CSS-关于display:inline、block、inline-block的差别
什么是display(显示模式)?
每一个html标签元素都会有一个预设的display属性,标签基本上大部分可分为两种显示模式,一种是行内元素(inline),另一种为区块元素(block),我们可以在CSS内加入display来赋予新的属性,以改变其原本特性,利用它来呈现我们想要的排版。
谁是区块元素(block)? 谁是行内元素(inline)?
在使用并设定display属性时,应了解标签原本的属性是区块元素还是行内元素,以下为两者常见的标签:
常见区块元素标签:div、ul li、p、h1
常见行内元素标签:span、a、input、img
inline、block、inline-block差别在哪呢?
Inline行内元素
.元素可在同一行内呈现,图片或文字均不换行,也不会影响其版面配置
.不可设定长宽,元素的宽高由它的内容撑开
另外,常听到行内元素不能设定上下margin/padding,但并非不能设定,是排版不会随着设定改变,字仍在行内,其他行并不会被推开。

css
.box_inline{
border:1px solid black;
padding:10px;
margin:10px;
display:inline; }
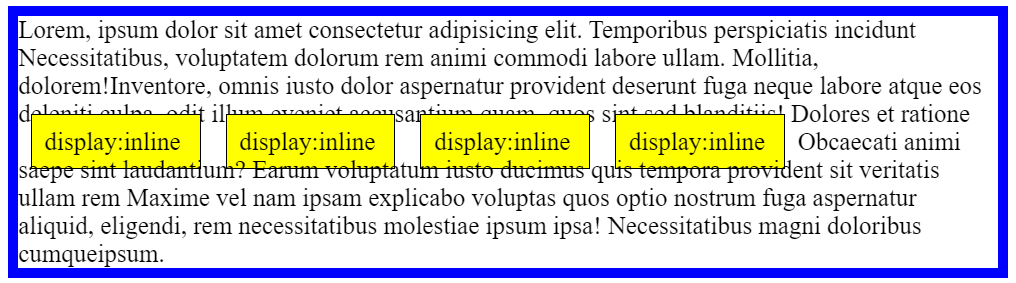
由上图范例1可以看到:
.设定display:inline就会使得原本div的block改变成inline属性
.虽有设定padding及margin,但元素上下并不会把其他行推开,但若设定框线或背景颜色就会发现事实上会使得其他行被盖到。
Block区块元素
.元素宽度预设会撑到最大,使其占满整个容器
.可以设定长宽/margin/padding,但仍会占满一整行

css
.box_block{
border:1px solid black;
padding:10px;
margin:10px;
width: 150px;
display:block; }
/*div原属性即为block*/..
..
..
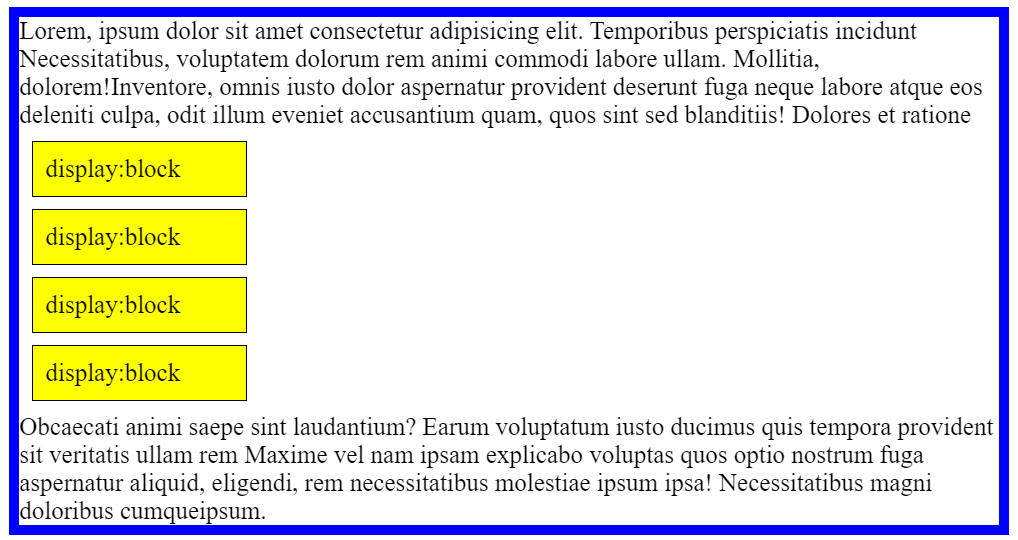
范例2 可以发现虽然可以设定宽高/padding/margin,但其属性仍会向右占满容器,下个元素就会换行来呈现,并不会并排。
inline-block行内区块
.以inline的方式呈现,但同时拥有block的属性
.可设定元素的宽高/margin/padding
.可水平排列

css
.box_inline-block{
border:1px solid black;
padding:10px;
margin:10px;
display:inline-block;}..
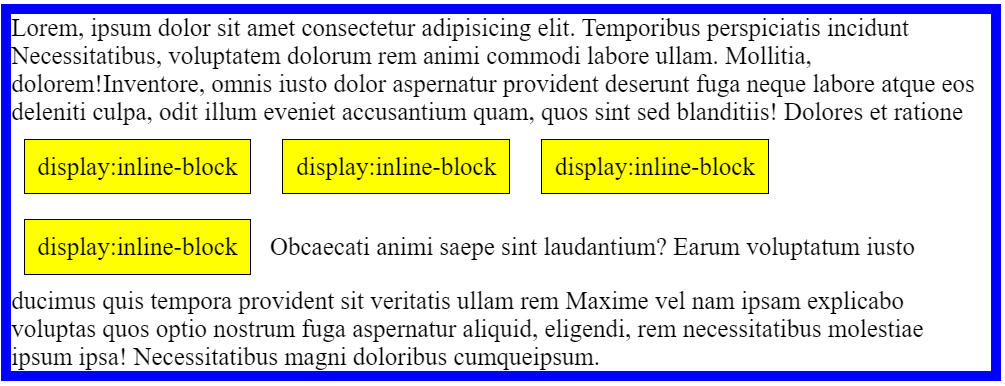
范例3 可以发现设定display:inline-block 后,即可同时拥有block可设定宽高的属性,但其排版仍像inline属性,并不会向右占满整个容器。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix