MS CRM 2011的自定义与开发(12)——表单脚本扩展开发(3)
继续上文。
Xrm.Page.data.entity,提供了一组函数和集合,分别用于页面所代表实体数据的信息,以及代表该数据所有属性的一个集合,需要注意的是,该集合中只包含界面上显示的字段的信息,例如,表单中没有修改者字段,那么属性集合中,不会包含有关修改者字段的信息。
Xrm.Page.data.entity对象包含的函数有:
| 名称 | 描述 |
| addOnSave | 设置表单在保存时需要触发的处理函数,输入参数为方法指针 |
| getDataXml | 获取表单保存时,发送给服务器的XML字符串信息 |
| getEntityName | 获取当前表单对应的实例的实体的逻辑名称 |
| getId | 获取当前表单对应的实例的主键值GUID |
| getIsDirty | 用于判断当前表单中的所有字段是否有过更改 |
| removeOnSave | 和addOnSave函数相逆,将某个处理函数从表单保存操作触发函数列表中移除 |
| save | 保存操作,有三个输入参数,分别是 空:等同于点击Ribbon工具条的“保存”按钮; saveandclose:等同于点击Ribbon工具条的“保存并关闭”按钮; saveandnew:等同于点击Ribbon工具条的“保存并新建”按钮; |
下面以addOnSave方法为例,说明如何向Microsoft Dynamics CRM 2011的表单中添加处理函数。
1. 打开相应的实体的表单编辑器;
2. 点击Ribbon工具条中的窗体属性按钮,系统弹出“窗体属性”对话框;
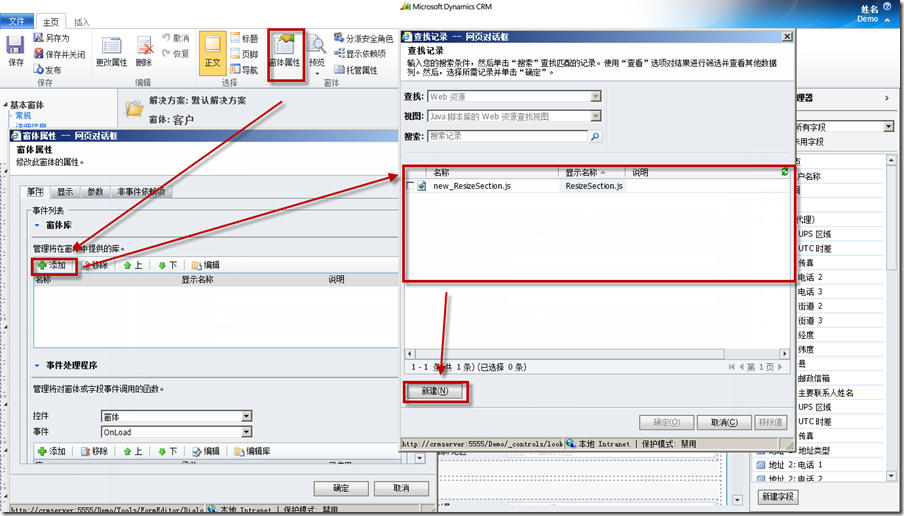
3. 点击窗体属性对话框的“事件列表”工具条上的“添加”按钮,该操作代表了要向现有表单添加脚本库文件,此时,系统弹出“查找记录”对话框;
4. 在“查找记录”对话框中,将会列出所有的可用的类型为Javascript的web资源,如果这些Javascript资源不能够满足要求,那么需要点击对话框左下方的“新建”按钮,通过新建Javascript资源的方式,添加新的脚本文件;
