MS CRM 2011中过滤化查询的实现方法
MS CRM 2011中过滤化查询的实现方法
使用过滤化查询,可以实现根据表单上的其他信息作为搜索条件,限制Lookup查找框中的搜索结果数量的目的。
在讲解具体的实现方法之前,先设定一个应用场景:
实体配置信息列表:
| 省份 | New_province | |||
| 名称 | New_name | |||
| 城市 | New_city | |||
| 名称 | New_name | |||
| 省份 | New_provinceId | 关联省份N:1 | ||
| Demo4FilterView | Demo4FilterView | |||
| 名称 | New_name | |||
| 省份 | New_provinceId | 关联省份N:1 | ||
| 城市 | New_cityId | 关联城市N:1 |
录入数据
| 北京 | 东城 |
| 西城 | |
| 海淀 | |
| 上海 | 浦东 |
| 静安 | |
| 卢湾 | |
| 江苏 | 南京 |
| 无锡 | |
| 苏州 |
要完成的目标是,在Demo4FilterView表单中,如果省份选择了北京,那么城市Lookup字段的查找对话框中,只能够出现“东城”/“西城”/“海淀”,依此类推“上海”、“江苏”。
MS CRM 4.0中,实现方式网上已经有不少的文章了,可以看星吧客的文章《MSCRM4 在过滤后的Lookup框中实现查找》,我就不再重复了。
下面说一下在ms crm 2011中,如何实现这种过滤化视图。
实现的方式有两种,一种是配置,一种是脚本编写。
我们首先说一下配置的方式。
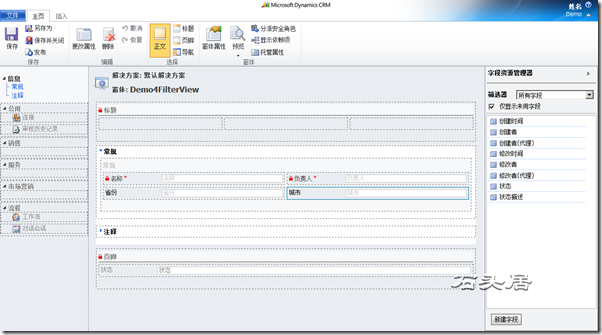
打开表单编辑器,效果如下图所示
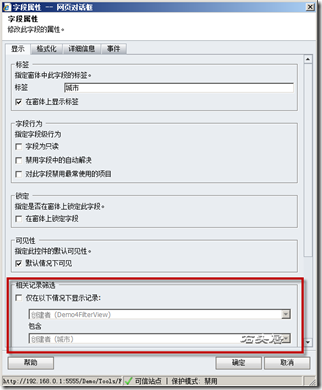
点击“城市”字段 àRibbon工具条的“更改属性”按钮,系统弹出“字段属性”对话框。如下图所示。
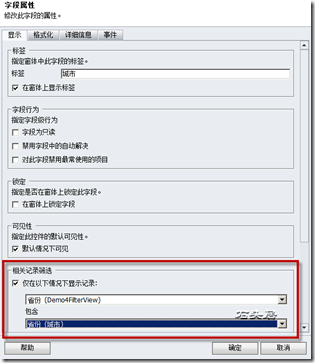
在对话框中,有一个部分,叫做“相关记录筛选”,在该部分,勾选“仅在以下情况下显示记录”。勾选之后,该checkbox下方的两个下拉框就变成可以选择的状态,此时,在上面的下拉框中选择“省份(Demo4FilterView)”,下方的下拉框中选择“省份(城市)”,如下图所示。
此设置的意义在于,设定如果在Demo4FilterView表单中,设定了省份信息,那么城市信息就会按照省份——城市之间的关联关系进行数据筛选,而筛选结果将作为点击“城市”字段时Lookup查找对话框Grid中的结果。
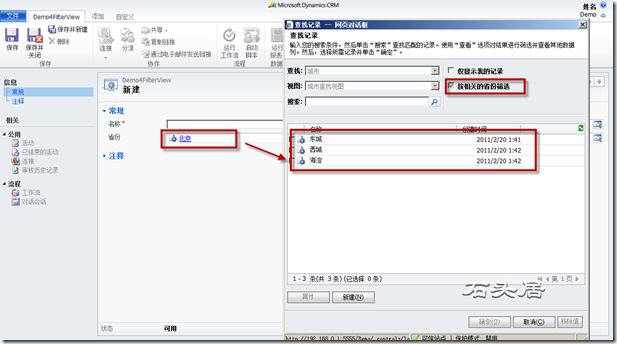
效果如下图所示。

可见,如果省份字段设定的“北京”,那么城市字段的查找对话框记录就是北京下属的各个城市记录。而且,在查找对话框中还多出一个界面元素,名为“按相关的省份筛选”。
除了上面说的这个方法,另一个就是编写代码来实现过滤化查询的效果。
其基本的原理和MS CRM 4中的实现方式类似,都是在省份字段的OnChange事件中,根据省份字段的现有值,设定城市字段的过滤条件。在MS CRM 2011中,产品组专门为了过滤化查询添加了新的方法和属性,并不再使用MS CRM 4中的AdditionalParams以及lookupbrowse两个属性,而是使用addCustomView方法。 addCustomView方法的签名如下:
