WPF C#实现动画(速度、启停、缓动、线性渐变)
该Demo使用是纯C#编写(不建议使用XAML做动画效果,内存开销不可控且不便操作)
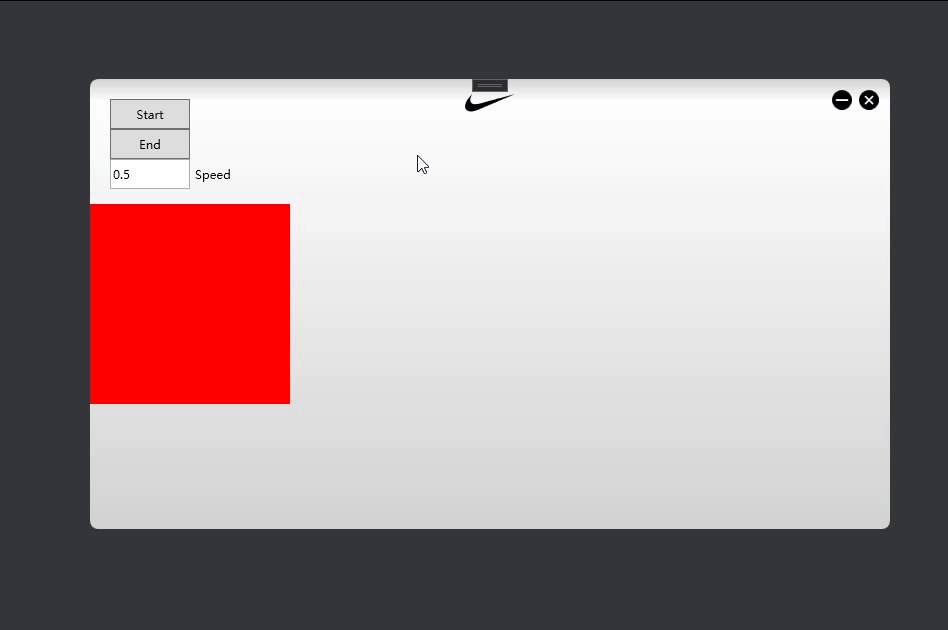
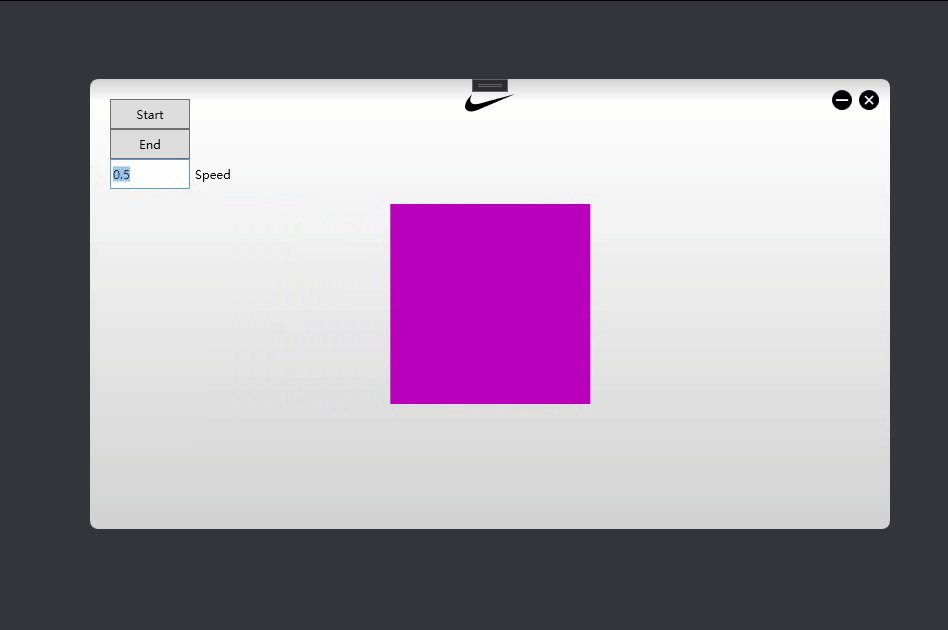
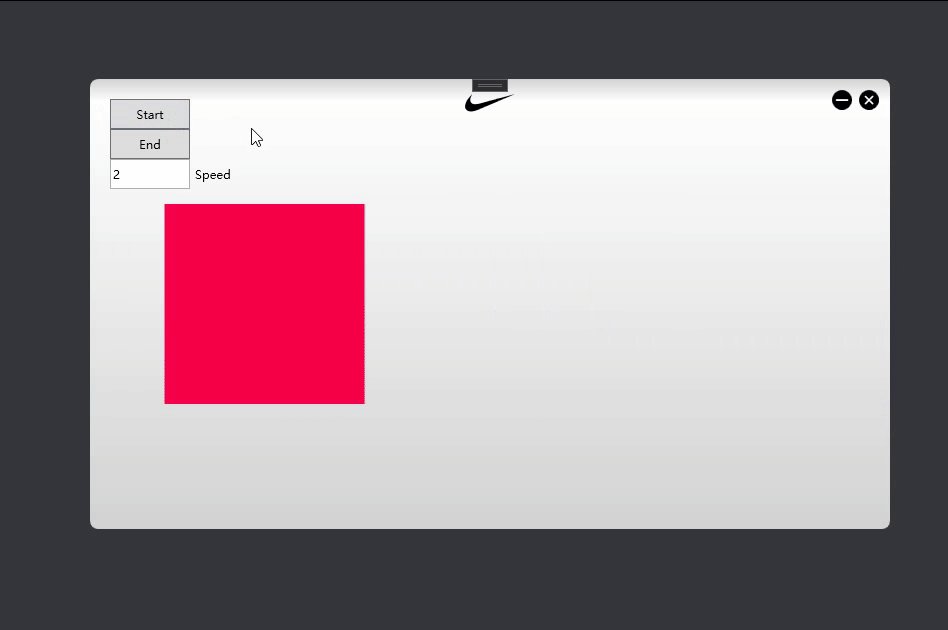
效果:速度、启动、暂停、缓动效果、线性渐变

代码如下
using System;
using System.Text.RegularExpressions;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace MyWPF
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
Storyboard sb;//故事板
Rectangle myRectangle;//故事板主角控件对象
string rectName = "MyRectangle";//故事板主角控件名
public MainWindow()
{
InitializeComponent();
this.Loaded += (s,e)=>InitData();
}
//初始化数据
private void InitData()
{
sb = new Storyboard();
myRectangle = new Rectangle()
{
Fill = Brushes.Red,
Height = 200,
Width = 200,
HorizontalAlignment = HorizontalAlignment.Left
};
myRectangle.Name = rectName;
this.RegisterName(myRectangle.Name, myRectangle);//使用C#插入控件时要注册控件名
ui_Grid.Children.Add(myRectangle);
}
//启动动画
private void Button_Click_1(object sender, RoutedEventArgs e)
{
//故事板动画Clear(等待GC),也可以手动设置为Null
sb.Children.Clear();
//边距位移动画
var marginAnim = new ThicknessAnimation
{
From = new Thickness(0, 0, 0, 0),
To = new Thickness(this.ActualWidth - 200, 0, 0, 0),
RepeatBehavior = RepeatBehavior.Forever,
EasingFunction = new BounceEase()
{
Bounces = 0,//反弹次数
EasingMode = EasingMode.EaseInOut,//缓动函数In Out
Bounciness = 0//反弹大小
}
};
//线性渐变动画
var colorAnim = new ColorAnimation
{
From = Colors.Red,
To = Colors.Blue,
RepeatBehavior = RepeatBehavior.Forever//重复播放
};
//设置故事板动画目标属性
Storyboard.SetTargetProperty(marginAnim, new PropertyPath(MarginProperty));
