框架-逻辑层(1)
逻辑层简介
小程序逻辑层
小程序开发框架的逻辑层是使用JavaScript编写的。
逻辑层将数据进行处理后发送给视图层,同时接收视图层的事件反馈。
在 JavaScript 的基础上,微信做了一些修改,以方便地开发小程序。
- 增加 App 和 Page 方法,进行程序和页面的注册。
- 增加 getApp和getCurrentPages 方法,分别用来获取 App 实例和当前页面栈。
- 提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
- 每个页面有独立的作用域,并提供模块化能力。
- 由于框架并非运行在浏览器中,所以 JavaScript 在 web 中一些能力都无法使用,如 document,window 等。
- 开发者写的所有代码最终将会打包成一份 JavaScript,并在小程序启动的时候运行,直到小程序销毁。类似 ServiceWorker,所以逻辑层也称之为 App Service。
注册程序
App()
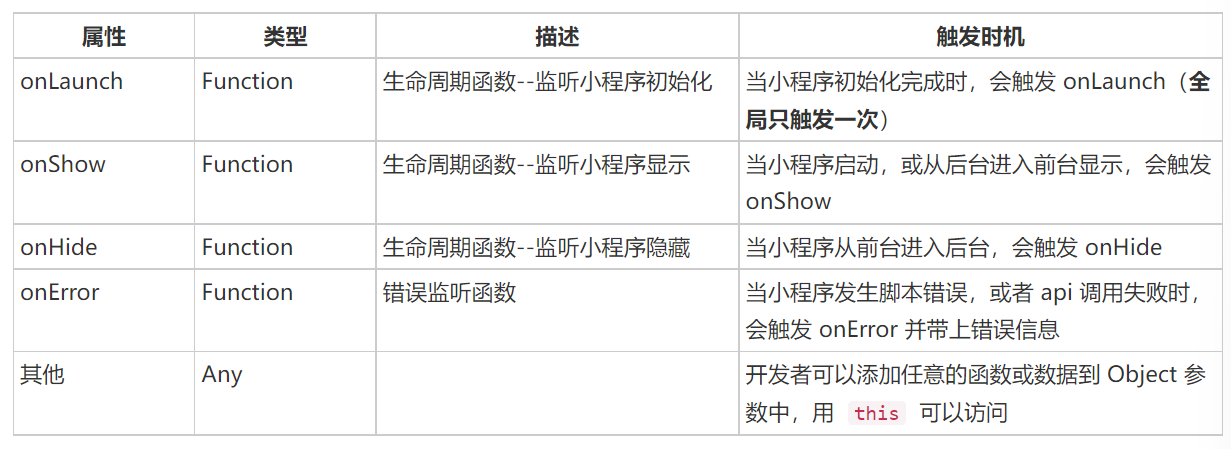
App() 函数用来声明小程序。其接收 object 类型参数,其指定小程序的生命周期函数等。
object参数说明:


前台、后台定义: 当用户点击左上角“关闭”,或者按了设备 “Home” 键离开微信,小程序并没有直接销毁,而是进入了后台;
当再次进入微信或打开小程序,又会从后台进入前台。
需要注意的是:只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
关闭小程序: 当用户从扫一扫、转发等入口(场景值为1007, 1008, 1011, 1025)进入小程序,且没有置顶小程序的情况下退出,小程序会被销毁。(基础库版本1.1.0开始支持,1.4.0版本已改变规则不再适用)
示例代码:
App({
onLaunch: function(options) {
// Do something initial when launch.
},
onShow: function(options) {
// Do something when show.
},
onHide: function() {
// Do something when hide.
},
onError: function(msg) {
console.log(msg)
},
globalData: '爱如海大'
})
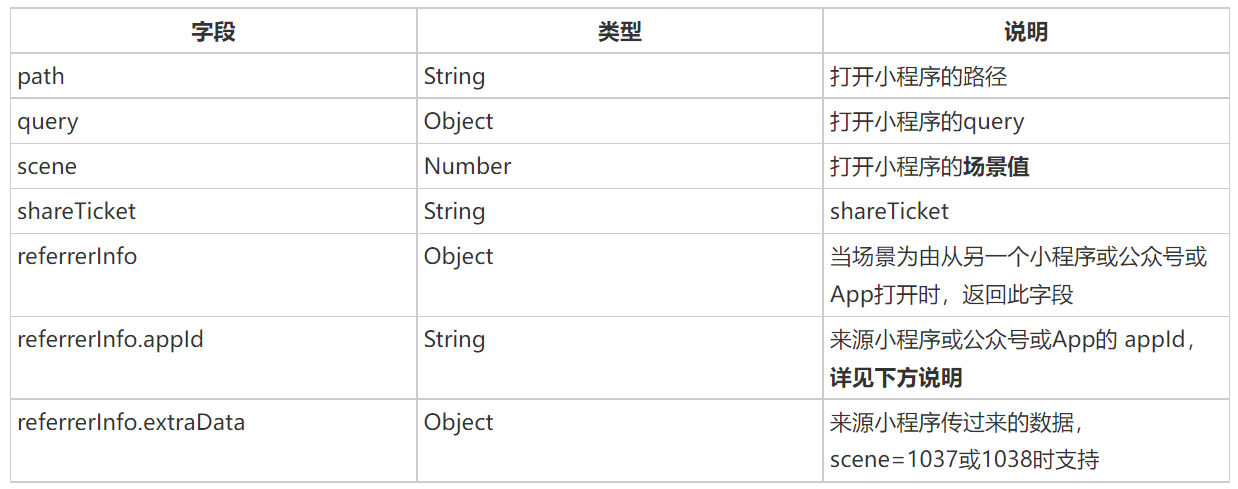
onLaunch, onShow 参数
上面讲到App()函数,其中onLaunch, onShow参数有他们特定的回调参数


以下场景支持返回 referrerInfo.appId:

getApp()
全局的getApp()函数可以用来获取到小程序实例。
// other.js
var appInstance = getApp()
console.log(appInstance.globalData) //我们之前在app.js中定义了globalData,故将会输出 '爱如海大'
注意:
- App() 必须在 app.js 中申明,且不能申明多个。
- 不要在定义于 App() 内的函数中调用 getApp() ,使用 this 就可以拿到 app 实例。
- 不要在 onLaunch 的时候调用 getCurrentPages(),因为此时 page 还没有生成。
- 通过 getApp() 获取实例之后,不要私自调用生命周期函数。
getCurrentPages():获取到页面栈的所有页面Page对象组成的数组




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人