vue中 ref、$refs、$emit、$bus、$on、$off、$once 详解和使用
1.ref 和 $refs
ref 是 vue 中提供的一种可以直接操作DOM的方式,ref 被用来给元素或子组件注册引用信息,引用信息将会注册在父组件的 $refs 对象上,如果是在普通的DOM元素上使用,引用指向的就是DOM元素,如果是在子组件上,引用就指向组件的实例。
$refs 是一个对象,持有已注册过 ref 的所有的子组件。
ref用法:
- ref 加在普通的元素上,用 this.$refs.(ref值) 获取到的是 dom 元素;
- ref 加在子组件上,用 this.$refs.(ref值) 获取到的是组件实例,可以使用组件的所有方法;
- 如果利用 v-for 和 ref 获取一组数据或 dom 节点
- 当 v-for 用于元素或者组件的时候,引用信息将是包含 dom 节点或组件实例的数组;
- 如果 ref 是循环出来的,有多个重名,那么 ref 的值会是一个数组 ,此时要拿到单个的 ref 只需要循环就可以了。
- 关于 ref 注册时间的重要说明:因为 ref 本身是作为渲染结果被创建的,需要在dom渲染完成后才会有,在使用的时候要确保dom已经渲染完成。比如在生命周期 mounted(){} 钩子中调用,或者在 this.$nextTick(()=>{}) 中调用。
- $refs 也不是响应式的,因此不应该用它在模板中做数据绑定。(指Vue.js中的refs属性)不是响应式的,它不能像data或props一样自动更新视图,因此在模板中不能通过数据绑定的方式来使用它。refs主要用于访问组件或DOM元素的引用,例如在组件中获取子组件的引用或获取某个DOM元素的引用,但是它的更新需要手动触发。因此,在使用$refs时,需要注意它的局限性,不能将它用作数据绑定的一种方式。
- 微信小程序中给dom元素使用ref无效,得到的是空对象。
ref 加在普通的元素上 代码如下:
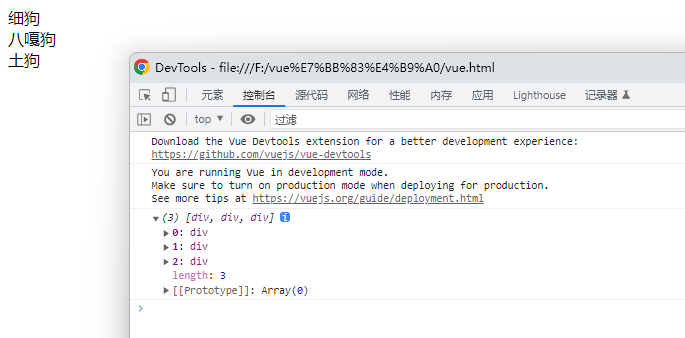
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <div v-for="(item,index) in list" :key="index" ref="nnd">{{ item }}</div> </div> </body> <script src="vue.js"></script> <script> var app = new Vue({ el: '#app', data: { list: ["细狗", "八嘎狗", "土狗"] }, mounted() { console.log(this.$refs.nnd) }, }) </script> </html>
效果如下:

ref 加在子组件上 代码如下:
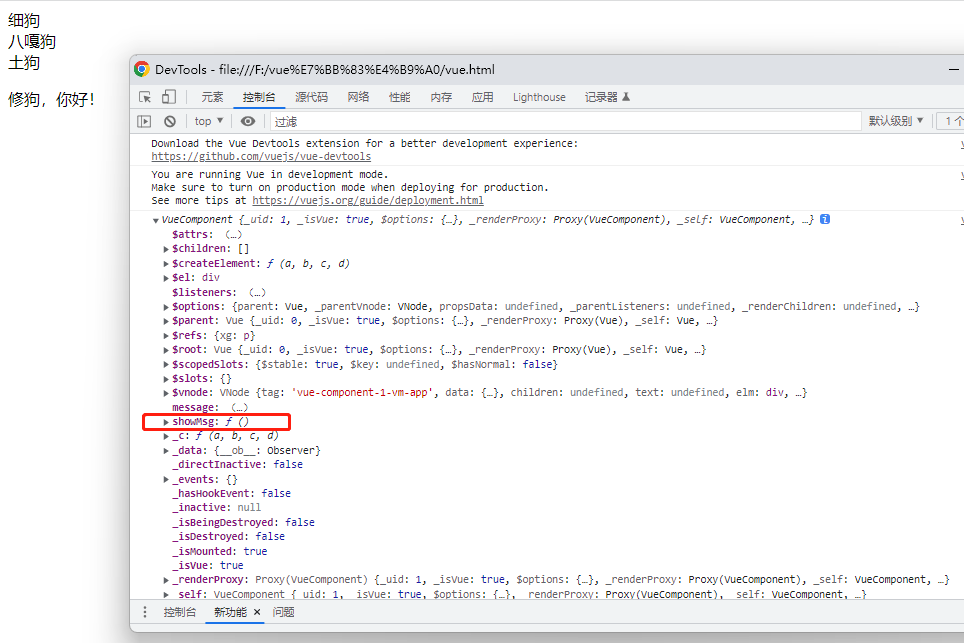
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 父组件 --> <div id="app"> <div v-for="(item,index) in list" :key="index">{{ item }}</div> <!-- 子组件 --> <vm-app ref="nnd"> </vm-app> </div> <template id="son"> <div> <p ref="xg">你好,修狗!</p> </div> </template> </body> <script src="vue.js"></script> <script> var vmApp = { template: '#son', data() { return { message: 'hello world!' } }, methods: { showMsg() { this.$refs.xg.innerHTML = "修狗,你好!" } } } var app = new Vue({ el: '#app', //定义组件 components: { vmApp }, data: { list: ["细狗", "八嘎狗", "土狗"] }, mounted() { this.getElement() }, methods: { getElement() { console.log(this.$refs.nnd) this.$refs.nnd.showMsg() } }, }) </script> </html>
效果如下:

vue中父子组件通过ref传值【dialog组件】、父子传值、$emit
1.父组件中点击按钮吊起模态框 dialog 进行内容设置,并传递 id 给子组件
this.$nextTick(() => { //此函数执行时所有的DOM挂载和渲染都已完成
