ElementUI的select选择器的坑(单选,多选)
前言
element的组件是挺方便和简洁的,但是我在项目中遇到了关于它的很多坑,官网的文字过于官方和简洁,以至于经常犯摸不着头脑的问题,这篇总结下我遇到的select选择器的坑。
单选功能
在另一篇博客讲到了下拉框的绑值问题,我的下拉框动态绑值时出现了输入框内绑定了value值的情况,在我另一篇有讲:下拉框组件el-select在编辑对话框中直接显示option的value值而非选中绑定值选项
通过在选择器的change事件中加入 this.$forceUpdate(); 解决。
多选功能
这个坑就很烦了,我找了很久的错,走了很多的弯路。
首先是无法在弹出的对话框中绑值的情况
因为缺少了最重要的属性:value-key(如果 Select 的绑定值为对象类型,请务必指定 value-key 作为它的唯一性标识。)
<!-- 小心这里的required属性将会覆盖自定义的验证规则!--> <el-form-item label="选择角色" prop="roleId" :label-width="formLabelWidth"> <input type="hidden" name="empId" :value="uroleForm.empId" /> <!-- 大坑,value-key属性--> <el-select v-model="uroleForm.roleId" value-key="roleId" clearable filterable multiple placeholder="请选择用户角色"> <el-option v-for="item in roleOptions" :key="item.roleId" :label="item.roleName" :value="item.roleId"> </el-option> </el-select> </el-form-item>
clearable:使当前下拉框具有清空的功能,默认false
filterable:使当前下拉框具有搜索的功能,默认false
在动态绑值时要注意key属性也是必须的。
这个 value-key 属性什么意思呢,就是这个组件会根据这个属性去绑定你所给的数据,所以在多选情况下这个属性是必须的,也可以把它当作下拉框的value值。
这样我解决了第一个问题,但是新问题也来了:

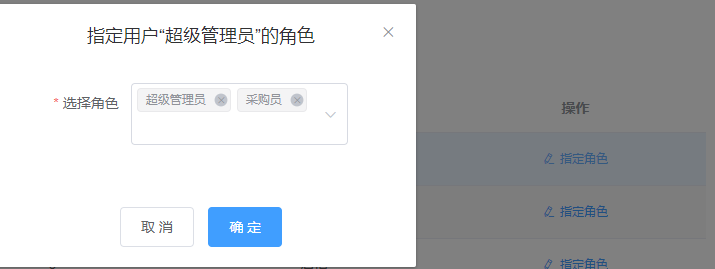
在对话框中绑定了value值而非选中标签
值是绑定成功了,但是它绑定的value而我想要的形式,于是我想到了方法:
let temp = row.roles == null ? [] : row.roles.split(","); let arr = []; for (var i = 0; i < temp.length; i++) { if (this.roleOptions.length > 0) this.roleOptions.forEach(item => { if (item.roleId == temp[i]) arr.push(item.roleName) }); } this.uroleForm.roleId = arr;
然后标签可以正常显示了:

在新增权限时遇到的问题

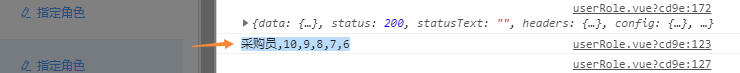
我给用户指定了六个角色,但是发送请求后台报错,并在控制台打印了请求参数如下:

这我就很迷了,我觉得可能是数据双向绑定的问题,因为Vue官方有说过data无法检测到数组及对象的属性变化从而影响DOM,需要自己手动通过Vue.$set方法赋值从而影响DOM。
从数据方面入手我的解决方案如下:
//获取到值 let arr = []; for (var i = 0; i < this.uroleForm.roleId.length; i++) { this.roleOptions.forEach(item=>{ if(this.uroleForm.roleId[i]==item.roleName||this.uroleForm.roleId[i]==item.roleId) arr.push(item.roleId); }) }
获取到的值:

可以看到符合我要的数据标准了,发送请求也已成功,希望可以帮助他人避免一些坑把!
补充解决
这个弯路是我自己走的,以上的错误经过我的排查后发现是由于后台传递值的类型与下拉框中的value值类型不匹配造成的(就是数字和字符串不匹配),这么个问题居然搞了半天,记录一下自己的踩坑把。



