js常用字符串处理方法
function getMonth(){ var date = new Date(); var month=date.getMonth()+1;//当前月份 $.ajax({ type:"GET", cache:false, url : "adjustfkTZController/getMonth.json", async:true, success : function(data, textStatus, jqXHR){ if (data.ajaxResultJson.success) { var json=data.ajaxResultJson.obj; console.log(json); //[{code: "Annual", name: "全年数"}, {code: "Jan", name: "1月"},...,{code: "Dec", name: "12月"}, {code: "A1", name: "A1期"}] $.each(json, function(i){ // if(json[i].name.indexOf("月") != -1 ){//-1表示不存在,{code: "Jan", name: "1月"}, {code: "Feb", name: "2月"},...,{code: "Dec", name: "12月"} if(json[i].name.indexOf("全年数") == -1 ){//不是'全年数',{code: "Jan", name: "1月"},...,{code: "Dec", name: "12月"}, {code: "A1", name: "A1期"} if(Number(json[i].name.substring(0,json[i].name.indexOf("月"))) == Number(month)){//选定当前月 $('#adjMonth').append("<option selected='selected' value=" + json[i].code + ">" + json[i].name + "</option>"); }else{ $('#adjMonth').append("<option value=" + json[i].code + ">" + json[i].name + "</option>"); } } }); $('#adjMonth').selectpicker('refresh');//动态加载 }else{ layer.msg("获取调整期间错误!",{icon: 2,time:2500});//alert("获取调整期间错误!"); } } }); }
2.JSON对象和JSON字符串相互转化
在数据传输流程中,json是文本,即以字符串形式传递,而JS操作的是json对象,所以,JSON对象和JSON字符串之间可以相互转换。 JSON字符串: var str1 = "{ "name": "cxh", "sex": "man" }"; JSON对象: var str1 = { "name": "cxh", "sex": "man" };
2.1.JSON字符串转换为JSON对象: var Obj = eval('('+ str +')'); var Obj = JSON.parse(str); var Obj = str.parseJSON(); 使用的时候直接,alert(Obj.name)。 *注:如果Obj本身就是一个JSON对象,用eval()函数处理后,结果还是JSON对象,但用parseJSON()处理会抛出语法异常。 2.2.JSON对象转化为JSON字符串。 var str1 = JSON.stringgify(obj); var str2 = Obj.toJSONString();
3.JS操作String对象的方法
JS操作String对象的方法 charAt(index):返回指定索引处的字符串 charCodeAt(index):返回指定索引处的字符的Unicode的值 concat(str1,str2,...):连接多个字符串,返回连接后的字符串的副本 fromCharCode():将Unicode值转换成实际的字符串 indexOf(str):返回str在父串中第一次出现的位置,若没有则返回-1 lastIndexOf(str):返回str在父串中最后一次出现的位置,若没有则返回-1 match(regex):搜索字符串,并返回正则表达式的所有匹配 replace(str1,str2):str1也可以为正则表达式,用str2替换str1 search(regex):基于正则表达式搜索字符串,并返回第一个匹配的位置 slice(start,end):返回字符索引在start和end(不含)之间的子串 split(sep,limit):将字符串分割为字符数组,limit为从头开始执行分割的最大数量 substr(start,length):从字符索引start的位置开始,返回长度为length的子串 substring(from,to):返回字符索引在from和to(不含)之间的子串 toLowerCase():将字符串转换为小写 toUpperCase():将字符串转换为大写 valueOf():返回原始字符串值
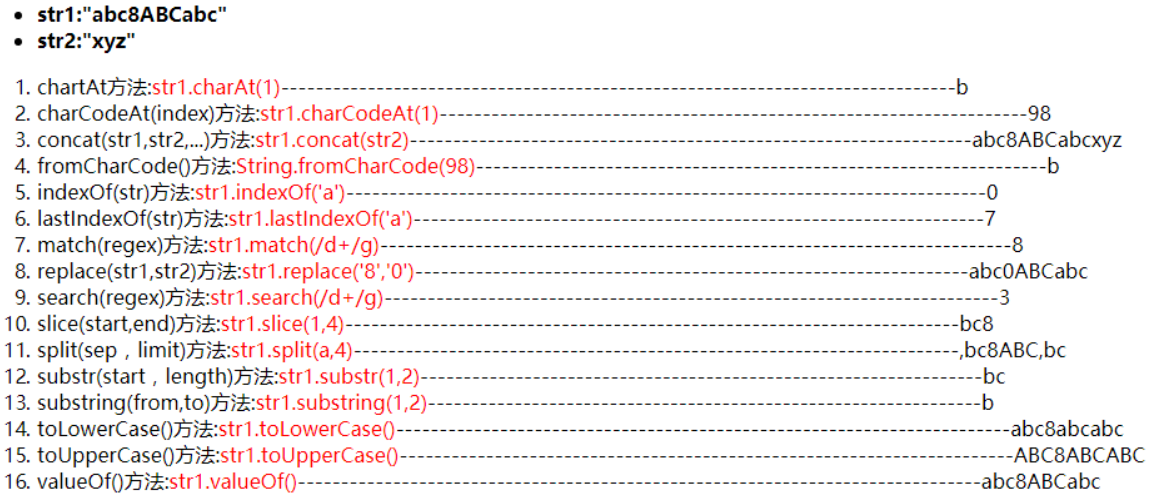
示例如下图:
JS常用操作相关链接 : js常用字符串处理方法
posted on 2018-11-20 17:46 Steven5007 阅读(140) 评论(0) 编辑 收藏 举报