this.$refs.dialogRef.init(this.fatherId); //获取子组件中init方法并将父组件id传递给子组件
});
或父组件可以单个向子组件传值-------------------------------------------------------------------
this.$refs.dialogRef.name1=this.fatherName1;
this.$refs.dialogRef.name2=this.fatherName2;
2.子组件接收 id 并查询内容详情
init (val) {
this.activityId = val //接收父组件传递的id值
}
3.子组件 dialog 内容编辑后将数据通过 $emit 传递给父组件
this.$emit("setOverBtn", this.SetForm); //setOverBtn为父组件接收的方法,将参数传给父组件
//子组件中可以通过数组的形式向父组件传递多个参数
this.$emit("setOverBtn", [this.SetForm1,this.SetForm2]);
4.父组件接收后提交
setOverBtn(data) { //获取子组件传来的值
let params = data
},
父子传值方法二:
在父组件中子组件模板上使用v-bind绑定传递数据,子组件中使用props接收,并在return中定义要改变传给父组件的属性
vue2 写法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 父组件 --> <div id="app"> <p>早上好,{{ fasDog.dog }} -------- {{ fasDog.date }}</p> <!-- 子组件 --> <vm-app @re-back-data="backData" :fas-dog="fasDog"></vm-app> <p>回来的 -- {{ receiveData }}</p> </div> <template id="son"> <div> <p>{{ name }}是在{{ time }}年从父组件过来的</p> <p>你好,修狗!</p> <button v-on:click='select()'>点击传值给父组件</button> </div> </template> </body> <script src="vue.js"></script> <script> const vmApp = { template: '#son', props: { fasDog: { type: Object, // default () { //dafault可修改传递的内容 // return { // dog: "细狗儿", // date: "2022" // } // } } }, data() { return { name: this.fasDog.dog, time: this.fasDog.date } }, mounted() {}, methods: { select() { this.$emit('re-back-data', { dog: '哈哈', date: '2023' }); } } } var app = new Vue({ el: '#app', //定义组件 components: { vmApp }, data: { fasDog: { 'dog': "耶耶", 'date': "2023", }, receiveData: {} }, mounted() {}, methods: { backData(data) { console.log(data) this.receiveData = data } }, }) </script> </html>
效果:

vue3写法:子组件
<template> <div class="train-city"> <h3>父组件传给子组件的toCity:{{sendData}}</h3> <button @click='select(`大连`)'>点击此处将‘大连’发送给父组件</button> </div> </template> <script> export default { name: "train-city", props:{ sendData:{ Type:String, default:"" } }, emits: ["showCityName"], setup(props,{emit}) { return { select: (cityname) => { emit('showCityName', {cityname}) } } }, } </script>
vue3写法:父组件