以上操作,如下图所示,红色箭头代表了先后的操作顺序。
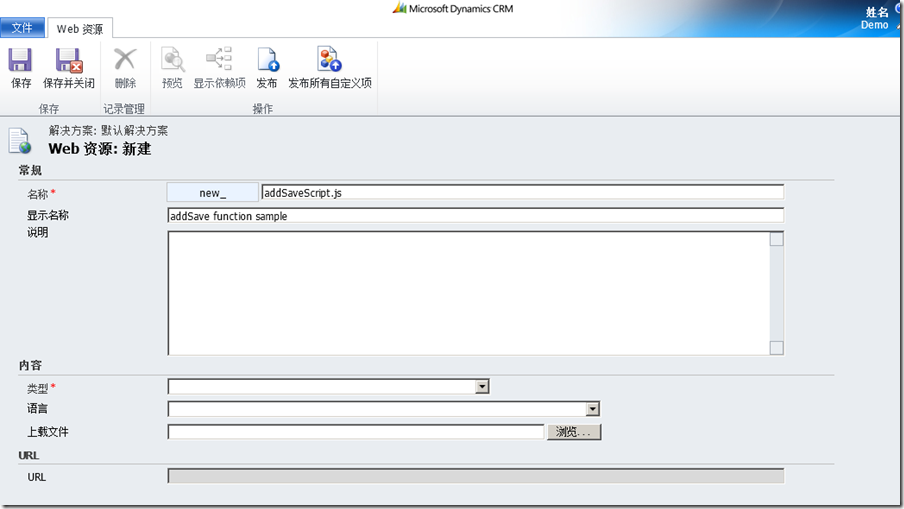
点击“新建”按钮后,系统弹出了“新建web资源”界面,如下图所示。
在“名称”文本框中,输入新建的web资源的唯一名称,本例中,使用了new_addSaveScript.js作为唯一名称,其中“new_”是前缀名称;
在“显示名称”文本框中,输入一个易于记忆的显示名称,本例中,使用了“addSave function sample”作为显示名称;
在“说明”文本框中,输入对当前web资源的描述性信息,包括资源的用途、版本等等信息都是可以的;
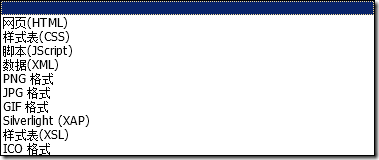
在“类型”下拉框部分,系统提供了所有支持的web资源类型,如下图所示;
如果类型选择为“网页”、“脚本”、“样式表”、“数据”,那么将在“类型”下拉框的右侧出现一个“文本编辑器”按钮,效果如下图所示
对于PNG、JPG、GIF、ICO以及XAP格式的资源,那么需要点击“上载文件”文本框旁边的“浏览”按钮,以便将本机上存储的相应格式的文件上传到服务器中,对于其他格式的web资源,可以使用MS CRM系统的文本编辑器进行输入,也可以使用上传文件的方式将相应的资源文件上传到服务器中。
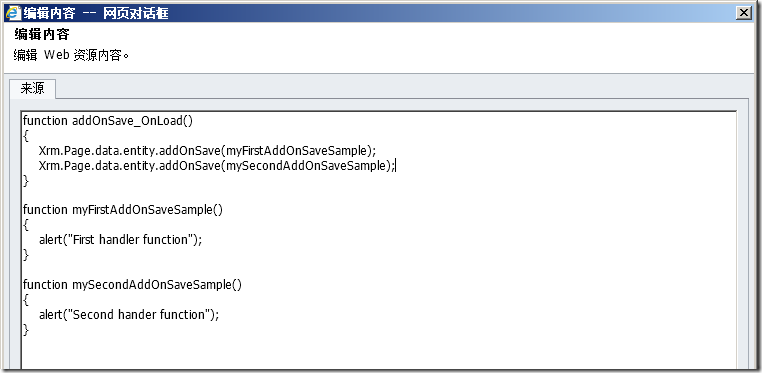
本例中,使用MS CRM 2011提供的文本编辑器输入脚本函数。输入的脚本内容如下图所示:
共书写了两个脚本函数,内容如下:
function addOnSave_OnLoad()
{
Xrm.Page.data.entity.addOnSave(myFirstAddOnSaveSample);
Xrm.Page.data.entity.addOnSave(mySecondAddOnSaveSample);
}function myFirstAddOnSaveSample()
{
