Streamr助你掌控自己的数据(1)——教你5分钟上传数据至Streamr
博客说明
所有刊发内容均可转载但是需要注明出处。

教你5分钟上传数据至Streamr
本系列文档主要介绍怎么通过Streamr管理自己的DATA,整个系列包括三篇教程文档,分别是:教你5分钟上传数据至Streamr、三种整合数据至Streamr的典型场景、教你在Streamr市场上发布数据。所有文档均参考Streamr blog。前两篇主要偏向技术文档,所以需要有一定的技术背景。第三篇不包含任何技术知识,大部分人都可以按照教程来完成相应的操作。
简介
本篇教程文档主要介绍了如何上传用户自身的数据至Sreamr网络。首先,你将使用UI建立一些Stream,然后使用Streamr Java客户端库上传自定义数据至刚建立的Stream。除此之外,本篇文档也将介绍如何通过其他编程语言来调用Streamr提供的API接口,实现用户上传自定义数据至Streamr网络。
术语Streams和events介绍

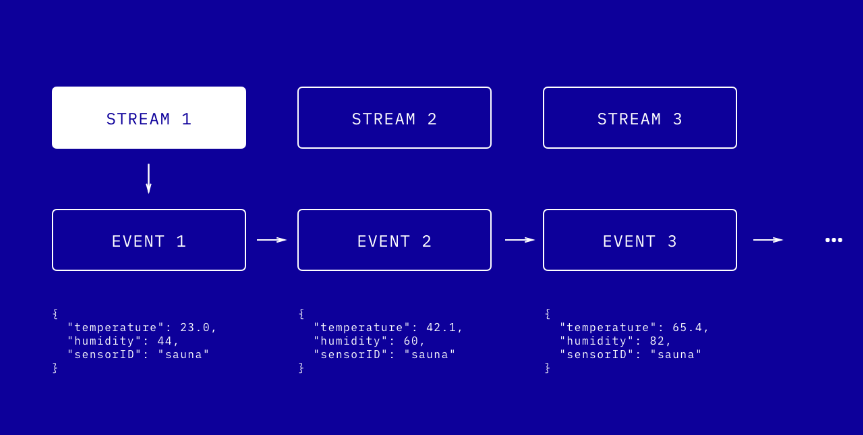
如图所示,Streamr上的数据(DATA)包括若干个Stream,所述Stream是由一系列有序的event(或者说标有时间戳的数据点)组成。其中,每个event的负载都是JSON格式的对象(或者说是键值对的集合),下面以一些传感器读取的数据为例说明event的负载形式:
{
"temperature": 65.4,
"humidity": 82,
"sensorID": "sauna"
}
创建Stream
- 登录 Streamr官网,如果还没有Streamr账户的话,请先点击
