Js中去除数组中重复元素的几种方法
Js中去除数组中重复元素的几种方法
方法一:
Array.prototype.method1 = function(){ var arr= new Array(); //定义一个临时数组 for(var i = 0; i < this.length; i++){ //循环遍历当前数组 //判断当前数组下标为i的元素是否已经保存到临时数组 //如果已保存,则跳过,否则将此元素保存到临时数组中 if(arr.indexOf(this[i]) == -1){ arr.push(this[i]); } } return arr; }
方法二:
Array.prototype.method2 = function(){
var h{}; //定义一个hash表
var arr[]; //定义一个临时数组
for(var i = 0; i < this.length; i++){ //循环遍历当前数组
//对元素进行判断,看是否已经存在表中,如果存在则跳过,否则存入临时数组
if(!h[this[i]]){
//存入hash表
h[this[i]] = true;
//把当前数组元素存入到临时数组中
arr.push(this[i]);
}
}
return arr;
}
方法三:
Array.prototype.method3 = function(){
//直接定义结果数组
var arr=[] ;
for(var i = 1; i < this.length; i++){ //从数组第二项开始循环遍历此数组
//对元素进行判断:
//如果数组当前元素在此数组中第一次出现的位置不是i
//那么我们可以判断第i项元素是重复的,否则直接存入结果数组
if(this.indexOf(this[i]) == i){
arr.push(this[i]);
}
}
return arr;
}
方法四:
Array.prototype.method4 = function(){
//将数组进行排序
this.sort();
//定义结果数组
var arr=[];
for(var i = 1; i < this.length; i++){ //从数组第二项开始循环遍历数组
//判断相邻两个元素是否相等,如果相等说明数据重复,否则将元素写入结果数组
if(this[i] !== arr[arr.length - 1]){
arr.push(this[i]);
}
}
return arr;
}
ext:
- var arr = [112,112,34,'你好',112,112,34,'你好','str','str1'];
- alert(arr.method3());
================================================================================
综合
数组去重,比较2个数组中不同的元素
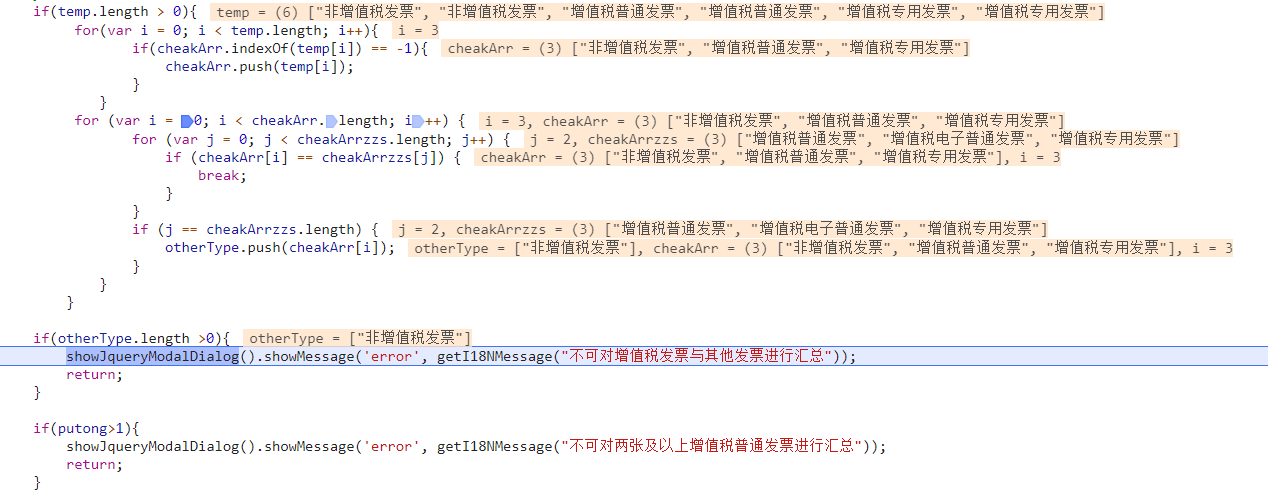
var temp = []; //一个新的临时数组 var cheakArr = []; //去重后的新数组 var otherType = []; //比较2个数组,得到的不同元素 var cheakArrzzs = ["增值税普通发票","增值税电子普通发票","增值税专用发票"]; var check=jq('#merge_prate')[0].checked; jq("input:checked[rel='tbl']").each(function(index,obj){ if(jq(this).attr("checked")) { var invoicetype=jq(this).parent("td").parent("tr").find("td").eq(1).html(); temp.push(invoicetype); //原数组 }); if(temp.length > 0){ for(var i = 0; i < temp.length; i++){ //去重 if(cheakArr.indexOf(temp[i]) == -1){ cheakArr.push(temp[i]); } } for (var i = 0; i < cheakArr.length; i++) { //获取2个数组中不同的元素,新数组otherType for (var j = 0; j < cheakArrzzs.length; j++) { if (cheakArr[i] == cheakArrzzs[j]) { break; } } if (j == cheakArrzzs.length) { otherType.push(cheakArr[i]); } } } if(otherType.length >0){ showJqueryModalDialog().showMessage('error', getI18NMessage("不可对增值税发票与其他发票进行汇总")); return; }
-----------------------------------------

------------------------------------------------------------------------------------------
相关链接 https://blog.csdn.net/liguanjie8/article/details/55049571
posted on 2019-05-05 11:21 Steven5007 阅读(3042) 评论(0) 编辑 收藏 举报



