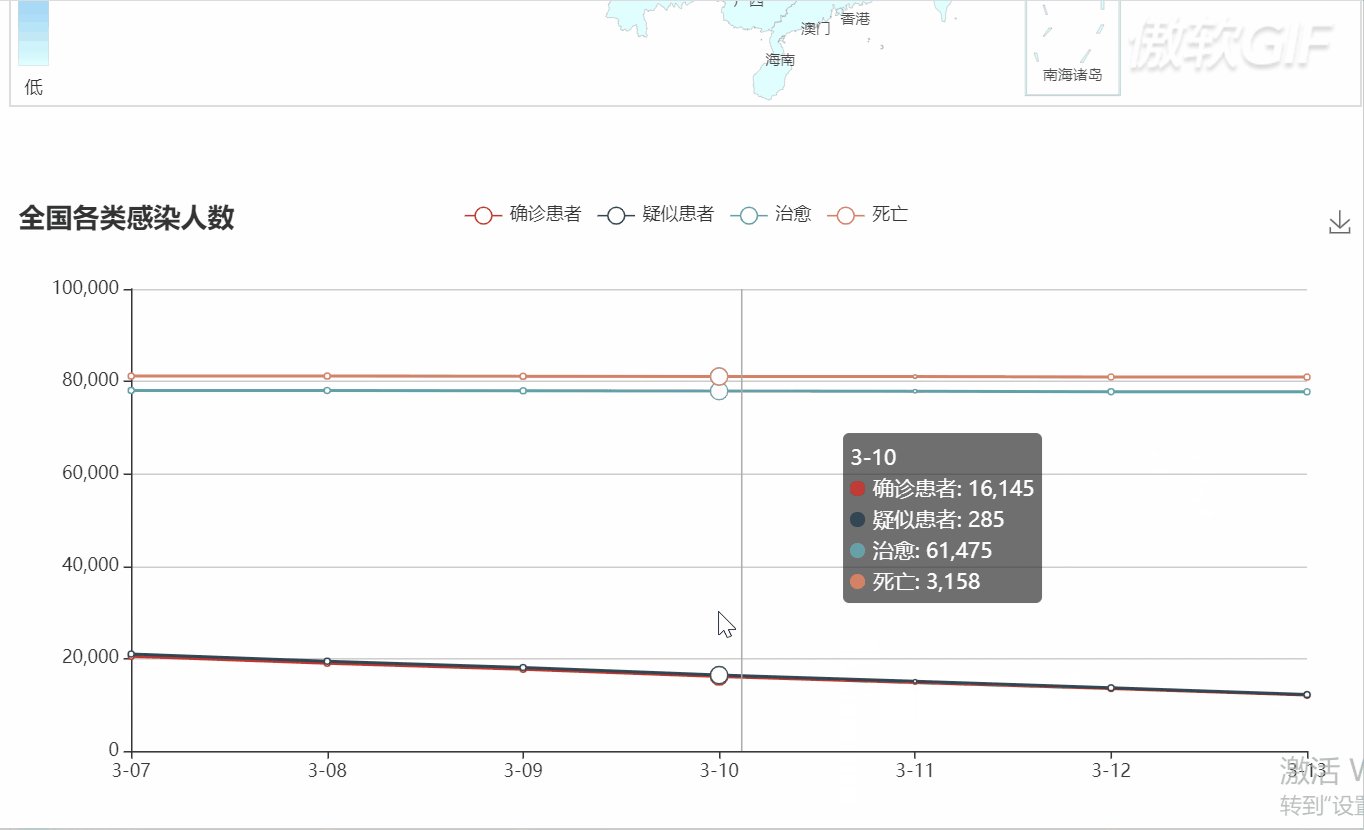
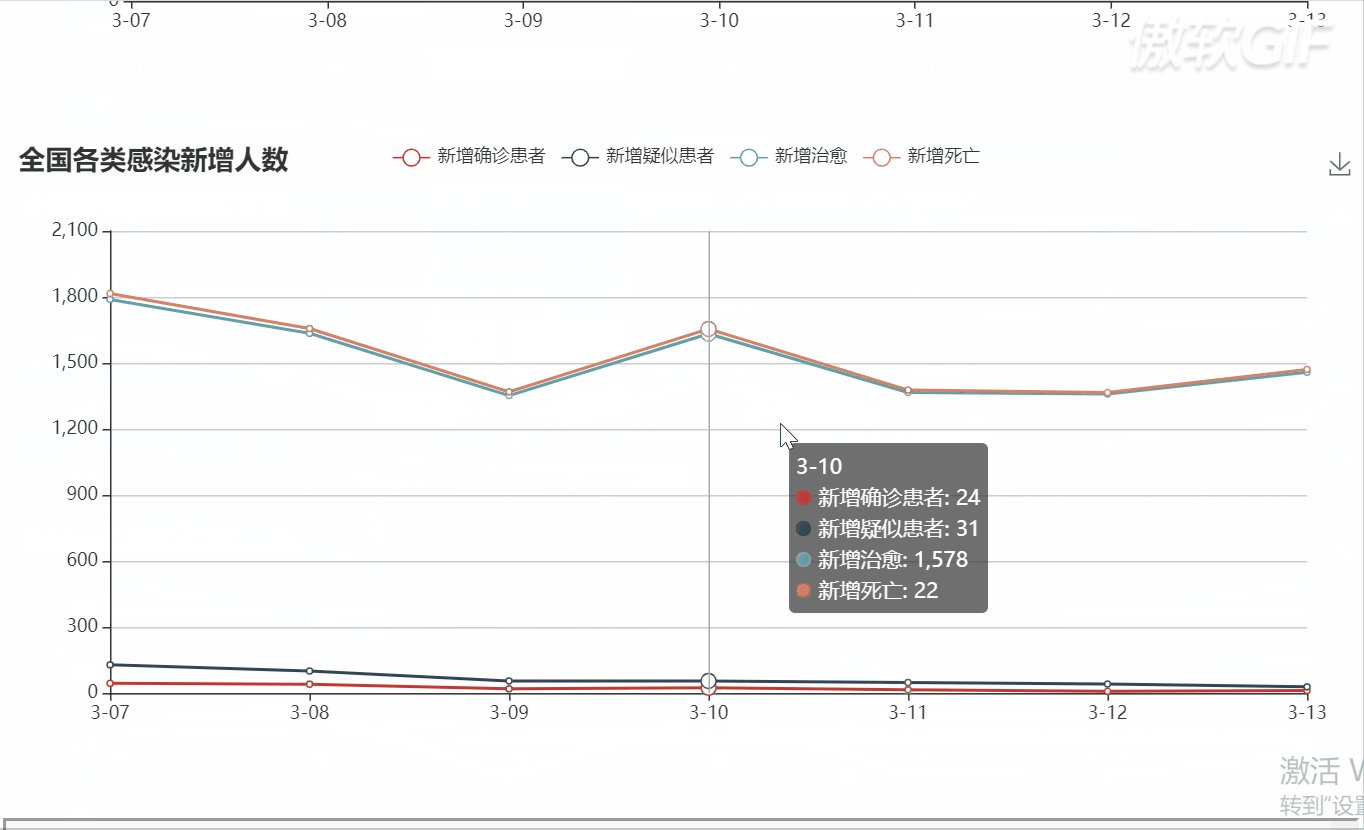
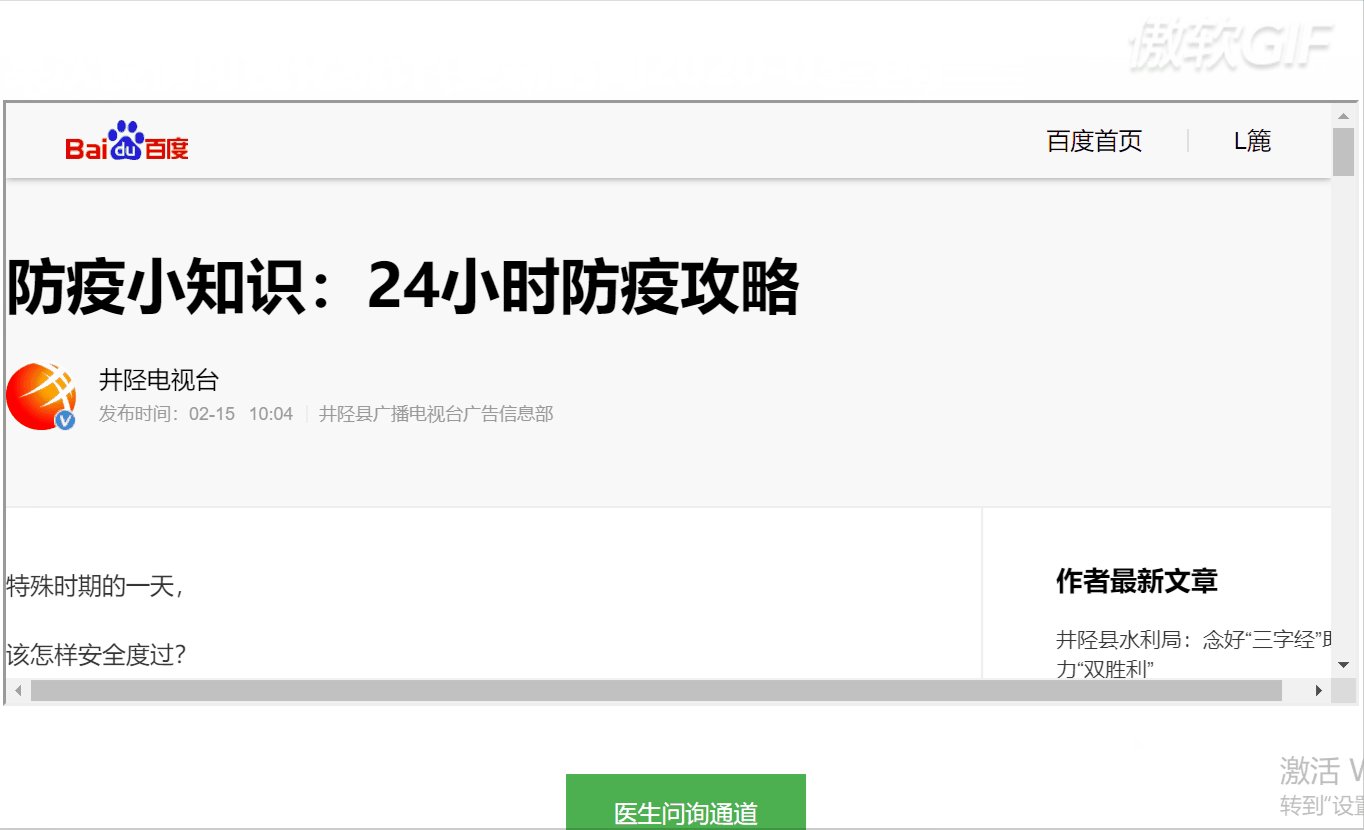
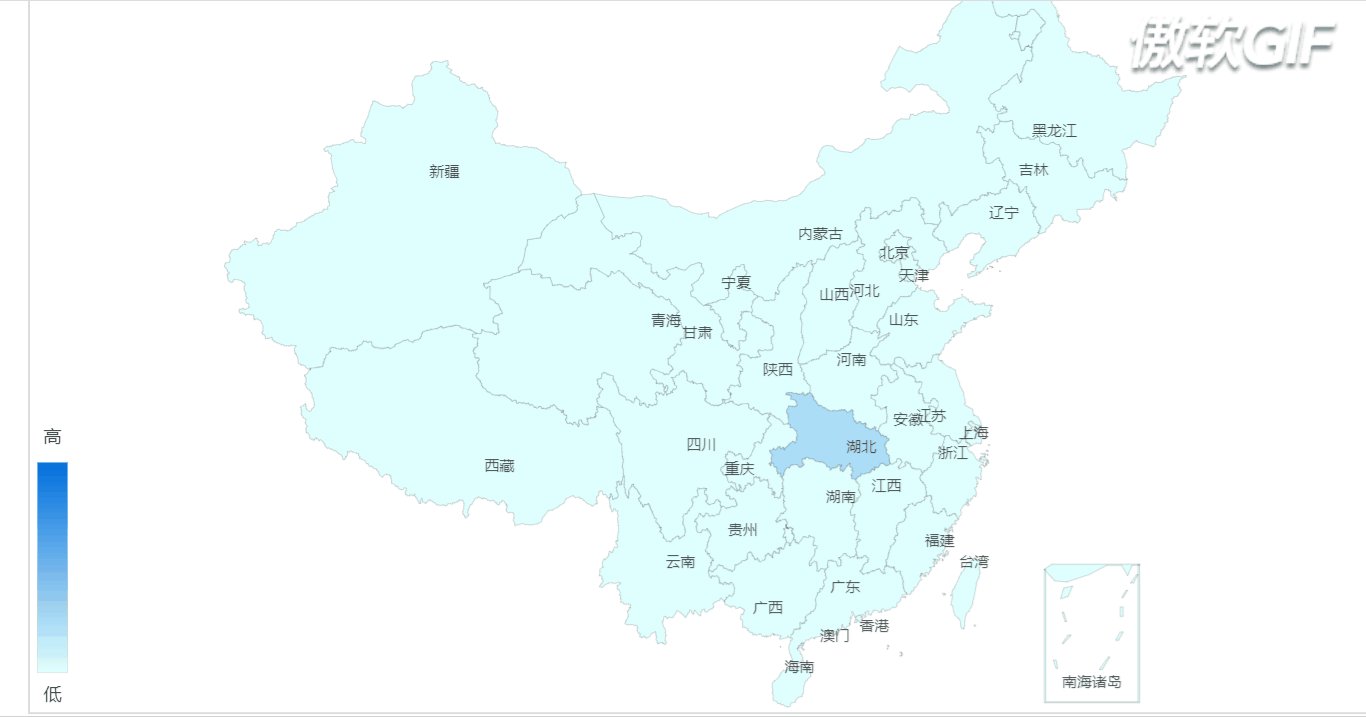
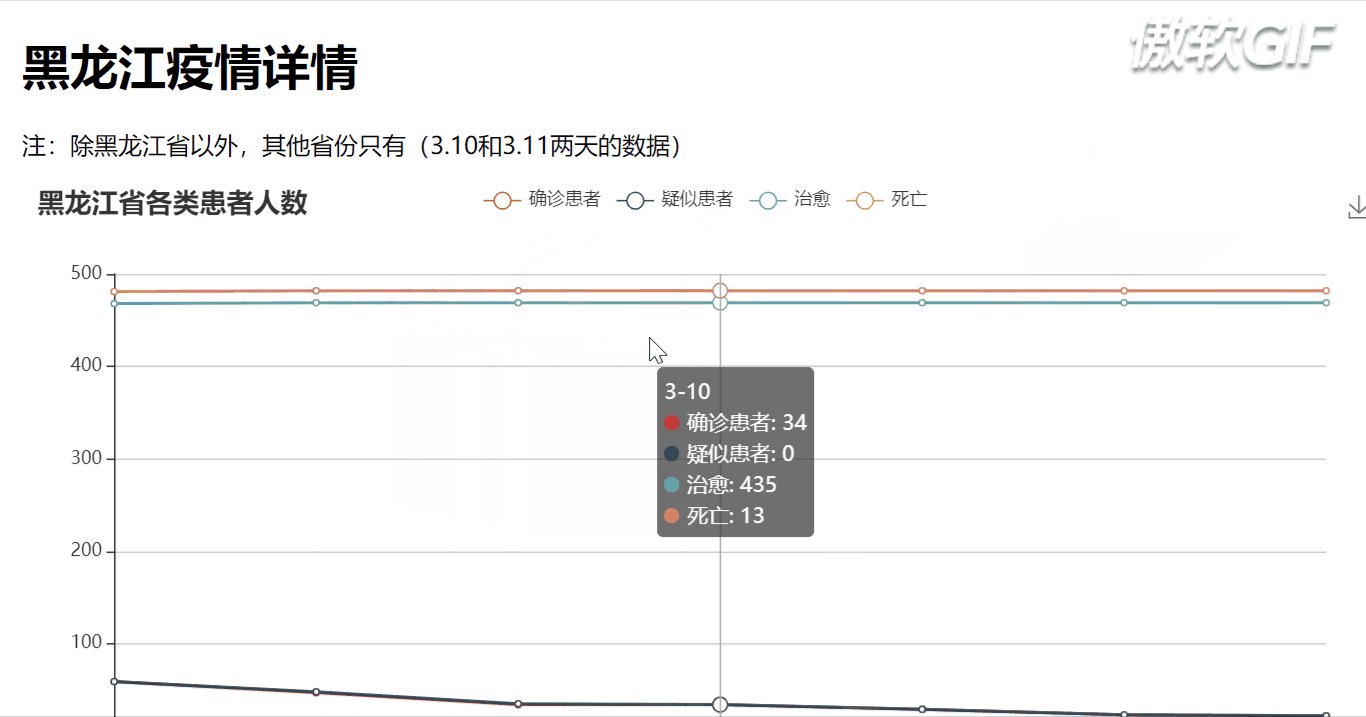
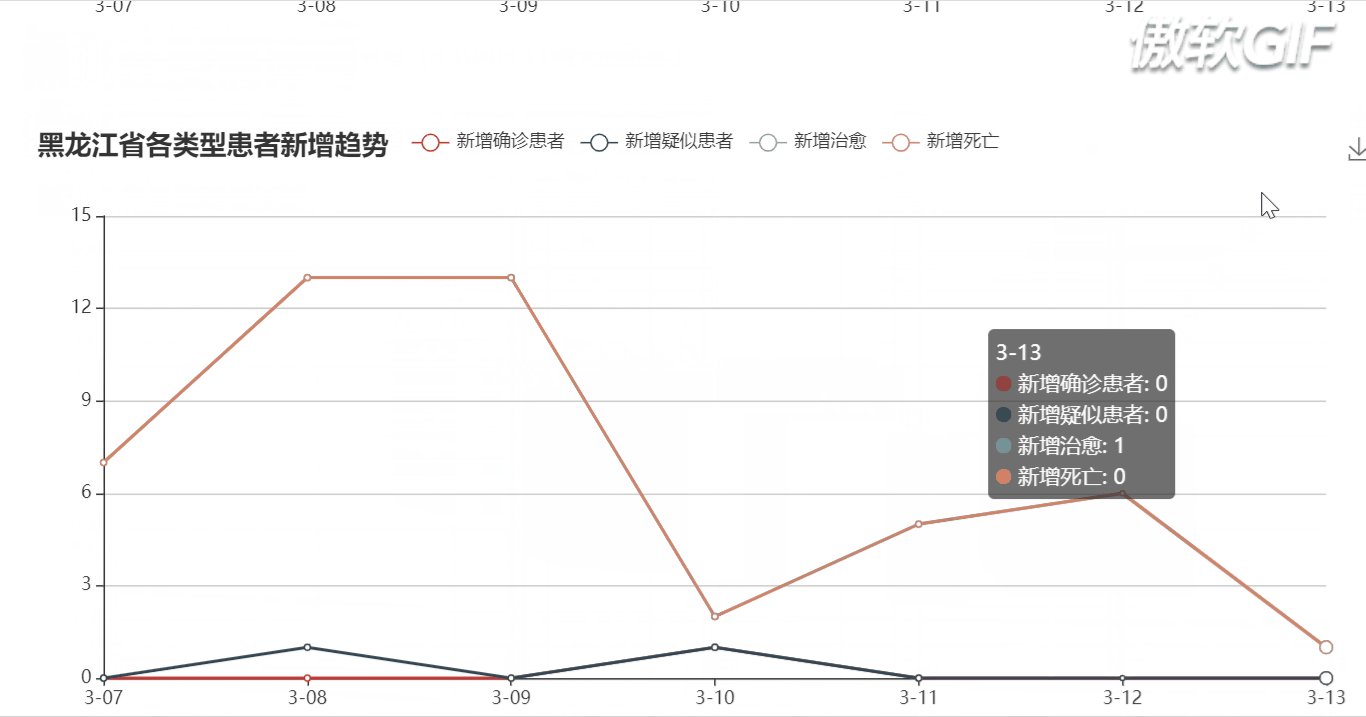
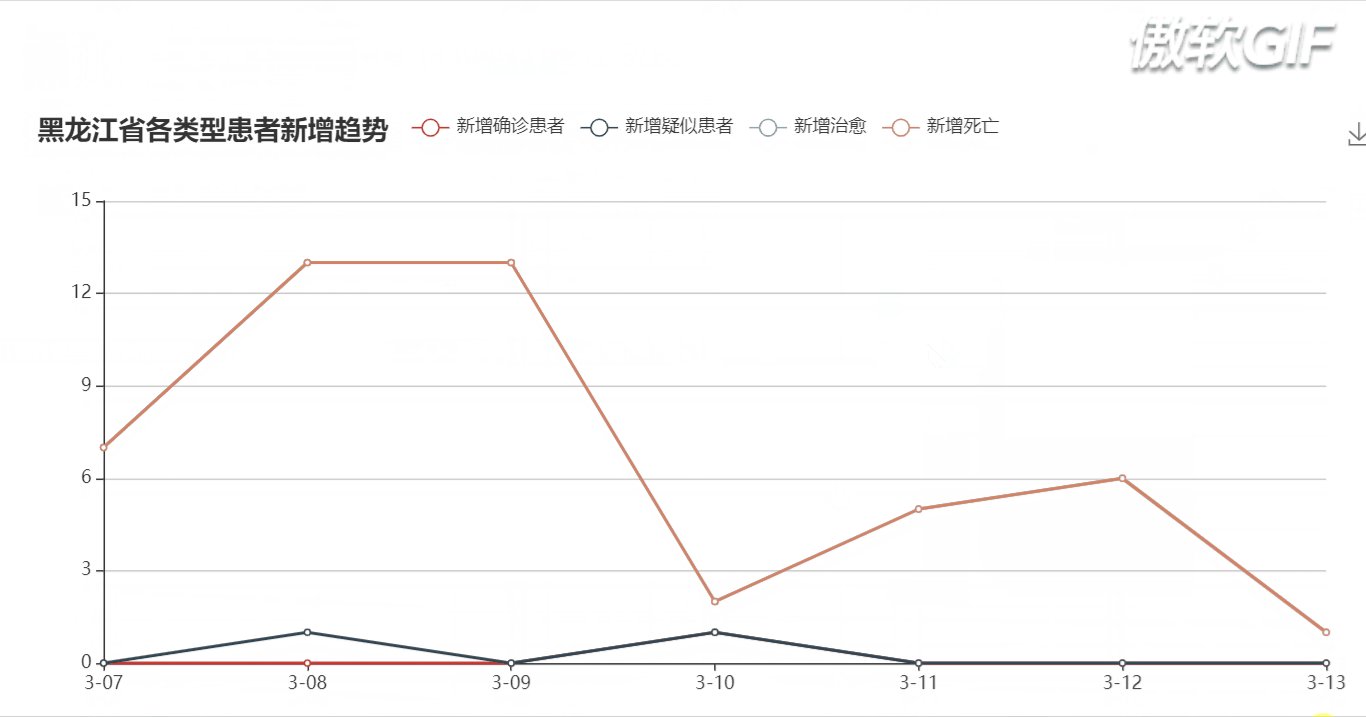
二、成品展示


三、结对讨论描述
这是我和结对队友讨论设计和实现的部分截图。







四、设计实现
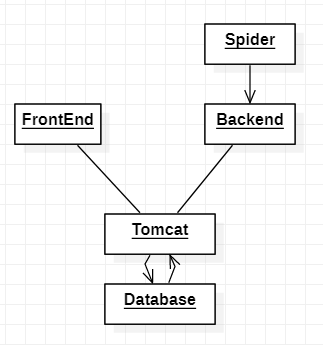
这次的作业,我们选择JSP框架进行开发,用tomcat接受网络请求,使用sqlite进行数据存储,后端通过爬虫进行数据爬取,并存储在数据库中。整体的结构如下。而对于图表等可视化实现,我们使用echarts进行可视化。

1、首先我们先实现了前端的静态页面,将整个网页的结构确定下来。
2、之后插入echarts代码,进行一些修改,以达到期望要求。
3、插入脚本语言,进行数据插入。
4、编写爬虫。
五、代码说明
前端
本次的作业我们以上次原型设计为基础,进行构建。主要分为两个页面首页和各省详情页。
详情页结构如下。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="style/style.css">
<title>某次疫情统计应用</title>
<script src="dist/echarts.js"></script>