function addCustomView(viewid,entityName,sName,sFetchXml,sLayoutXml,isDefault)
其中,
- viewid,是提供的自定义视图的id值,意义不是很大,只要是一个Guid值就可以;
- entityName,是过滤化视图所查询的实体的名称;
- sName,是过滤化视图的名称;
- sFetchXml,是过滤化视图的查询条件;
- sLayoutXml,是过滤化视图的展现样式;
- isDefault,是设定过滤化视图是否是默认的视图;
我当前的样例中,这些输入参数的设定如下:
- viewid,使用省份字段的主键值;
- entityName,因为是查询城市实体,所以值为”new_city”;
- sName,过滤化视图的名称,就叫做“过滤化视图”
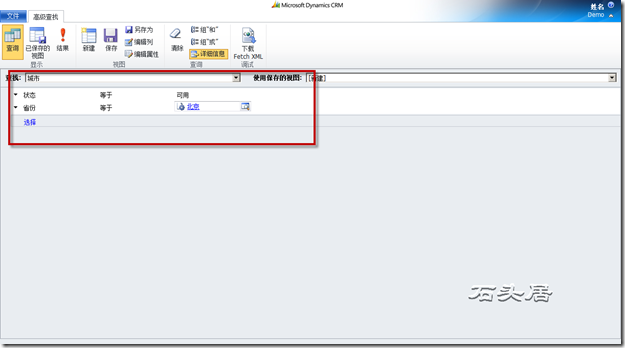
- sFetchXml,查询的逻辑是处于活动状态的,而且省份字段值为给定省份的城市记录,使用高级查找,完成该查询条件的创建,如下图所示。
点击Ribbon工具条的“下载Fetch Xml”按钮,下载此fetchxml文件。该文件的内容如下所示
<fetch version="1.0" output-format="xml-platform" mapping="logical" distinct="false">
<entity name="new_city">
<attribute name="new_cityid" />
<attribute name="new_name" />
<attribute name="createdon" />
<order attribute="new_name" descending="false" />
<filter type="and">
<condition attribute="statecode" operator="eq" value="0" />
<condition attribute="new_provinceid" operator="eq" value="{BD2078E7-4D3C-E011-A7FA-00155D00010A}" />
</filter>
</entity>
</fetch>
注意红色粗体字标识的部分,该部分内容,需要修改,变成选定的省份记录的主键值,后面的Javascript代码中会看到。
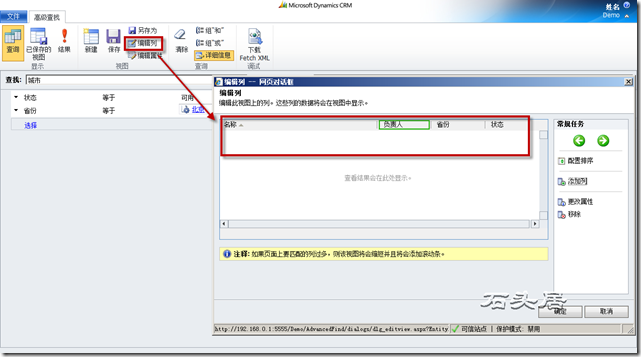
sLayoutXml,是查询结果的展现样式字段,我的做法是利用上面获取FetchXml的高级查找,点击Ribbon工具条的“编辑列”按钮,设定查找结果的输出样式信息,如下图所示。

设定完成后,点击Ribbon工具条的“保存”按钮,将当前的高级查找保存为一个用户视图,我设定的该用户视图的名称为mytestfilterview_city。如下图所示
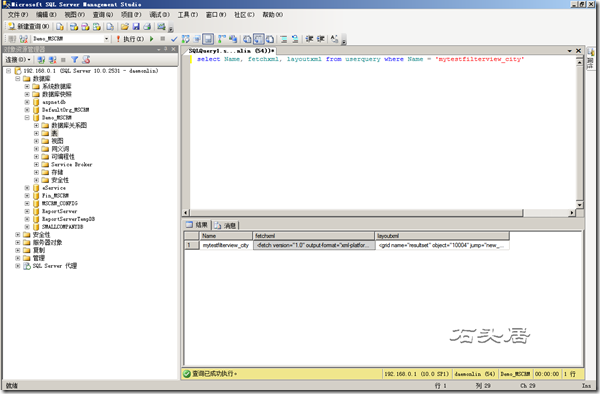
而后,打开SQL server Management Studio,连接到CRM的数据库,输入查询语句
select Name, fetchxml, layoutxml from userquery where Name = 'mytestfilterview_city',如下图所示。

如此,即获得了layoutxml信息了。
在搞定了所有的输入参数信息后,编写的脚本如下所示。
function DoProvinceChanged()
{
var provinceValue = Xrm.Page.getAttribute("new_provinceid").getValue();
