移动端高清、多屏适配方案——rem
背景:
- 开发移动端H5页面
- 一套设计图
- 不同尺寸的手机
- 不同分辨率的手机
方案:使用rem作为单位解决一套设计图适应不同分辨率,不同尺寸的手机。
概念:
- REM(font size of the root element). 相对于<html>的font-size的计算方式。
- dpr(device pixel ratio).设备像素比;i5,6 = 2;i6plus=3;
- <meta content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0" name="viewport" />
- ve,vh:Length units representing 1% of the viewport size for viewport width (vw), height (vh), the smaller of the two (vmin), or the larger of the two (vmax).“视区”所指为浏览器内部的可视区域大小,即
window.innerWidth/window.innerHeight大小.vw单位巧妙实现滚动条出现页面不跳动
思路:a,相同的rem,只需要更改页面根元素的font-size;
- 通过媒体查询根据屏幕区间,更改html的font-size.把与元素尺寸有关的css,如width,height,line-height,margin,padding等都以rem作为单位,这样页面在不同设备下就能保持一致的网页布局。;
- 布局
@media screen and (max-width: 320px) { html{font-size: 14px;} } @media screen and (min-width: 321px) and (max-width: 413px) { html{font-size: 16px;} } @media screen and (min-width: 414px) and (max-width: 639px) { html{font-size: 17px;} } @media screen and (min-width: 640px) { html{font-size: 18px;} }
- 布局
- 通过js库,动态更改html的font-size;(lib-dlexiable);
常见问题:
- retina屏幕需要高清图片,然而普通屏幕加载高清图片却浪费资源耗带宽,因此根据不同手机dpr加载不同的图片可以解决这问题。
@mixin img-dpr(){ background-image: url(image.jpg);//默认 [data-dpr="2"] & { background-image: url(image@2x.jpg);//两倍高清 } [data-dpr="3"] & { background-image: url(image@3x.jpg);//三倍高清 } } .content{ @include img-dpr(); } - 字体会随着屏幕自由变化
@mixin font-dpr($font-size){ font-size: $font-size; [data-dpr="2"] & { font-size: $font-size * 2; } [data-dpr="3"] & { font-size: $font-size * 3; } } .content{ @include font-dpr(12px); } - border:1px 的做法(有好的做法,请推荐,谢谢)
@mixin border-dpr($side,$size,$color){
border-#{$side}: $size solid $color;
[data-dpr="2"] & {
border-#{$side}: $size * 2 solid $color;
}
[data-dpr="3"] & {
border-#{$side}: $size * 3 solid $color;
}
} - 雪碧图错位问题:a,先放大100倍,提高图片精度,找到图片位置,再缩小100倍;b,最好是使用字体图标;c,单个背景
.icon-fix { background: none; position: relative; overflow: hidden; } .icon-fix:after { content: ''; display: block; width: 10000%; height: 10000%; position: absolute; left: 0; top: 0; background-image: url(sprite.png); background-repeat: no-repeat; background-size: 140rem; -webkit-transform-origin: 0 0; -webkit-transform: scale(.01); transform-origin: 0 0; transform: scale(.01); } .icon3:after { background-position: 0 -280rem; } - 设计稿px转成rem:640的设计稿$base:40;750的设计稿$base:75.
@function pxToRem($px, $base: 40) {
@return ($px / $base) * 1rem;
}
#demo{with:pxToRem(30)} - flexible使用文档说明:详情文档查考:http://www.w3cplus.com/mobile/lib-flexible-for-html5-layout.html
- <head>中添加对应的flexible_css.js和flexible.js文件。一定是要在head中先引入。
- 执行这个JS后,会在
<html>元素上增加一个data-dpr属性,以及一个font-size样式。JS会根据不同的设备添加不同的data-dpr值,比如说2或者3,同时会给html加上对应的font-size的值,比如说75px; - 在js中设置栅格数
-
function refreshRem(){
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {//目前主流手机最大的css像素尺寸,是540(比如devicePixelRatio为2,分辨率是1080x1920的手机),所以用了这个经验值。这样可以让在ipad横屏这种情况下浏览无线页面,不至于因为拉伸适配后体验太差。
width = 540 * dpr;
}
var rem = width / 16;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
-
- 页面中的元素,都可以通过
rem单位来设置。他们会根据html元素的font-size值做相应的计算,从而实现屏幕的适配效果 - 其中
initial-dpr会把dpr强制设置为给定的值。如果手动设置了dpr之后,不管设备是多少的dpr,都会强制认为其dpr是你设置的值。Android系列,始终认为其dpr为1。 - 事实上他做了这几样事情:
- 动态改写
<meta>标签 - 给
<html>元素添加data-dpr属性,并且动态改写data-dpr的值 - 给
<html>元素添加font-size属性,并且动态改写font-size的值
- 动态改写
讨论:
- 字体需不需设置成px?()
- 原先设计图是640的,新设计图是750的。如何兼容之前的版本?
- 能不能在refeshRem中的540适当的放大,从而支持pad样式?
- rem兼容哪些坑?
- 部分小机型,页面渲染meta没有渲染出来。
- dpr是3的时候scale是0.333333333不是1:1
- 图片服务器。高清屏看高清图。
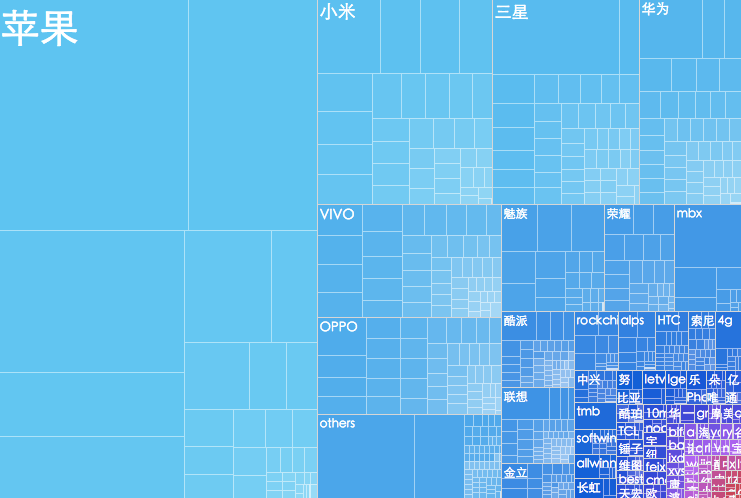
H5适配终端数据

参考文档:http://www.w3cplus.com/mobile/lib-flexible-for-html5-layout.html