Storyboard.SetTargetProperty(colorAnim, new PropertyPath("(Fill).(SolidColorBrush.Color)"));
//将配置完毕的动画插入到故事板
sb.Children.Add(marginAnim);
sb.Children.Add(colorAnim);
if (!Regex.IsMatch(ui_Speed.Text, @"^[+-]?\d*[.]?\d*$"))
return;
//故事板运行速度
sb.SpeedRatio = Convert.ToDouble(ui_Speed.Text);
//故事板启动
sb.Begin(myRectangle, true);
}
//停止动画
private void Button_Click_2(object sender, RoutedEventArgs e)
{
//故事板停止
sb.Stop(myRectangle);
}
}
}
可能有同学会问new PropertyPath("(Fill).(SolidColorBrush.Color)")为什么要这样写,因为Fill依赖属性本身是Brushes类型。
MSDN上是这样说的:
例如,面板的Background属性是来自主题模板的完整画笔(实际上是SolidColorBrush )。要完全为Brush设置动画,需要有一个 BrushAnimation(可能每个Brush类型都有一个),并且没有这样的类型。要为画笔设置动画,您可以为特定画笔类型的属性设置动画。您需要从SolidColorBrush到它的Color才能在其中应用ColorAnimation。此示例的属性路径为.Background.Color
For instance, the Background property of a Panel is a complete Brush (actually a SolidColorBrush) that came from a theme template. To animate a Brush completely, there would need to be a BrushAnimation (probably one for every Brush type) and there is no such type. To animate a Brush, you instead animate properties of a particular Brush type. You need to get from SolidColorBrush to its Color to apply a ColorAnimation there. The property path for this example would be Background.Color.
关于PropertyPath XAML语法请看:https://docs.microsoft.com/en-us/dotnet/desktop/wpf/advanced/propertypath-xaml-syntax?view=netframeworkdesktop-4.8
关于更多故事板Storyboard资料请看:https://docs.microsoft.com/en-us/dotnet/desktop/wpf/graphics-multimedia/storyboards-overview?view=netframeworkdesktop-4.8



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理