JavaScript DOM
1. API
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,无需理解其内部工作机制细节,只需直接调用使用即可。
-
-
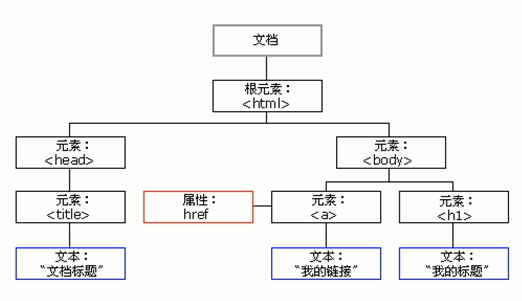
节点:网页中的所有内容,在文档树中都是节点(标签、属性、文本、注释等),使用node表示。
-
标签节点:网页中的所有标签,通常称为元素节点,又简称为“元素”,使用element表示。

3. 获取DOM元素
getElementById :通过 css ID 选择获取 DOM 元素。
<div id="box"></div> var ele = document.getElementById('box')
querySelector:通过 css 选择器 获取 DOM 中 该 相同类名 的第一个元素。
<div class="box"></div> <div class="box"></div> <div class="box"></div> var ele = document.querySelector('.box') // 获取的是 第一个 div
querySelectorAll:通过 css 选择器 获取 DOM 中 该 相同类名 的所有元素。得到的是一个该类名的集合 NodeList。
<div class="box"></div> <div class="box"></div> <div class="box"></div> var ele = document.querySelectorAll('.box')
getElementsByTagName:通过 html 标签 获取元素。得到的是一个该标签的集合 HTMLCollection。
<div></div> <div></div> <div></div> var ele = document.getElementsByTagName('div')
body:获取 body 标签里的所有 元素。
var ele = document.body
documentElement:获取 html 标签里所有 元素。
var ele = document.documentElement
<div class="box"></div> <div class="box"></div> <div class="box"></div> var ele = document.getElementsByClassName('box')
getElementsByName:通过给 html 标签设置 name属性,来获取 元素。得到的是一个name属性名相同的集合 NodeList。
<div name="box"></div> <div name="box"></div> <div name="box"></div> var ele = document.getElementsByName('box')
<div class="father"> <div id="div">你好</div> </div> var ele = document.getElementById('div') console.log(ele.parentNode)
children:获取所有子级
<div id="div"> <div>1</div> <div>2</div> <div>3</div> </div> var ele = document.getElementById('div') console.log(ele.children)
<div class="upper">1</div> <div id="div">0</div> <div class="lower">2</div> var ele = document.getElementById('div') console.log(ele.previousElementSibling) // 获取当前元素的 前一个 元素 console.log(ele.nextElementSibling) // 获取当前元素的 后一个 元素
<div class="div"> <span class="span">2</span> </div> var ele = document.querySelector('.div') var span = document.querySelector('.span') ele.appendChild(span.cloneNode(true))
如果节点是一个属性节点, nodeName 属性将返回属性名。
其他节点类型, nodeName 属性将返根据不同的节点类型返回不同的节点名称。
<div id="div">0</div> var ele = document.getElementById('div') console.log(ele.nodeName)
innerHTML:可以修改元素中的文字内容,识别html标签从而解析标签中的内容,可以实现创建元素的目的。
<div id="box">你好</div> var ele = document.getElementById('box') console.log(ele.innerHTML) ele.innerHTML = 'hi!' ele.innerHTML = 'hi!,<span>你好啊!</span>'
innerText:可以修改元素中的文字内容,不能识别html标签。
<div id="box">你好</div> var ele = document.getElementById('box') console.log(ele.innerText) ele.innerText = 'hi!' ele.innerText = 'hi!,<span>你好啊!</span>'
style:获取 元素 中的行内 css 样式,从而达到 修改与创建 行内css样式。
<div id="box">你好</div> var ele = document.getElementById('box') console.log(ele.style) // 得到所有 css 默认样式。 ele.style = 'color: red ;'
<style> #box { font-size: 20px; } </style> <div id="box">你好</div> var ele = document.getElementById('box') var e = getComputedStyle(ele, null) console.log(e.fontSize) // 20px 参数说明: 1. 需要获取样式的 元素。 2. 可以传递一个伪元素,一般都传null。
className:给元素添加 calss 类名。
.box{ font-size: 20px; color: red; } <div>你好</div> var ele = document.getElementById('box') ele.className = 'box' console.log(ele);
getAttribute:通过元素的 属性名称 获取 属性的值。
<input id="in" type="text"/> var ele = document.getElementById('in') var e = ele.getAttribute('type') console.log(e) // text
setAttribute:给 元素 添加 一个指定的属性及属性值。
<input id="in" /> var ele = document.getElementById('in') ele.setAttribute('name', 'in') console.log(ele)
removeAttribute:删除 元素 的某个属性。
<div id="box" title="123">你好</div> var ele = document.getElementById('box') ele.removeAttribute('title') console.log(ele)
<style> .box_one { font-size: 20px; color: red; } .box_two { background: pink; } .box_three{ color: rgb(0, 153, 255); } </style> <div id="div" class="box_one">你好</div> var ele = document.getElementById('div') ele.classList.add('box_two') // 添加 ele.classList.remove('box_one') // 删除 ele.classList.toggle('box_three') // 替换或添加 console.log(ele.classList.contains('box_three')) // 返回 true和false,是否有该类名
6. 创建添加 DOM 元素
<ul id="ul"> <li>1</li> </ul> var ul = document.getElementById('ul') var li = document.createElement('li') // 创建一个span ul.appendChild(li) // 在子级最后一个添加 var divs = '<div>div</div>' ul.insertAdjacentHTML('beforebegin', divs) // beforebegin:元素自身的前面。 ul.insertAdjacentHTML('afterend', divs) // afterend:元素自身的后面。 ul.insertAdjacentHTML('afterbegin', divs) // afterbegin:插入元素内部的第一个子节点之前。 ul.insertAdjacentHTML('beforeend', divs) // beforeend:插入元素内部的最后一个子节点之后。
7. 删除 DOM 元素
removeChild:删除特定元素
<div id="div"> <span class="span">123</span> </div> var div = document.getElementById('div') var span = document.querySelector('span') div.removeChild(span)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构