Sign Up完成注册; - 主导航页面点击
Streams; - 点击
Create Stream按钮; - 填写
Stream的名字和简介,例如My test stream; - 填写完成后点击
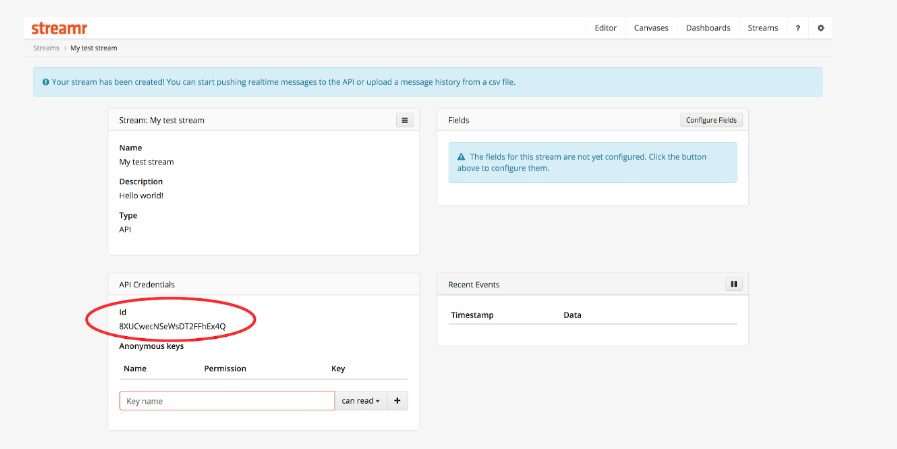
Next按钮将出现如下界面;
![]()
图中红色圈出的是Stream ID,后续过程会用到,请牢记。
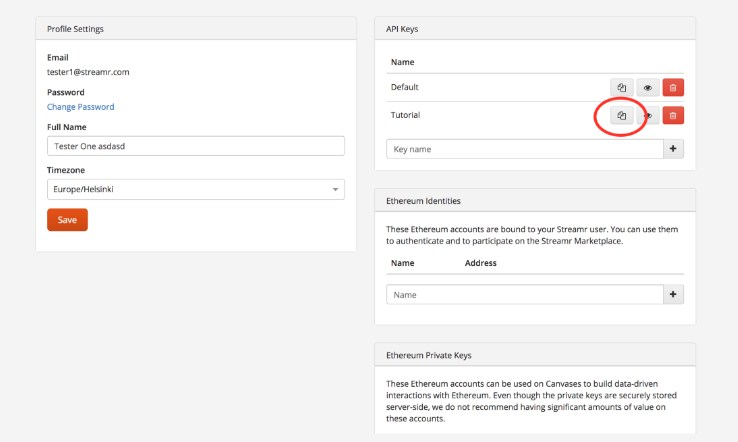
获取用户API keys
用户通过调用Streamr API接口向Streamr提交event时,需要获取API keys来完成鉴权操作。具体步骤如下:
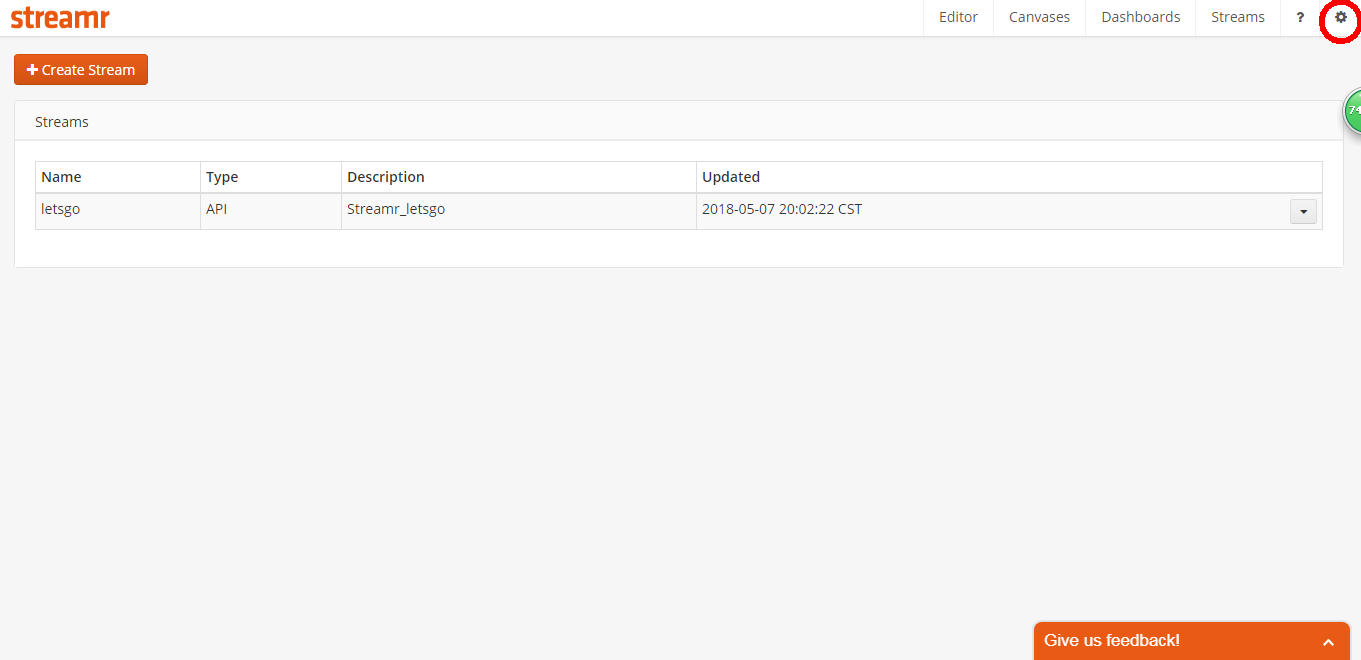
- 点击主导航页面的
Setting按钮并选择Profile选项; - 找到
API Keys选项; - 在
Key name输入框中输入密钥名称(比如Tutorial)并点击+按钮,然后点击copy按钮复制密钥;
![]()
![]()
提交events至Streams
通过官方JavaScript client提交event
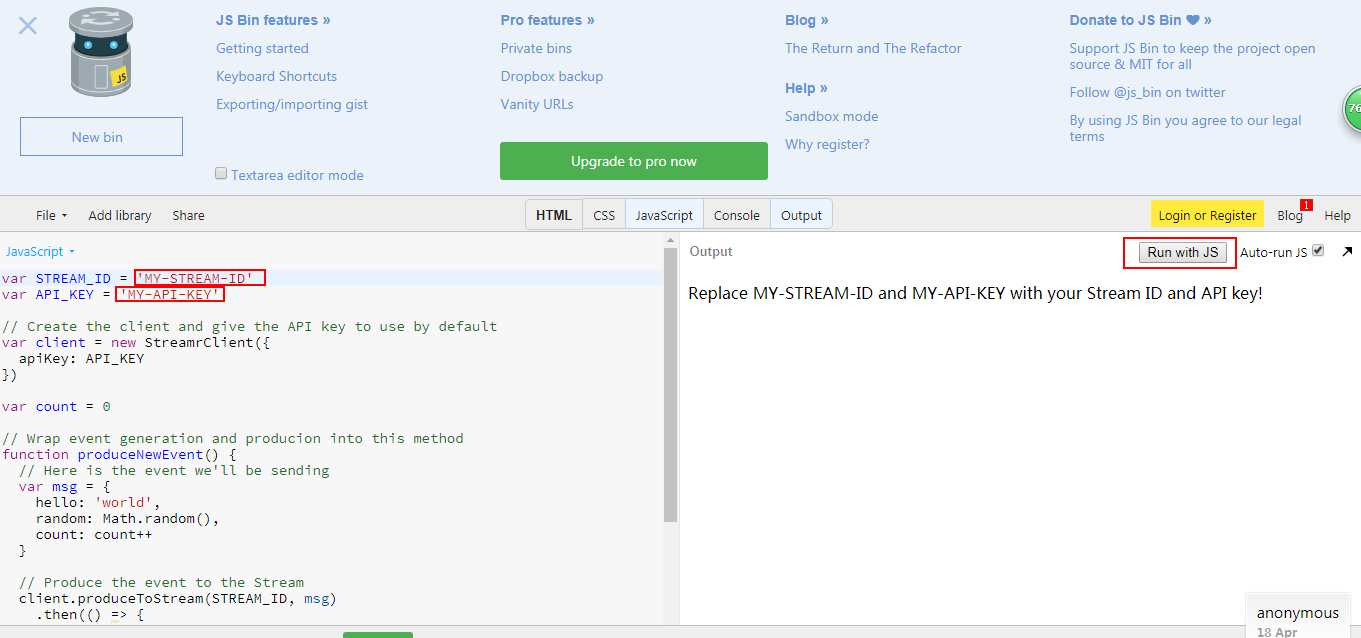
最简单的调用API接口办法是使用官方JavaScript client,该客户端使用node.js编程语言编写,其它语言的客户端库还在计划中。用户可以通过浏览器在本地使用官方的JavaScript client,首先使用浏览器打开JS Bin,然后使用自身的Stream ID和API key替换页面显示代码中的MY-STREAM-ID和MY-API-KEY,最后点击Run with JS按钮,用户的浏览器便会自动提交数据至Stream。