alert("First handler function");
}function mySecondAddOnSaveSample()
{
alert("Second hander function");
}
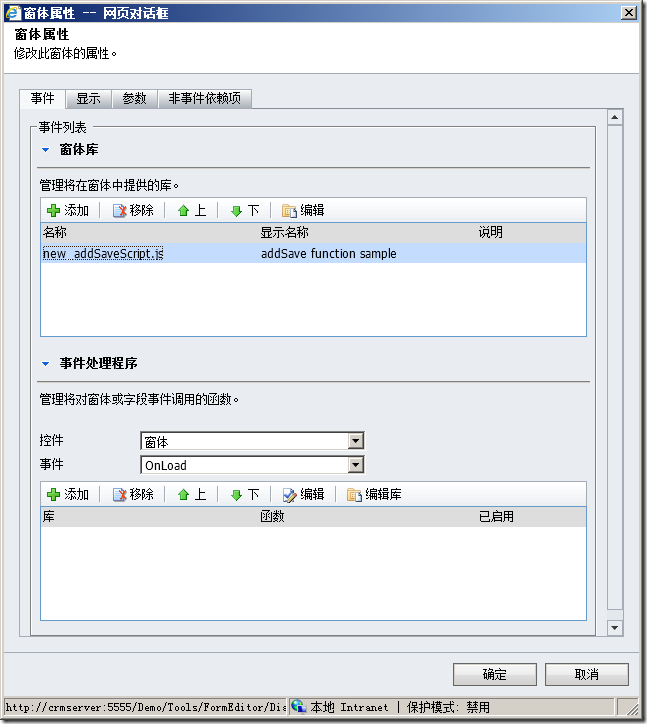
编写完脚本资源,点击“确定”按钮,返回“新建web资源”界面,点击Ribbon工具条中的“保存并关闭”按钮,返回“查找记录”对话框,选择新建的web资源,点击“确定”按钮,返回“窗体属性”对话框,最终的“窗体属性”对话框的效果如下图所示。
至此,脚本库的添加工作已经完成,下面就是将表单中的事件与脚本库中的脚本函数进行挂接的工作。
在“事件处理程序”部分,根据我们需要添加事件处理函数的具体情况,
首先,确定“控件”下拉框的控件名称,本例是希望在窗体被加载的时候,调用addOnSave方法,以期在窗体保存操作时,可以调用上面书写的处理函数,所以,控件选择为“窗体”;
其次,选择事件,本例中,选择OnLoad事件;
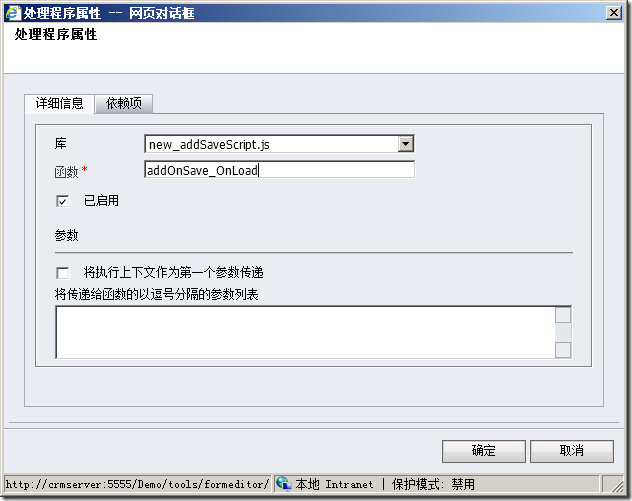
第三,点击“添加”按钮,指定事件处理函数,系统会弹出“处理程序属性”对话框,在“函数”文本框中,输入处理程序的名称,本例中,输入“addOnSave_OnLoad”;
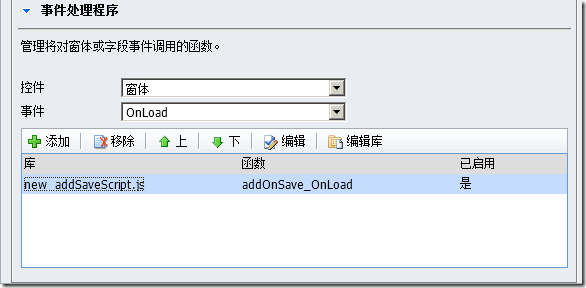
最终的处理程序列表如下图所示:
点击“确定”按钮,返回表单编辑器主界面,点击Ribbon工具条中的“保存”按钮。在保存完成后,点击“发布”按钮,完成功能修改后的生效工作。
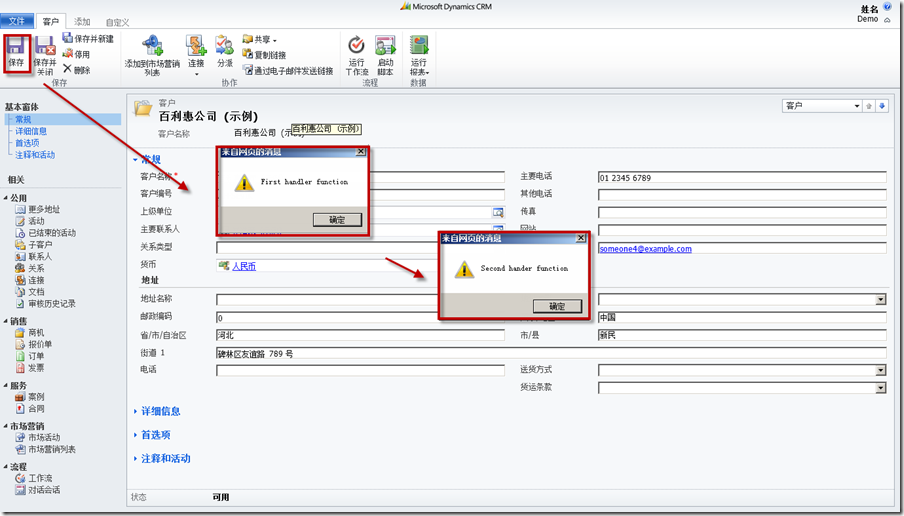
发布完成后,返回表单页面,我们测试一下。点击“保存”按钮,系统会依次弹出“First Handler function”以及“Second Handler function”两个对话框,如下图所示。
以上,展示了几类内容:
向表单中添加脚本函数处理程序的步骤;
添加web资源的方法;
简单的Xrm.Page.data.entity方法的调用样例;