<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>案例1</title>
<link rel="stylesheet" href="easy/themes/default/easyui.css" />
<link rel="stylesheet" href="easy/themes/icon.css" />
<script type="text/javascript" src="easy/jquery.min.js" ></script>
<script type="text/javascript" src="easy/jquery.easyui.min.js" ></script>
</head>
<body>
<!--split="true"全屏设置,如果不想全屏直接去掉可以了-->
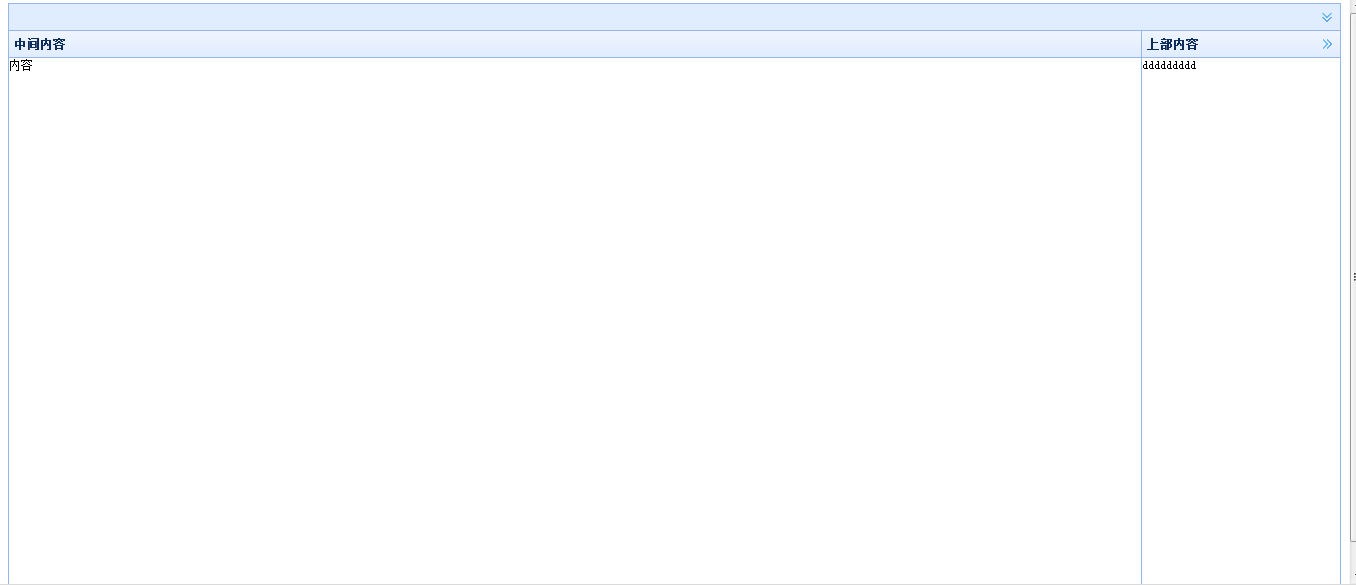
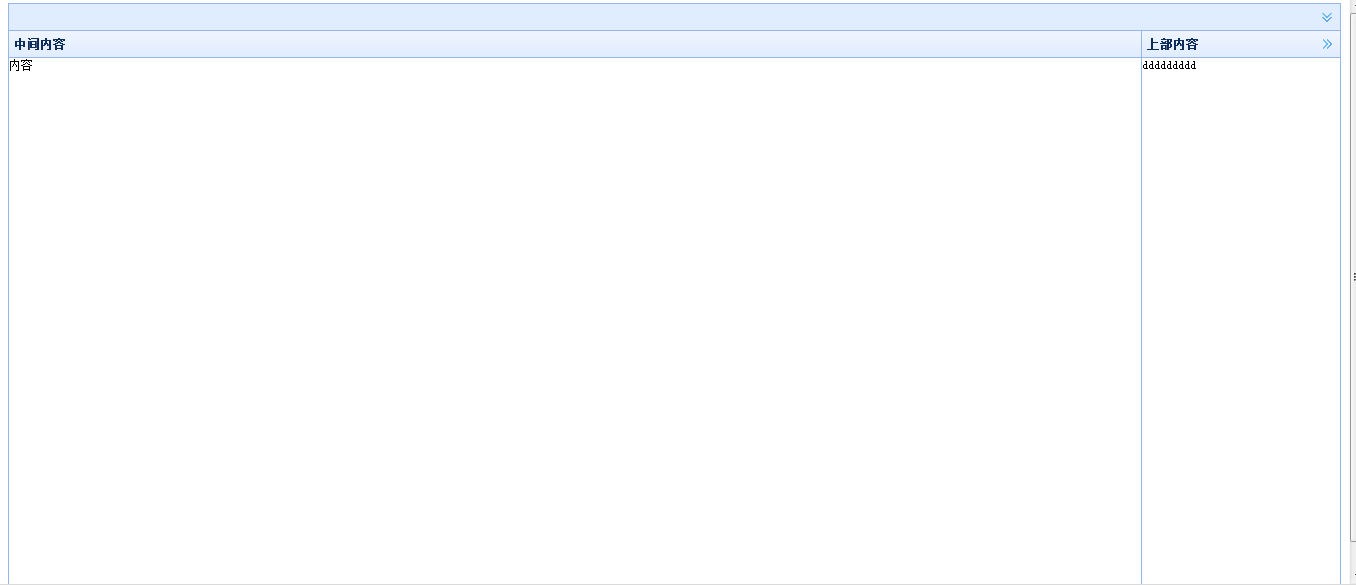
<div class="easyui-layout" style="height:600px; width=200px;">
<div region="north" split="true" title="上部内容" style="width:200px;">
顶部
</div>
<div region="east" split="true" title="上部内容" style="width: 200px;">
右边内容
</div>
<div region="center" title="中间内容">
内容
</div>
</div>
</body>
</html>
easy实在同一个目录的下面
显示效果: