Vue3与Ts初始化搭建(Vite)
前端环境:Node + Npm + Vue + WebPack/Vite
-
Node环境:
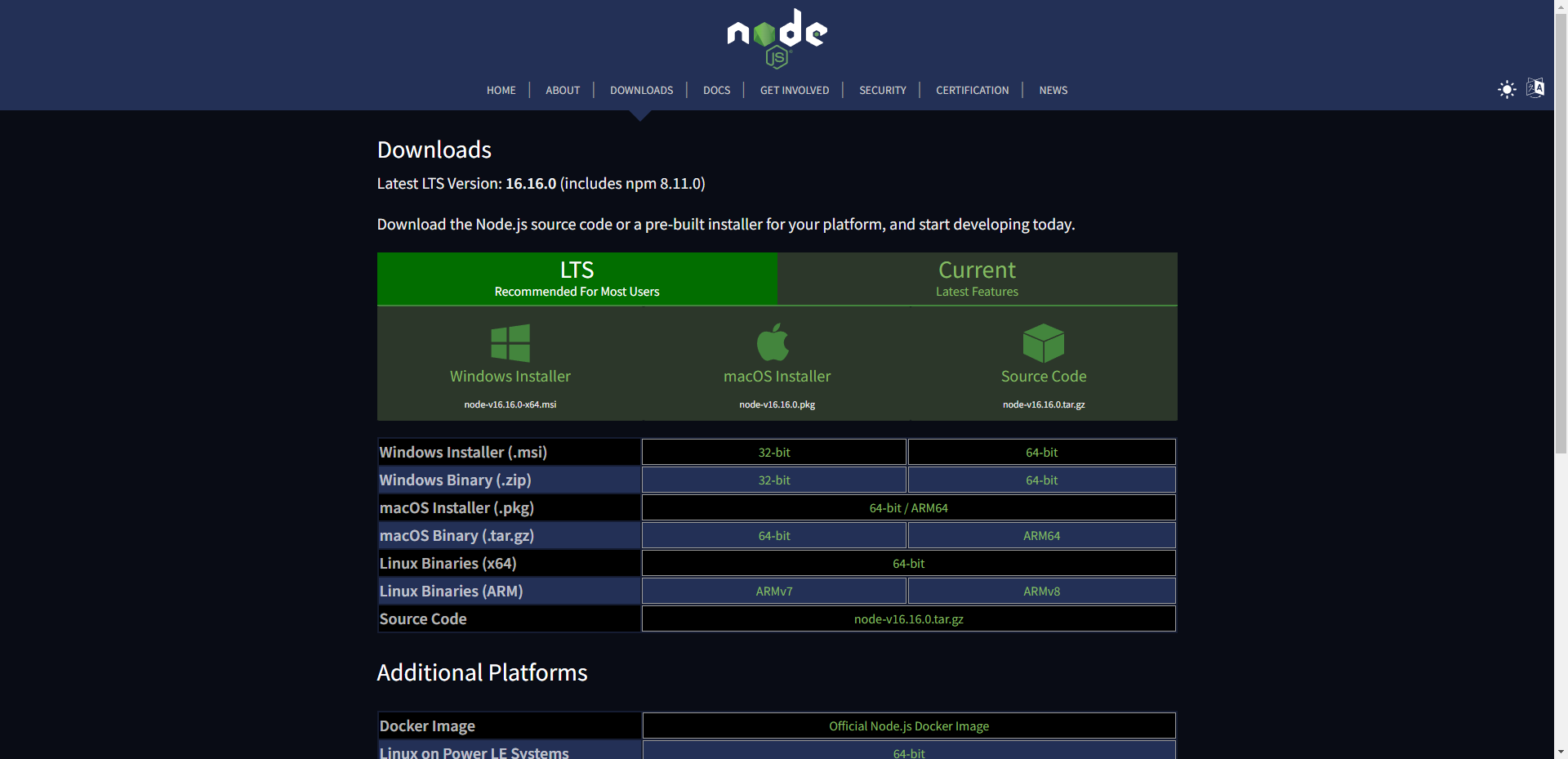
Node下载地址:https://nodejs.org/en/download/

选择对应版本后进行安装,安装成功就可以得到 Node 和 Npm
-
