文件上传
<div class="row"> <div class="col-md-12"> <section class="panel"> <header class="panel-heading"> 预算调整模板导入 </header> <div class="modal-body"> <div class="row"> <div class="col-lg-12"> <form id="defaultForm" method="" class="form-horizontal recoveryNodeForm" action=""> <div class="col-lg-12"> <div class="form-group"> <label class="col-lg-3 control-label">导入文件</label> <div class="col-lg-6"> <input type="file" class="form-control" style="height:36px;" name="uploadFile" id="uploadFile"/> </div> <button type="button" class="btn btn-primary" id="uploadExcel">上传提交</button> </div> </div> <input type="hidden" name="pkId" value="" /> </form> </div> </div> <div> <span><b>导入结果反馈</b></span> <ul id="exportResult"></ul> </div> </div> </section> </div> </div> <!-- 工具JS由开发人员编写 --> <script th:inline="javascript"> /*<![CDATA[*/ $(function(){ $(".recoveryNodeForm").bootstrapValidator({ message: 'This value is not valid', live: 'submitted', fields: {/*验证*/ uploadFile: { message: '导入文件无效', validators: { notEmpty: {/*非空提示*/ message: '导入文件不能为空' }, regexp: { regexp: /\.xl(s[xmb]|t[xm]|am|s)$/, //regexp: /.xls$/, // extension: 'zip,rar,doc,docx,pdf', message: '导入文件类型必须是excel' } /* uploadFile: { extension: 'zip,rar,doc,docx,pdf', // type:'zip,rar,doc,docx,pdf', maxSize: 1024*100, minSize: 1024, message: '仅支持大小在1M~5M之间,类型是zip,rar,doc,docx,pdf文件!' } */ } } } }) }); $("#uploadExcel").on("click","",function () { // $('#uploadExcel').clear(); $(".recoveryNodeForm").data("bootstrapValidator").validate(); var flag = $(".recoveryNodeForm").data("bootstrapValidator").isValid(); if(!flag){ //未通过验证 return false; } var fileObj = document.getElementById("uploadFile").files[0]; var formFile = new FormData(); formFile.append("file", fileObj); var data = formFile; layer.msg('请等待...', {icon: 6,time: 2500}); $.ajax({ url: "budgetOaController/upload", data: data, type: "Post", dataType: "json", cache: false,//上传文件无需缓存 processData: false,//用于对data参数进行序列化处理 这里必须false contentType: false, //必须 success: function (result) { var htmlstr = ''; if(result.success==false){ htmlstr = '<li>'+result.msg+'</li>'; } else { htmlstr = '<li>'+result.msg+'上传成功</li>'; } $('#exportResult').html(htmlstr); }, error: function(XMLHttpRequest, textStatus, errorThrown){ layer.msg("系统错误, 请重新登录。",{icon: 2}); } }); var file = document.getElementById('defaultForm'); file.value = ''; //清空缓存文件 }); /*]]>*/ </script>
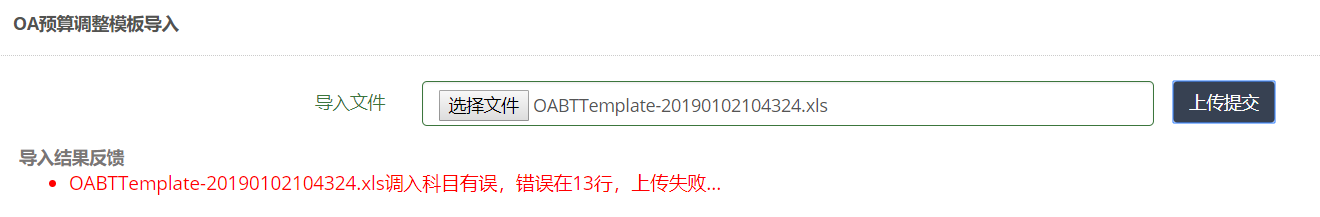
图示:

posted on 2019-01-08 16:15 Steven5007 阅读(131) 评论(0) 编辑 收藏 举报