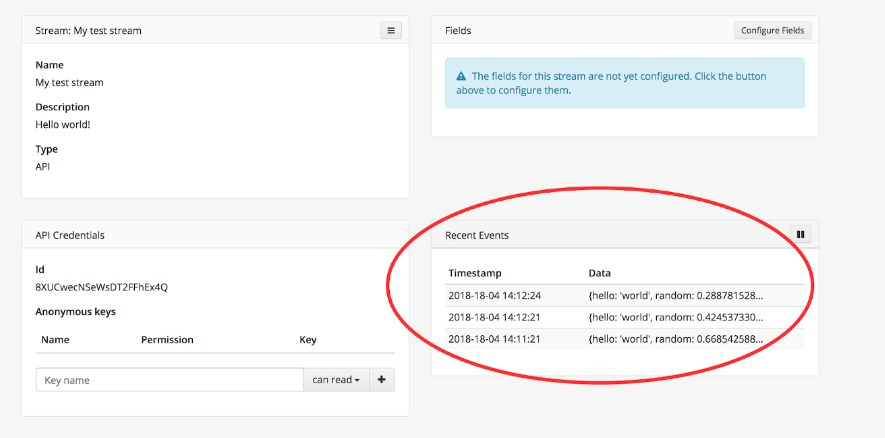
具体地,在JS Bin页面用户将看到Sent successfully: …消息,并且在Stream页面的Recent Events选项中将看到JS Bin实时上传的events,具体如下图所示:

在node.js中使用streamr-client提交events
- 首先安装streamr-client;
npm install --save streamr-client
- 创建node.js脚本并替换MY-STREAM-ID和MY-API-KEY;
const StreamrClient = require('streamr-client')
const STREAM_ID = 'MY-STREAM-ID'
const API_KEY = 'MY-API-KEY'
// Create the client and give the API key to use by default
const client = new StreamrClient({
apiKey: API_KEY
})
// Here is the event we'll be sending
const msg = {
hello: 'world',
random: Math.random()
}
// Produce the event to the Stream
client.produceToStream(STREAM_ID, msg)
.then(() => console.log('Sent successfully: ', msg))
