WPF 添加提示动画
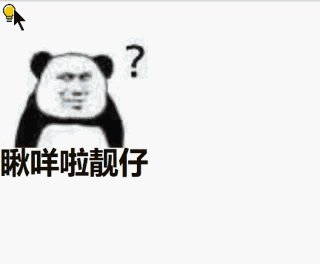
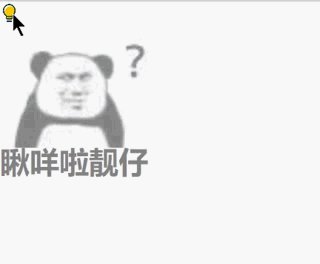
下面放一张效果图:

那么具体是怎么实现呢:
前端XAML中:
<Image Source="/Images/tips.png" HorizontalAlignment="Left" Width="25" Height="25" MouseEnter="Image_MouseEnter" MouseLeave="Image_MouseLeave" IsHitTestVisible="False"/> <Canvas Margin="0,20,0,0" HorizontalAlignment="Left" x:Name="tipsBqb" Opacity="0"> <Image Source="/Images/bqb.jpg" Height="200" Width="200"/> <TextBlock Text="瞅咩啦靓仔" Foreground="Black" FontSize="40" Margin="0,165,0,0" FontWeight="Bold" /> </Canvas>
讲一下前端XAML中的一些标签属性:
MouseEnter:鼠标焦点悬浮事件。
MouseLeave:鼠标焦点悬浮离开事件。
IsHitTestVisible:是否遮挡下层控件。(默认为True,也就是说下层的控件你点不到)
Canvas:常用的UI布局标签。
Opacity:透明度。
Image:可以查看我的上一篇博客:https://www.cnblogs.com/Stay627/p/12179045.html。
后台代码:
private void Image_MouseEnter(object sender, MouseEventArgs e) { //渐显 DoubleAnimation daV = new DoubleAnimation(0, 1, new Duration(TimeSpan.FromSeconds(0.5))); this.tipsBqb.BeginAnimation(UIElement.OpacityProperty, daV); } private void Image_MouseLeave(object sender, MouseEventArgs e) { //渐隐 DoubleAnimation daV = new DoubleAnimation(1, 0, new Duration(TimeSpan.FromSeconds(0.5))); this.tipsBqb.BeginAnimation(UIElement.OpacityProperty, daV); }
DouBleAnimation对象:指定一个Double类型的属性,使其在指定的时间内由起点值到达终点值,从而形成动画效果。(参数1:起始参数,参数2:结束参数,参数3:过程秒数)
BeginAnimation方法:执行动画效果。(参数1:控件属性元素,参数2:动画效果参数对象)。
然后我们就可以做许多骚操作了,比如保存后,全屏提示保存成功!(例如Minecraft 1.8的全屏提示文字)
搬运转发请链接注明出处。