if (provinceValue != null)
{
var provinceId = provinceValue[0].id;
var entityName = "new_city";
var viewId = provinceId;
var viewName = "过滤化视图";
var fetchXml = "<fetch version='1.0' output-format='xml-platform' mapping='logical' distinct='false'><entity name='new_city'><attribute name='new_cityid' /><attribute name='new_name' /><attribute name='createdon' /><order attribute='new_name' descending='false' /><filter type='and'><condition attribute='statecode' operator='eq' value='0' /><condition attribute='new_provinceid' operator='eq' value='" + provinceId + "'/></filter></entity></fetch>";
var layOutXml = "<grid name='resultset' object='10004' jump='new_name' select='1' icon='1' preview='1'><row name='result' id='new_cityid'><cell name='new_name' width='300'/><cell name='ownerid' width='100'/><cell name='new_provinceid' width='100'/><cell name='statecode' width='100'/></row></grid>";
var cityControl = Xrm.Page.getControl("new_cityid");
cityControl.addCustomView(viewId, entityName, viewName, fetchXml, layOutXml, true);
}
}
脚本的基本逻辑是:
- 首先判断省份字段是否有值,如果没有,就不做处理了;
- 获取省份字段的guid值,存放于变量provinceid中;
- 为输入参数viewid赋值,其值为provinceid;
- 设定输入参数entityName的值为“new_city”;
- 设定输入参数viewName的值为“过滤化视图”;
- 设定输入参数fetchXml的值,注意,红色粗体标识的部分,我已经将原有的value="{BD2078E7-4D3C-E011-A7FA-00155D00010A}"更改为value='" + provinceId + "',这样,才实现了根据省份的不同,筛选出不同的城市记录;
- 设定输入参数layOutXml的值;
- 调用城市字段的addCustomView方法
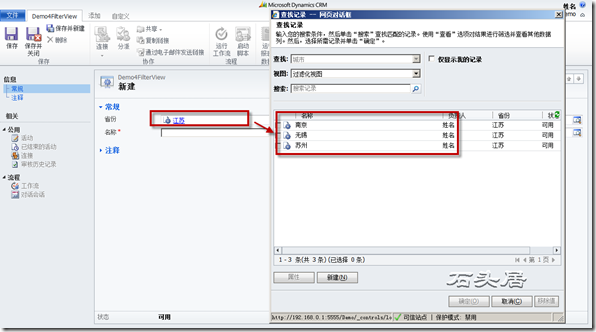
将该脚本作为web resources上传到crm服务器,设定省份字段的Onchange事件的处理函数为上面完成的函数DoProvinceChanged,保存,发布之后,效果出来了,如下图所示。