布局案例
01.分栏布局
CSS3老用法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>1.CSS行内样式</title> <style> .div1 { width: 450px; background-color: red; float: left;//左浮动 } .div2 { width: 450px; background-color: blue; float: right;//右浮动 } .div3 { margin-top: 30px; clear: both;//清除浮动 width: 100%; height: 300px; background-color: yellow; color: black; } </style> </head> <body> <div class="div1"> 过去五年,中国经济再上新台阶,年均经济增速超过7%,对世界经济增长平均贡献率超过30%;中国经济已由高速增长阶段转向高质量发展阶段。戳图↓↓看中国经济新时代,取得了哪些发展成就。 </div> <div class="div2"> 过去五年,中国经济再上新台阶,年均经济增速超过7%,对世界经济增长平均贡献率超过30%;中国经济已由高速增长阶段转向高质量发展阶段。戳图↓↓看中国经济新时代,取得了哪些发展成就。 过去五年,中国经济再上新台阶,年均经济增速超过7%,对世界经济增长平均贡献率超过30%;中国经济已由高速增长阶段转向高质量发展阶段。戳图↓↓看中国经济新时代,取得了哪些发展成就。 </div> <div class="div3"> “王杰精神过去是、现在是、将来永远是我们的宝贵精神财富,要学习践行王杰精神,让王杰精神绽放新的时代光芒。” 官兵们纷纷表示,这次视察充分体现了对学习弘扬“一不怕苦、二不怕死”革命精神的高度重视,表明了新一届中央军委推动练兵备战在基层部队落地生根的鲜明态度。要认真学习贯彻党的十九大精神,深入学习贯彻强军思想,大力弘扬“两不怕”精神,全面提高新时代备战打仗能力,履行好党和人民赋予的新时代使命任务。 </div> </body> </html>
HTML5分栏布局
/*设定分栏的个数*/
-webkit-column-count: 3;
-moz-column-count: 3;
/*设定两个栏目之间间隙*/
-webkit-column-gap: 60px;
-moz-column-gap: 60px;
/*栏目之间增加一条分割线*/
-webkit-column-rule: solid 1px lightgray;
-moz-column-rule: solid 1px lightgray;
/*设定分栏的宽度*/
-webkit-column-width: 200px;
-moz-column-width: 200px;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>1.CSS行内样式</title> <style> .div1 { width: 100%; /*设定分栏的个数*/ -webkit-column-count: 3; -moz-column-count: 3; /*设定两个栏目之间间隙*/ -webkit-column-gap: 60px; -moz-column-gap: 60px; /*栏目之间增加一条分割线*/ -webkit-column-rule: solid 1px lightgray; -moz-column-rule: solid 1px lightgray; /*background-color: green;*/ } .div2 { margin-top: 30px; width: 100%; height: 300px; /*background-color: red;*/ color: darkgray; } </style> </head> <body> <h1>布局相关样式之多栏布局</h1> <div class="div1"> 过去五年,中国经济再上新台阶,年均经济增速超过7%,对世界经济增长平均贡献率超过30%;中国经济已由高速增长阶段转向高质量发展阶段。戳图↓↓看中国经济新时代,取得了哪些发展成就。 过去五年,中国经济再上新台阶,年均经济增速超过7%,对世界经济增长平均贡献率超过30%;中国经济已由高速增长阶段转向高质量发展阶段。戳图↓↓看中国经济新时代,取得了哪些发展成就。 过去五年,中国经济再上新台阶,年均经济增速超过7%,对世界经济增长平均贡献率超过30%;中国经济已由高速增长阶段转向高质量发展阶段。戳图↓↓看中国经济新时代,取得了哪些发展成就。 </div> <div class="div2"> “王杰精神过去是、现在是、将来永远是我们的宝贵精神财富,要学习践行王杰精神,让王杰精神绽放新的时代光芒。” 官兵们纷纷表示,这次视察充分体现了对学习弘扬“一不怕苦、二不怕死”革命精神的高度重视,表明了新一届中央军委推动练兵备战在基层部队落地生根的鲜明态度。要认真学习贯彻党的十九大精神,深入学习贯彻强军思想,大力弘扬“两不怕”精神,全面提高新时代备战打仗能力,履行好党和人民赋予的新时代使命任务。 </div> </body> </html>