Vue环境:
win + R >> cmd
淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
镜像安装成功后开始安装Vue
-
- Vue环境安装 npm install vue -g
- Vue脚手架安装 npm install vue-cli -g
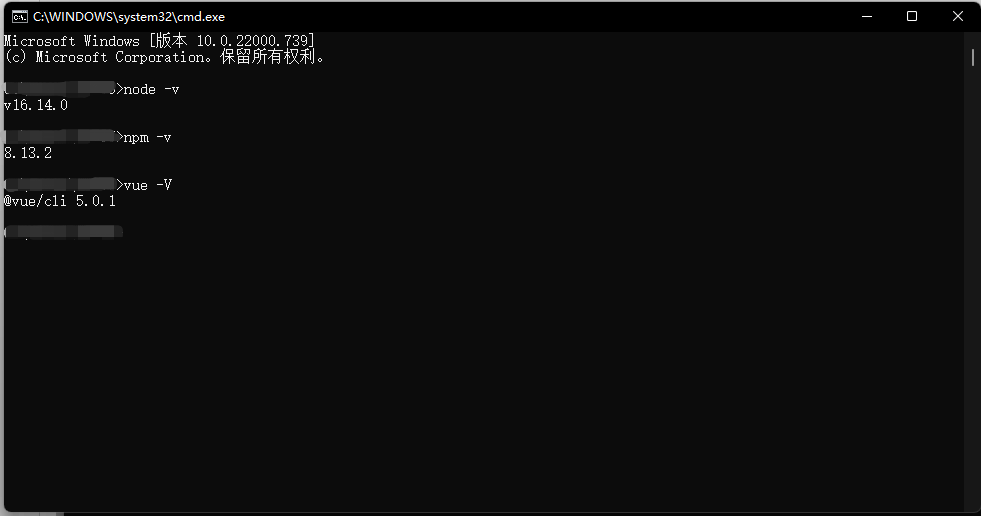
