webpack5 开启 tree-shaking 看不到效果
使用tree-shaking的前提
必须使用es6模块化
开启production模式
但是这个也有问题,可能因为webpack版本的问题。比如我们在package.json中配置:
// 表示所有代码都没有副作用,都可以进行tree shaking
sideEffects: false
问题:可能会在构建过程中干掉某些文件比如css文件(干掉没有引用的文件)
改为:
sideEffects: [*.css]
// 就不会把css文件干掉了。[]中标记不要被tree shaking的文件类型
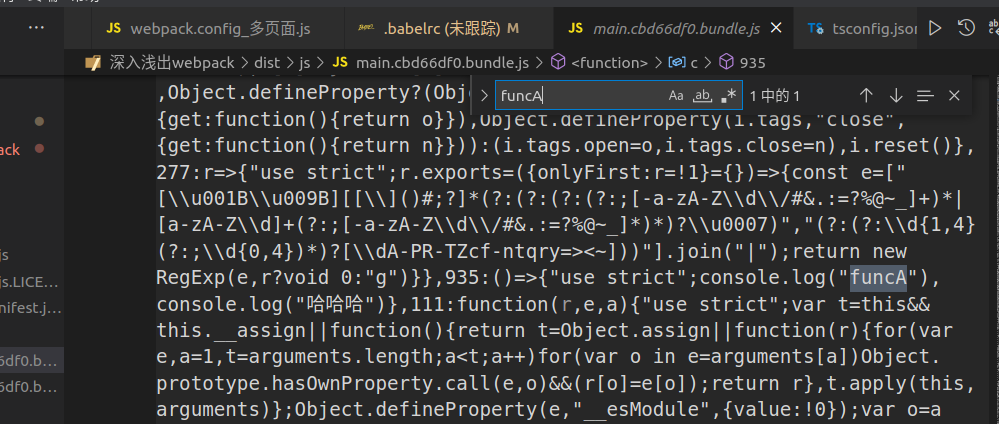
但是我看不到代码效果,找了一会
后来发现是两个错误: ParallelUglifyPlugin 和 devtool;
配置使用了ParallelUglifyPlugin,它把输出的js文件打的连它妈妈都不认得了。
注释掉 ParallelUglifyPlugin
devtool 使用了‘eval-cheap-module-source-map’ 这个值
改为‘hidden-source-map’ 就可以了。