<template> <div> <div>父组件的toCity{{toCity}}</div> <train-city @showCityName="updateCity" :sendData="toCity"></train-city> </div> <template> <script> import TrainCity from "./train-city"; import { reactive, toRefs} from '@vue'; export default { name: "parent-com", components: { TrainCity }, setup() { const state = reactive({ toCity:"北京" }) const updateCity = (data) => { state.toCity = data.cityname;//改变了父组件的值 console.log('toCity:' + state.toCity) } return { ...toRefs(state ), updateCity } }, } </script>
vue的思想是数据驱动视图,所以尽量少用直接操作dom,当然一些需要获取元素宽高等场景时也会用到$refs事件驱动
$bus事件总线
vue中非父子组件之间通信除了使用vuex,也可以通过bus总线,两者适用场景不同。
bus适合小项目、数据被更少组件使用的项目,对于中大型项目数据在很多组件之间使用的情况 bus 就不太适用了。bus其实就是一个发布订阅模式,利用vue的自定义事件机制,在触发的地方通过 $emit 向外发布一个事件,在需要监听的页面通过 $on 监听事件。
vuex适用中大型项目、数据在多组件之间公用的情况。
Vue中 $bus一般与 $on、 $off 连用,一般用在任意组件间的通讯。
$on监听事件
可用于监听当前实例上的自定义事件;
也可以用于非父子组件(非关联组件)传值,组件1调用 $emit 传值给bus,组件2采用 $on 监听 bus 中自定义事件(与组件1关联的事件)的回调函数接收数据,当组件1触发事件的时候,组件2会触发相应方法替换相应的值;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 父组件 --> <div id="app"> <!-- 子组件 --> <vm-app></vm-app> <new-app></new-app> </div> <template id="son1"> <div> <p>你好,修狗1!</p> <button @click="select">点点</button> </div> </template> <template id="son2"> <div> <p>你好,修狗2!</p> </div> </template> </body> <script src="vue.js"></script> <script src="./js/vue-bus.min.js"></script> <script> const vmApp = { template: '#son1', props: {}, data() { return { } }, mounted() { //可以监听当前页面的自定义事件xiuGou-----结果‘'小八嘎 1111111111111'’ // this.$on('xiuGou', (a) => { // console.log(a, '1111111111111') // }); }, methods: { select() { this.$bus.$emit('xiuGou', '小八嘎'); } } } const newApp = { template: '#son2', props: {}, data() { return { } }, mounted() { this.$bus.$on('xiuGou', (a) => { //监听事件xiuGou,回调函数要使用箭头函数。 console.log(a, '2222222222222') //-----结果‘'小八嘎 2222222222222'’ }); }, methods: {} } var app = new Vue({ el: '#app', //定义组件 components: { vmApp, newApp }, data: {}, mounted() {}, methods: {}, }) </script> </html>
$off
关闭当前实例中的自定义事件
vm.$off('事件名称')
$once
监听当前实例中的自定义事件,事件可以由 $emit 定义,但只会触发一次,触发后即解除
vm.$once('事件名称',callback)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统