css3--边框图像自动拉伸的属性
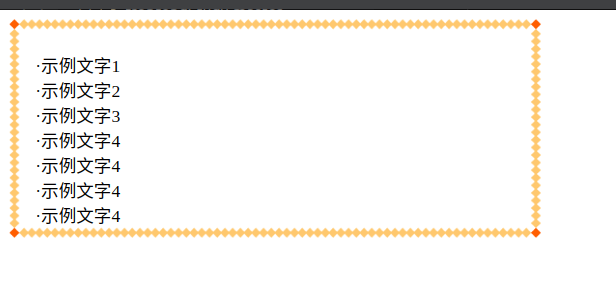
页面效果:

`
<head> <meta http-equiv="Content-Type" content="text/html;charset=gb2312" /> <style type="text/css"> div[id=image-boarder] { width: 450px; border: 10px solid transparent; padding-top: 20px; padding-left: 14px; /* 利用了边框图像自动拉伸的属性 */ border-image: url(border.png) 30 round; } </style> </head> <body> <div id="image-boarder"> ·示例文字1<br /> ·示例文字2<br /> ·示例文字3<br /> ·示例文字4<br /> ·示例文字4<br /> ·示例文字4<br /> ·示例文字4<br /> </div> </body> `