.catch((err) => console.error(err))
- 执行上述node.js脚本,注意node.js版本至少为8;
执行完上述操作后,在Stream页面的Recent Events选项中可以看到最新提交的event。
使用HTTP library提交events
用户可以使用HTTP library来完成和Streamr API的交互。
- 首先用户需要向包含有Stream ID的URL发送HTTP Post请求;
https://www.streamr.com/api/v1/streams/MY-STREAM-ID/data
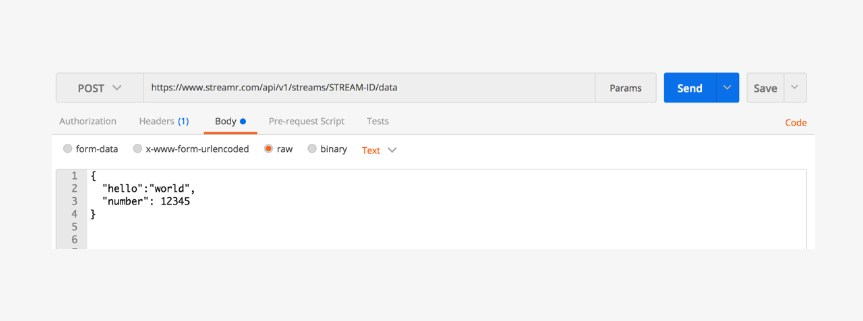
- Post请求的body部分包含用户需要上传的数据;
{
"hello": "world",
"number": 12345
}
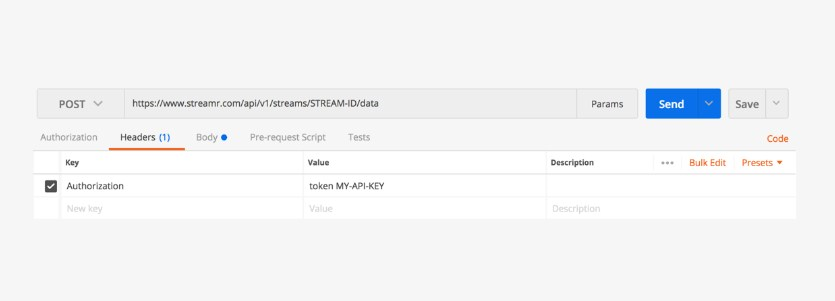
- 添加API keys至HTTP的header部分;
Authorization: token MY-API-KEY
用户可以使用Postman等工具完成上述过程,具体参加下图:


使用curl命令行提交events
curl -i -X POST -H “Authorization: token MY-API-KEY” -d “{\”hello\”:\”world\”}” https://www.streamr.com/api/v1/streams/MY-STREAM-ID/data







 浙公网安备 33010602011771号
浙公网安备 33010602011771号