安装成功后可进行环境查询:node -v npm -v vue -V

VSCode软件下载:
在官网下载原地址的/stable之前的地址换为如下内容:
vscode.cdn.azure.cn <--------就是左边这个 这样可以快速下载
Vue3 + Vite + Ts
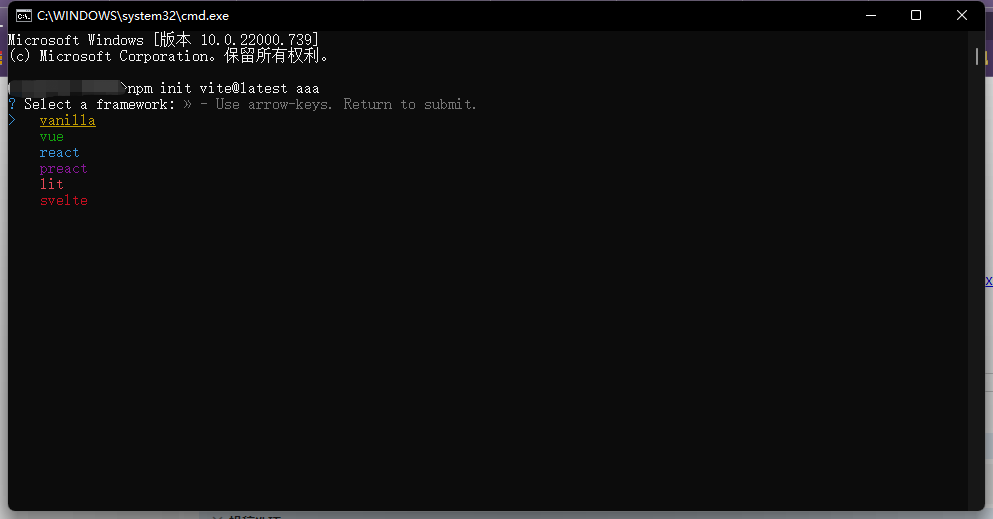
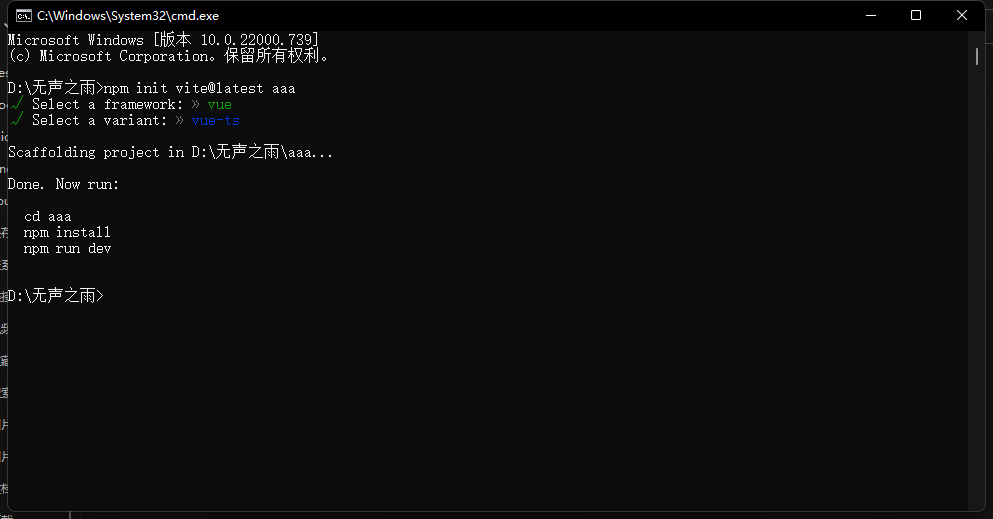
npm创建项目:npm init vite@latest 项目名称 (--template 项目框架 可不写直接进行下方图片选择)
键盘上下键进行选择语言 回车进行确定

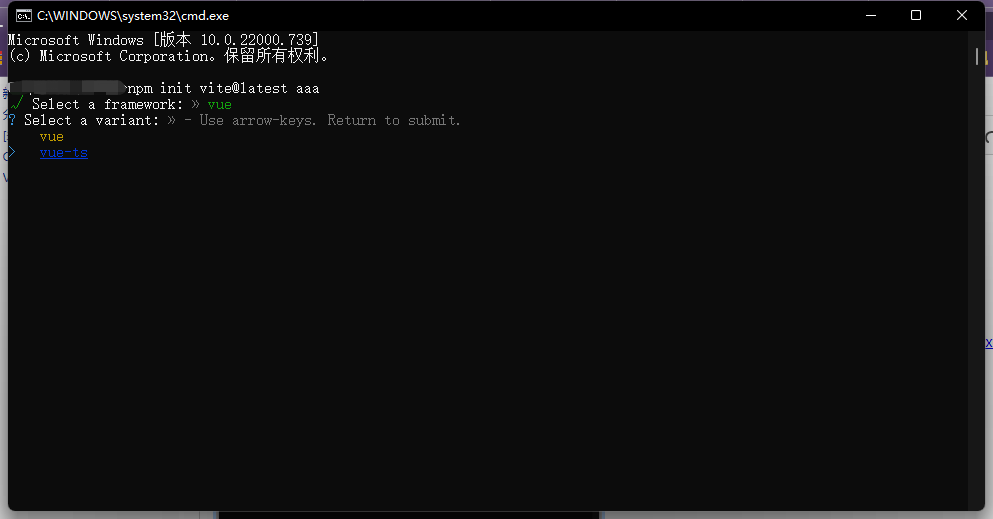
这边选择的是Vue和Ts 回车确定