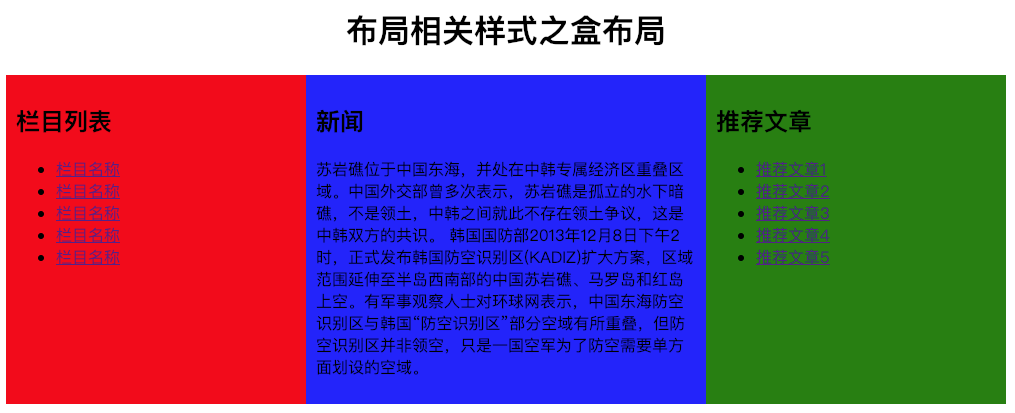
02.盒布局案例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>1.CSS行内样式</title> <style> #main { width: 1000px; margin: 0px auto; /*修改成盒布局*/ display: -moz-box; display: -webkit-box; } .left { width: 300px; padding: 10px; background-color: red; } .center { width: 400px; padding: 10px; background-color: blue; } .right { width: 300px; padding: 10px; background-color: green; } div.left, div.right,div.center { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; } h1 { text-align: center; } </style> </head> <body> <h1>布局相关样式之盒布局</h1> <div id="main"> <div class="left"> <h2>栏目列表</h2> <ul> <li><a href="#">栏目名称</a></li> <li><a href="#">栏目名称</a></li> <li><a href="#">栏目名称</a></li> <li><a href="#">栏目名称</a></li> <li><a href="#">栏目名称</a></li> </ul> </div> <div class="center"> <h2>新闻</h2> <p> 苏岩礁位于中国东海,并处在中韩专属经济区重叠区域。中国外交部曾多次表示,苏岩礁是孤立的水下暗礁,不是领土,中韩之间就此不存在领土争议,这是中韩双方的共识。 韩国国防部2013年12月8日下午2时,正式发布韩国防空识别区(KADIZ)扩大方案,区域范围延伸至半岛西南部的中国苏岩礁、马罗岛和红岛上空。有军事观察人士对环球网表示,中国东海防空识别区与韩国“防空识别区”部分空域有所重叠,但防空识别区并非领空,只是一国空军为了防空需要单方面划设的空域。 </p> </div> <div class="right"> <h2>推荐文章</h2> <ul> <li><a href="#">推荐文章1</a></li> <li><a href="#">推荐文章2</a></li> <li><a href="#">推荐文章3</a></li> <li><a href="#">推荐文章4</a></li> <li><a href="#">推荐文章5</a></li> </ul> </div> </div> </body> </html>
03.弹性盒布局
案例1:
/*改变元素的排列方向*/
-webkit-box-orient: vertical;
-moz-box-orient: vertical;
/*设置元素的显示顺序*/
-webkit-box-ordinal-group: 3;
-moz-box-ordinal-group: 3;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性盒布局</title> <style> body { margin: 0; padding: 0; } #main { width: 1000px; margin: 0px auto; /*修改成盒布局*/ display: -moz-box; display: -webkit-box; /*改变元素的排列方向*/ -webkit-box-orient: vertical; -moz-box-orient: vertical; } .left { padding: 10px; background-color: red; /*设置元素的显示顺序*/ -webkit-box-ordinal-group: 3; -moz-box-ordinal-group: 3; } .center { -webkit-box-flex: 1; -moz-box-flex: 1; padding: 10px; background-color: blue; /*设置元素的显示顺序*/ -webkit-box-ordinal-group: 1; -moz-box-ordinal-group: 1; } .right { padding: 10px; background-color: green; /*设置元素的显示顺序*/ -webkit-box-ordinal-group: 2; -moz-box-ordinal-group: 2; } div.left, div.right,div.center { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; } h1 { text-align: center; } </style> </head> <body> <h1>布局相关样式之盒布局</h1> <div id="main"> <div class="left"> <h2>栏目列表</h2> <ul> <li><a href="#">栏目名称</a></li> <li><a href="#">栏目名称</a></li> <li><a href="#">栏目名称</a></li> <li><a href="#">栏目名称</a></li> <li><a href="#">栏目名称</a></li> </ul> </div> <div class="center"> <h2>新闻</h2> <p> 苏岩礁位于中国东海,并处在中韩专属经济区重叠区域。中国外交部曾多次表示,苏岩礁是孤立的水下暗礁,不是领土,中韩之间就此不存在领土争议,这是中韩双方的共识。 韩国国防部2013年12月8日下午2时,正式发布韩国防空识别区(KADIZ)扩大方案,区域范围延伸至半岛西南部的中国苏岩礁、马罗岛和红岛上空。有军事观察人士对环球网表示,中国东海防空识别区与韩国“防空识别区”部分空域有所重叠,但防空识别区并非领空,只是一国空军为了防空需要单方面划设的空域。 </p> </div> <div class="right"> <h2>推荐文章</h2> <ul> <li><a href="#">推荐文章1</a></li> <li><a href="#">推荐文章2</a></li> <li><a href="#">推荐文章3</a></li> <li><a href="#">推荐文章4</a></li> <li><a href="#">推荐文章5</a></li> </ul> </div> </div> </body> </html>
设置权重使元素高度和高度自适应
*设置自动填充 使用弹性盒布局来消除空白*/
-webkit-box-flex: 2;
-moz-box-flex: 2;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性盒布局</title> <style> #main { /*修改成盒布局*/ display: -moz-box; display: -webkit-box; border: solid 5px darkcyan; /*改变元素的排列方向*/ -webkit-box-orient: vertical; -moz-box-orient: vertical; height: 500px; width: 400px; } .div1 { background-color: red; /*设置自动填充 使用弹性盒布局来消除空白*/ -webkit-box-flex: 2; -moz-box-flex: 2; } .div2 { background-color: yellow; /*设置自动填充 使用弹性盒布局来消除空白*/ -webkit-box-flex: 3; -moz-box-flex: 3; } .div3 { background-color: blue; /*设置自动填充 使用弹性盒布局来消除空白*/ -webkit-box-flex: 1; -moz-box-flex: 1; } .div1,.div2,.div3 { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; font-size: 20px; } h1 { text-align: left; } </style> </head> <body> <h1>布局相关样式之盒布局</h1> <div id="main"> <div class="div1">这是div1</div> <div class="div2">这是div2</div> <div class="div3">这是div3</div> </div> </body> </html>
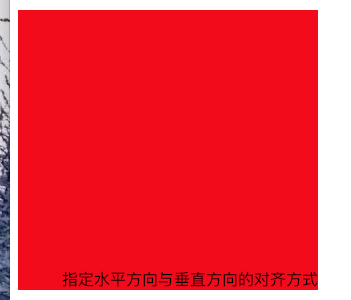
指定水平方向与垂直方向的对齐方式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>指定水平方向与垂直方向的对齐方式</title> <style> div { display: -moz-box; display: -webkit-box; -moz-box-align: end; -webkit-box-align: end; -moz-box-pack: end; -webkit-box-pack: end; width: 300px; height: 280px; background-color: red; } h1 { font-size: 20px; } </style> </head> <body> <h1>使用盒布局的时候,可以使用box-pack属性及box-align属性来指定元素中的文字、图像、以及子元素的水平方向或者是垂直方向上的对齐方式。</h1> <div>指定水平方向与垂直方向的对齐方式</div> </body> </html>

