(前端)html与css css 16、浮动
浮动
浮动:float 漂流的意思。
作用:让元素以某一方向并排排列。
浮动的特殊效果:元素脱离标准流,既可以设置宽高,又可以一行排列。
属性值:left,right
左浮动:float: left; 从第一个元素依次去贴父元素的左侧边。代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } div{ width: 1000px; height: 100px; border: 1px solid #333; margin: 0 auto; } p{ width: 100px; height: 100px; background-color: skyblue; float: left; margin-right: 50px; } </style> </head> <body> <div> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> </div> </body> </html>
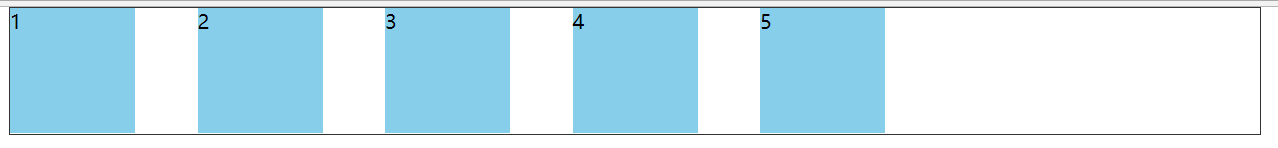
效果图↓

注意:他会根据你元素的书写顺序来依次靠左排列
右浮动:float: right; 从第一个元素依次去贴父元素的右侧边。代码改动↓
float: right;
margin-left: 50px;
根据上面代码,把左浮动改为右浮动,右边距改为左边距。
效果图↓

注意我这里从1~5标注的顺序号排列方式。
同一盒子里,子元素可以有不同方向的浮动,比如让123靠左45靠右,代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } div{ width: 1000px; height: 100px; border: 1px solid #333; margin: 0 auto; } p{ width: 100px; height: 100px; background-color: skyblue; /*float: left;*/ /*margin-right: 50px;*/ } .one{ float: left; margin-right: 50px; } .tow{ float: right; margin-left: 50px; } </style> </head> <body> <div> <p class="one">1</p> <p class="one">2</p> <p class="one">3</p> <p class="tow">4</p> <p class="tow">5</p> </div> </body> </html>
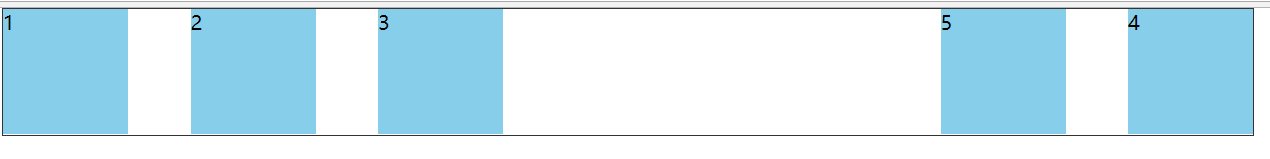
效果图↓

更改1和4的顺序,其他不变更改1和4的class名↓
<p class="tow">1</p> <p class="one">2</p> <p class="one">3</p> <p class="one">4</p> <p class="tow">5</p>
效果图↓