等待一会这样就创建成功了

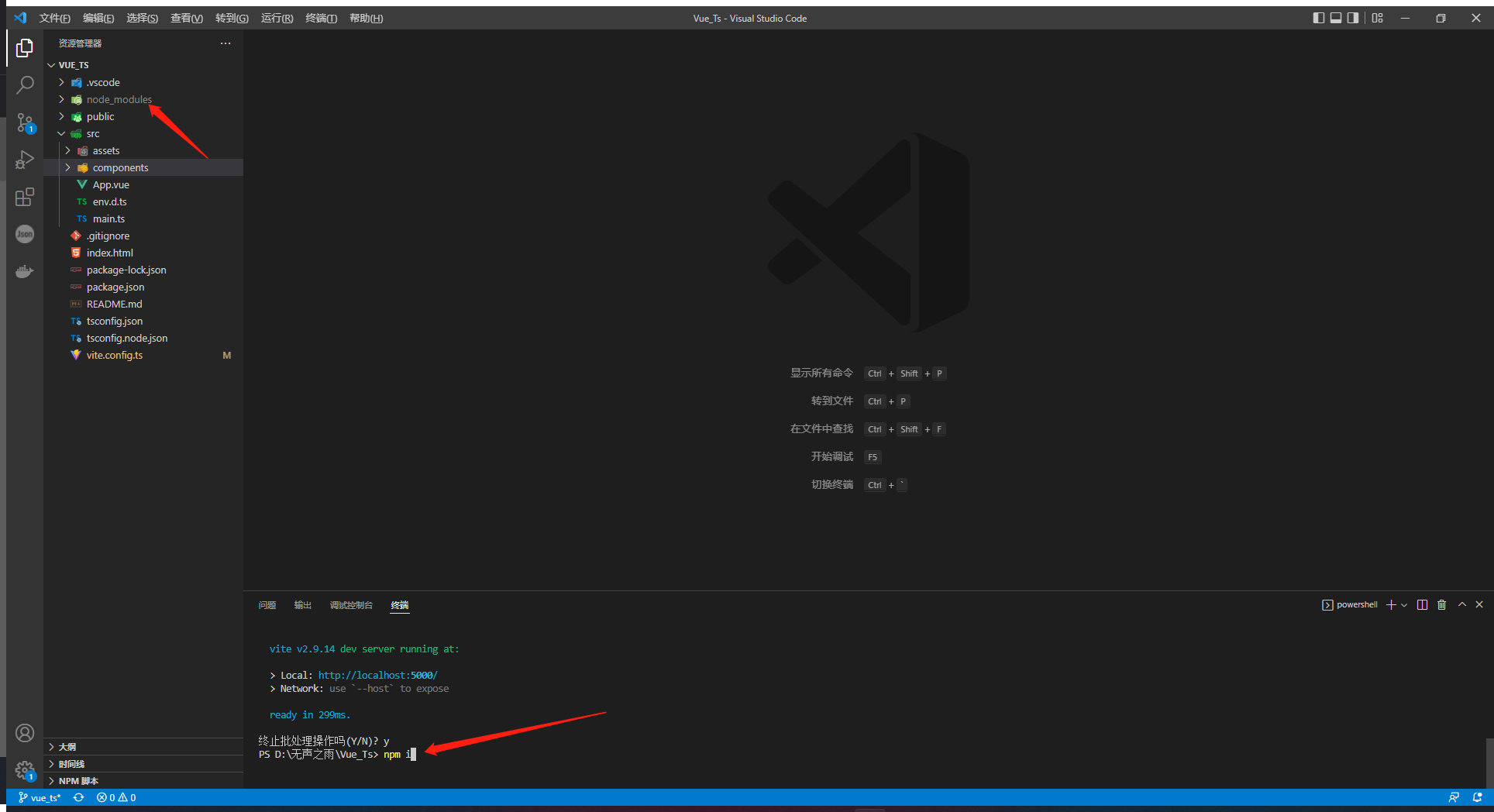
右键选中你创建的文件用VsCode进行打开
ctrl+`打开终端输入 npm i 进行依赖安装
安装成功之后就会出现node_modules的文件夹 这个文件夹中存储所有的依赖

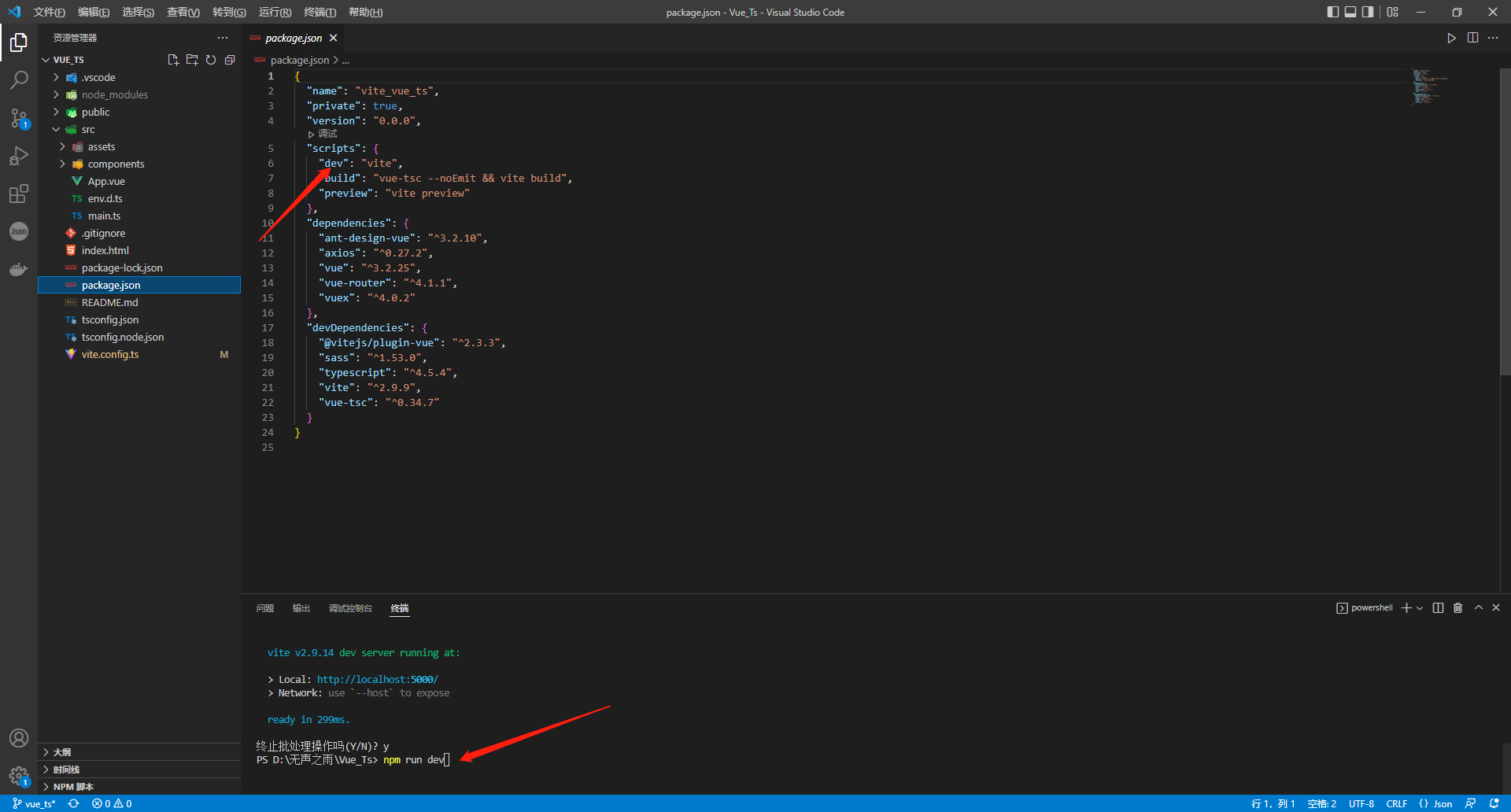