<script src="map/js/china.js"></script>
</head>
<body>
<div id="content">//整体容器
<h1>某次疫情可视化统计</h1>
<div id="static">//数据容器
<div class="infectData">
<b>确诊患者:<p></p></b>
<br>
<p>较昨日</p>
</div>
<div class="infectData"><b>疑似患者:</b><br>
<p>较昨日</p>
</div>
<div class="infectData"><b>治愈:</b><br>
<p>较昨日</p>
</div>
<div class="infectData"><b>死亡:</b><br>
<p>较昨日</p>
</div>
</div>
<div id="map-box">//地图可视化容器
<div id="map"></div>
<script type="text/javascript">
var dataList;
var myChart = echarts.init(document.getElementById('map'));
var option;
myChart.setOption(option);
myChart.on('click', function (params) {
window.location.href="detail.jsp?province="+params.name;//页面跳转
});
</script>
</div>
<br>
<br>
<div id="chart-box">//折线图一
</div>
<script>
var chart1=echarts.init(document.getElementById("chart-box"));
var option1;
chart1.setOption(option1);
</script>
<br>
<br>
<div id="addchart">//折线图二
</div>
<script>
var chart2=echarts.init(document.getElementById("addchart"));
var option2;
chart2.setOption(option2);
</script>
<br>
<br>
<div id="inline-box">//内联窗口
<iframe src="https://baijiahao.baidu.com/s?id=1658566544718579058&wfr=spider&for=pc" name="inframe" id="inlineframe"></iframe>
</div>
<br>
<br>
<div id="button-box" style="text-align:center">
<button onclick="ask()">医生问询通道</button>
</div>
<script type="text/javascript">//网上医生问询通道
function ask(){
window.location.href="https://www.120ask.com/";
}
</script>
</div>
</body>
详情页相对比较简单。
<body>
<div id="content">
<h1><%=province %>省的疫情详情</h1>
<div id="chart">
<div id="chart-box"></div>//折线图1
<script type="text/javascript">
var chart1=echarts.init(document.getElementById("chart-box"));
var option1;
chart1.setOption(option1);
</script>
</div>
<br>
<br>
<div id="addchart">//折线图2
<div id="addchart-box"></div>
</div>
<script>
var chart2=echarts.init(document.getElementById("addchart-box"));
var option2;
chart2.setOption(option2);
</script>
<div id="returnButton">//返回主页按钮
<button onclick="returnBack()">返回</button>
</div>
</div>
<br>
<br>
</body>
后端
爬取各个省份现有感染患者人数。这部分就是用到人家已经统计好的数据,先获取一整个网页的内容,再匹配正则表达式,最后转成json格式,通过键值对可以找到想要的数据。
public static List<Province> getProvincesData() {
List<Province> provinces = new ArrayList<Province>();
Province province = null;
String url = "https://ncov.dxy.cn/ncovh5/view/pneumonia";
HttpPojo httpPojo = new HttpPojo();
httpPojo.setHttpHost("ncov.dxy.cn");
httpPojo.setHttpAccept("*/*");
httpPojo.setHttpConnection("keep-alive");
httpPojo.setHttpUserAgent("Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132 Safari/537.36");
httpPojo.setHttpReferer("https://ncov.dxy.cn");
httpPojo.setHttpOrigin("https://ncov.dxy.cn");
Map paramObj = new HashMap();
String htmlResult = httpSendGet(url, paramObj, httpPojo);
String getDateReg = "window.getStatisticsService = (.*?)\\}(?=catch)";
Pattern DatePattern = Pattern.compile(getDateReg);
Matcher DateMatcher = DatePattern.matcher(htmlResult);
String result = "";
String modifyTime = "";
String[] names ={"河北", "山西", "辽宁", "吉林", "黑龙江", "江苏", "浙江", "安徽", "福建","江西","山东"
