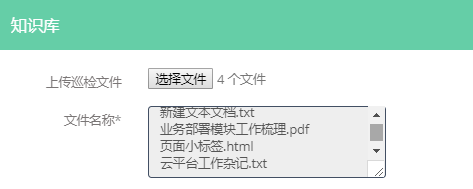
多文件上传

1 <div class="form-group"> 2 <label for="file" class="control-label col-lg-3">上传巡检文件</label> 3 <div class="col-lg-6"> 4 <input id="fileuploade" type="file" name="file" multiple="multiple" th:value="${knowledge_baseDto.file}" 5 title="最大可以上传2M的附件" onchange="fileChange(this);"/> 6 </div> 7 </div> 8 <div > 9 <ul> 10 <li th:each="file : ${files}"> 11 <a th:href="${file}" th:text="${file}" /> 12 </li> 13 </ul> 14 </div> 15 <div class="form-group"> 16 <label for="fileName" class="control-label col-lg-3">文件名称<font 17 class="text-muted">*</font></label> 18 <div class="col-lg-6"> 19 <textarea id="filetext" name="fileName" th:text="${knowledge_baseDto.fileName}" class="form-control" 20 placeholder="只能上传jpg,png,rar,txt,zip,doc,ppt,xls,pdf,docx,xlsx格式" 21 style="width:264px;height:80px;" readonly="readonly" > 22 </textarea> 23 </div> 24 </div>
#2.动态加载文件名称
1 //文件上传获取文件名称 2 var test = document.getElementById('fileuploade'); 3 test.addEventListener('change', function() { 4 var t_files = this.files; 5 console.log(t_files); 6 var str = ''; 7 for (var i = 0, len = t_files.length; i < len; i++) { 8 console.log(t_files[i]); 9 //str += '名称:' + t_files[i].name + ',大小:' + t_files[i].size / 1024 + 'KB'; 10 str +=t_files[i].name+"\r\n"; 11 }; 12 document.getElementById('filetext').innerHTML = str; 13 }, false);
posted on 2018-02-24 10:05 Steven5007 阅读(100) 评论(0) 编辑 收藏 举报