依赖安装成功之后就可以运行项目
进入到package.json中查看运行使用 dev/serve
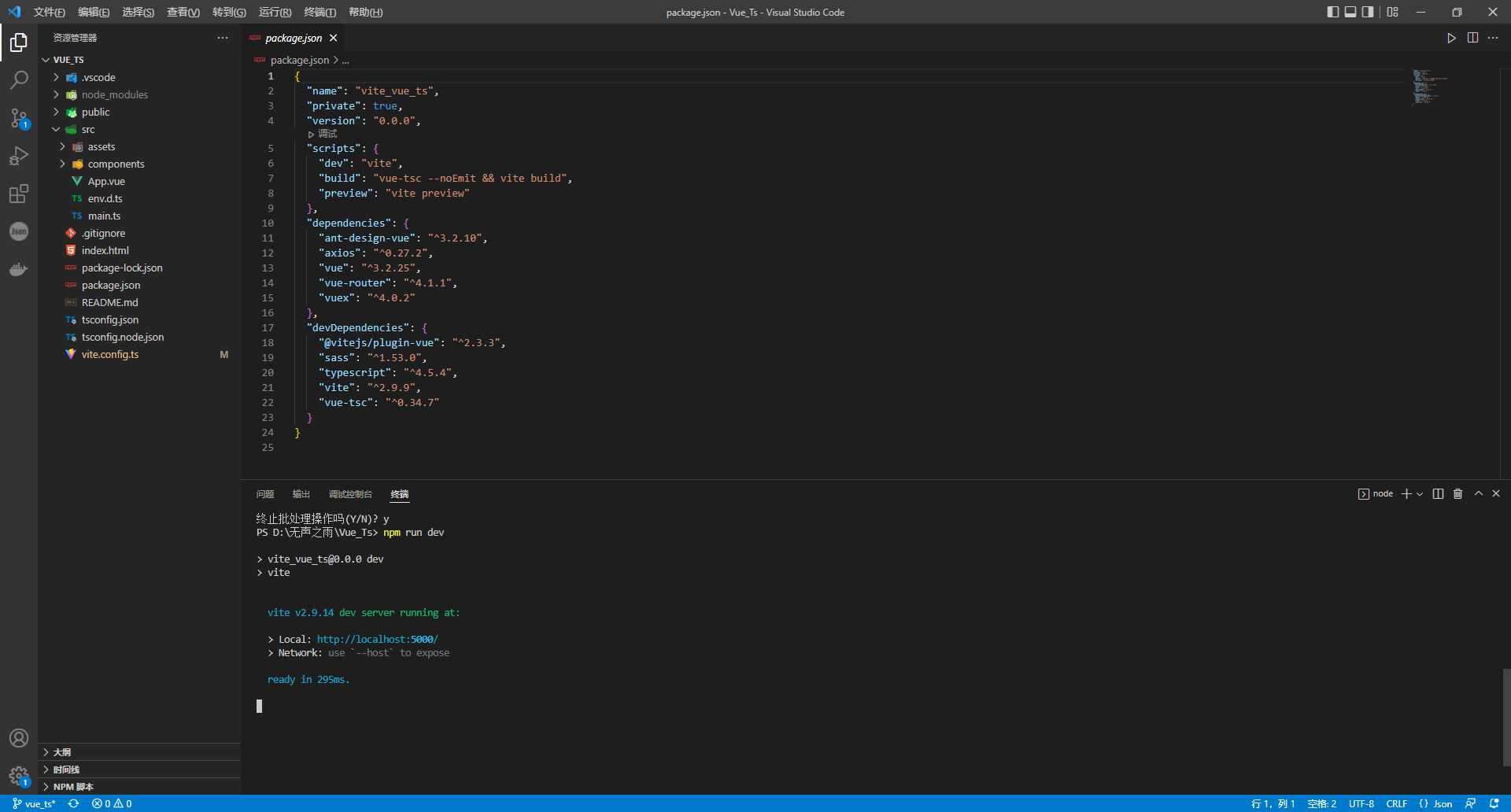
在终端输入npm run dev/serve


运行成功展示 F12可查看对应的属性




 浙公网安备 33010602011771号
浙公网安备 33010602011771号