, "河南", "湖北", "湖南","广东","海南","四川","贵州","云南" ,"陕西", "甘肃","青海","台湾","内蒙古"
, "广西","西藏", "宁夏","新疆","北京","天津","上海", "重庆","香港","澳门"};
if (DateMatcher.find()){
result = DateMatcher.group(1);
JSONObject jsonObject = JSONObject.fromObject(result);
modifyTime = jsonObject.getString("modifyTime");
}
String reg = "window.getAreaStat = (.*?)\\}(?=catch)";
Pattern totalPattern = Pattern.compile(reg);
Matcher totalMatcher = totalPattern.matcher(htmlResult);
if (totalMatcher.find()) {
result = totalMatcher.group(1);
JSONArray array = JSONArray.fromObject(result);
for (int i=0;i<array.size();i++){
province = new Province();
JSONObject jsonObject = JSONObject.fromObject(array.getString(i));
Date date = new Date(Long.parseLong(modifyTime));
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd");
String dateString = format.format(date);
province.setDay(dateString);
for (String name:names
) {
if (jsonObject.getString("provinceName").substring(0,2).equals(name))
province.setName(name);
}
province.setIp(jsonObject.getInt("currentConfirmedCount"));
province.setCure(jsonObject.getInt("curedCount"));
province.setDead(jsonObject.getInt("deadCount"));
provinces.add(province);
}
/*JSONObject jsonObject = JSONObject.fromObject(array.getString(0));
String provinceName = jsonObject.getString("provinceName");
System.out.println("provinceName:"+provinceName);//Province country = Json.countryParse(Spider.getCountryStatisticsService());*/
}
return provinces;
}
爬取3-7至3-14的数据。这部分,有点暴力...就是先找网址,然后访问卫健委每天发布的新闻,用正则表达式匹配(麻烦低效,但我没有好办法)...
provinceDAO.createTable("latest");
for (Province province:Spider.getProvincesData()
) {
//公鸡地图数据
provinceDAO.insert(province,"latest");
}
provinceDAO.createTable("country");
//全国各种趋势图数据
provinceDAO.insert(Spider.getGovCountryData("http://www.xinhuanet.com/politics/2020-03/08/c_1125679196.htm"),"country");//3.07的数据
provinceDAO.insert(Spider.getGovCountryData("http://www.xinhuanet.com/politics/2020-03/09/c_1125682837.htm"),"country");//3.08的数据
provinceDAO.insert(Spider.getGovCountryData("http://www.xinhuanet.com/politics/2020-03/10/c_1125688175.htm"),"country");//3.09的数据
provinceDAO.insert(Spider.getGovCountryData("http://www.xinhuanet.com/politics/2020-03/11/c_1125694000.htm"),"country");//3.10的数据
provinceDAO.insert(Spider.getGovCountryData("http://www.xinhuanet.com/politics/2020-03/12/c_1125699532.htm"),"country");//3.11的数据
provinceDAO.insert(Spider.getGovCountryData("http://www.xinhuanet.com/politics/2020-03/13/c_1125706520.htm"),"country");//3.12的数据
provinceDAO.insert(Spider.getGovCountryData("http://www.xinhuanet.com/politics/2020-03/14/c_1125711265.htm"),"country");//3.13的数据
//详细省份数据
provinceDAO.createTable("黑龙江");
provinceDAO.insert(Spider.getHeilongjiangData("http://wsjkw.hlj.gov.cn/index.php/Home/Zwgk/show/newsid/8142/navid/42/stypeid/"),"黑龙江");//3-7
provinceDAO.insert(Spider.getHeilongjiangData("http://wsjkw.hlj.gov.cn/index.php/Home/Zwgk/show/newsid/8144/navid/42/stypeid/"),"黑龙江");//3-8
provinceDAO.insert(Spider.getHeilongjiangData("http://wsjkw.hlj.gov.cn/index.php/Home/Zwgk/show/newsid/8145/navid/42/stypeid/"),"黑龙江");//3-9
provinceDAO.insert(Spider.getHeilongjiangData("http://wsjkw.hlj.gov.cn/index.php/Home/Zwgk/show/newsid/8146/navid/42/stypeid/"),"黑龙江");//3-10
provinceDAO.insert(Spider.getHeilongjiangData("http://wsjkw.hlj.gov.cn/index.php/Home/Zwgk/show/newsid/8147/navid/42/stypeid/"),"黑龙江");//3-11
provinceDAO.insert(Spider.getHeilongjiangData("http://wsjkw.hlj.gov.cn/index.php/Home/Zwgk/show/newsid/8148/navid/42/stypeid/"),"黑龙江");//3-12
provinceDAO.insert(Spider.getHeilongjiangData("http://wsjkw.hlj.gov.cn/index.php/Home/Zwgk/show/newsid/8149/navid/42/stypeid/"),"黑龙江");//3-13
六、心路历程
221701101: 首先我得反省下自己,因为我在数据爬取上花的时间太多,导致后面用来前后端合并的时间不多。一开始直接在丁香医生地图上爬取,后面发现没有每一天的数据,于是我又转变了方向...到每个省卫健委网爬取他们每天发布的新闻...(但是他们写文章的格式都不一样啊!!),但我还是这么做了,每个省爬两天的数据(吐血),一般的网页可以爬取,但是有的网页有反爬功能,直接返回512错误等等(可能我还没实现真正意义上的爬取吧)。然鹅,即使是这样,我还是没有非常好的爬到数据。(鉴于时间紧迫,数据部分不是很完整)。但是示例(黑龙江)有七天的数据可以展示。早知道,还是直接用上次作业的数据了(后悔.jpg)。因为我们这学期刚好有javaee课,前几周上课学了点jsp,于是一开始我们打算采用这个技术。直到真的编写代码的时候,我真的很崩溃(当事人表示非常后悔),一在jsp里import自己写的数据库工具类就出错,没找到原因。后面队友提点,让我把原生代码写进去。写是写了,在class.forName这句编译通不过,昨天弄了一整个晚上,眼看作业做不出来,我伤心得不行。。终于在今早,发现是因为没有添加sqlite-jdbc JAR。数据库基础实在是太差了==!虽然,这个过程真的很不容易(我太菜),也还是慢慢摸爬滚打,站起来了,终于交作业了好开心。然后感谢下我的队友,因为我前面浪费了很多时间,当我这边出现问题时,他(默默无闻)也很努力地在找解决办法。唯一的不足可能就是我们的沟通还需要再加强一点。合作愉快,后会有期!
221701108: 这次的作业从拿到要求开始,我觉得这次的作业应该不会太难。但是从学习使用框架、构建页面等等一步步做下来,也将将在deadline前赶出成果来。事实上,流程还算得上是流畅的,主要花时间的是在处理错误上。比如在连接数据库上,一开始出错,找度娘,jstl、standard.jar包缺失,补上,仍出错,继续找度娘,数据库connector版本太旧,更新,仍出错。找来找去,最后是少了jdbc.jar。并且在网上关于这样的错误信息非常的少。总而言之,还是我自己对于JSP框架了解的太少了,学习不透彻,还需要更加努力啊(到底还是菜)。
在这次的作业中我和我的队友共同探讨,共同进步,最后的错误也是在队友的提醒下解决的(相反地我给队友指了反方向)。总的来说,一个字,强;两个字很强。



