1.打开node.js官网,会出现你的系统,点击左侧长期维护版,下载。(官网链接https://nodejs.org/zh-cn/)

2.下载安装后在终端输入指令。npm-v/node -v 查看安装版本确认自己是否安装。
(base) ~ % npm -v 8.5.0 (base) ~ % node -v v16.14.2
如果出现意料之外的报错,直接输入 node/npm。就可以看到版本号。
(base) ~ % npm npm <command> Usage: .........
3.获取nodejs模块安装访问权限。(报错就去掉sudo,然后提示许多not permitted,重新输入下面指令,看到提示输入密码)
(base) ~ % sudo chmod -R 777 /usr/local/lib/node_modules/
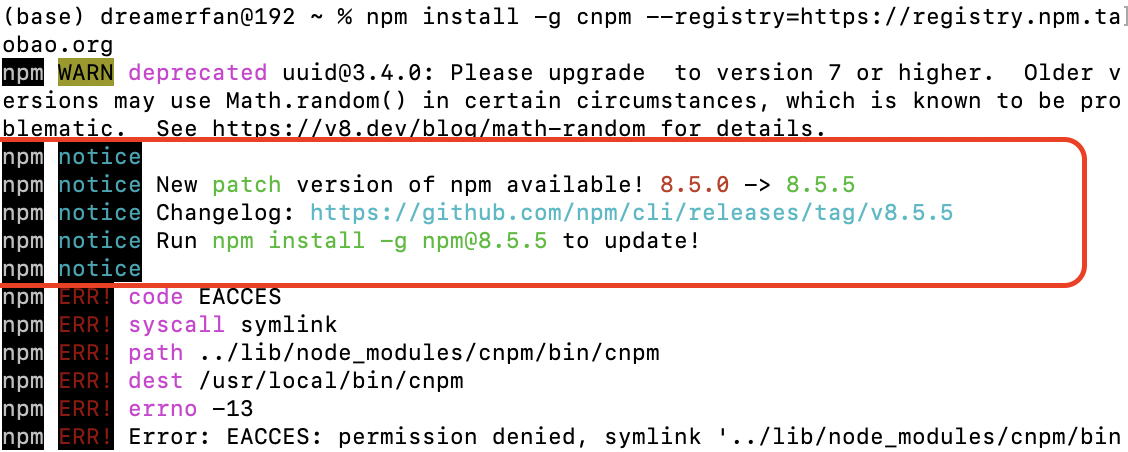
4.安装淘宝镜像npm(一定要注意看报错的原因,会有提示的!在我这边就是npm需要update)

于是按照提示输入:
npm install -g npm@8.5.5~
到这里时是更新了npm版本,安装cnpm需要最高权限所以用sudo。然后输入以下代码:
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org --verbose
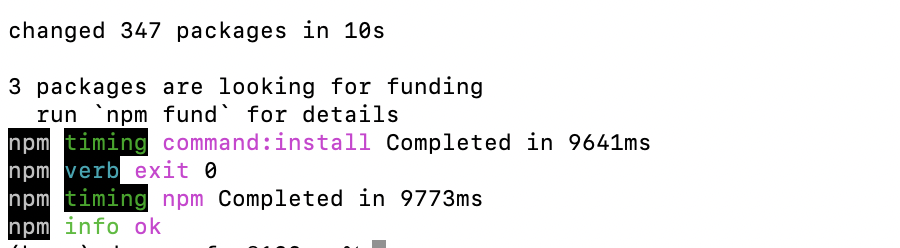
当你看到最下边几行是这样子,说明你安装成功啦~

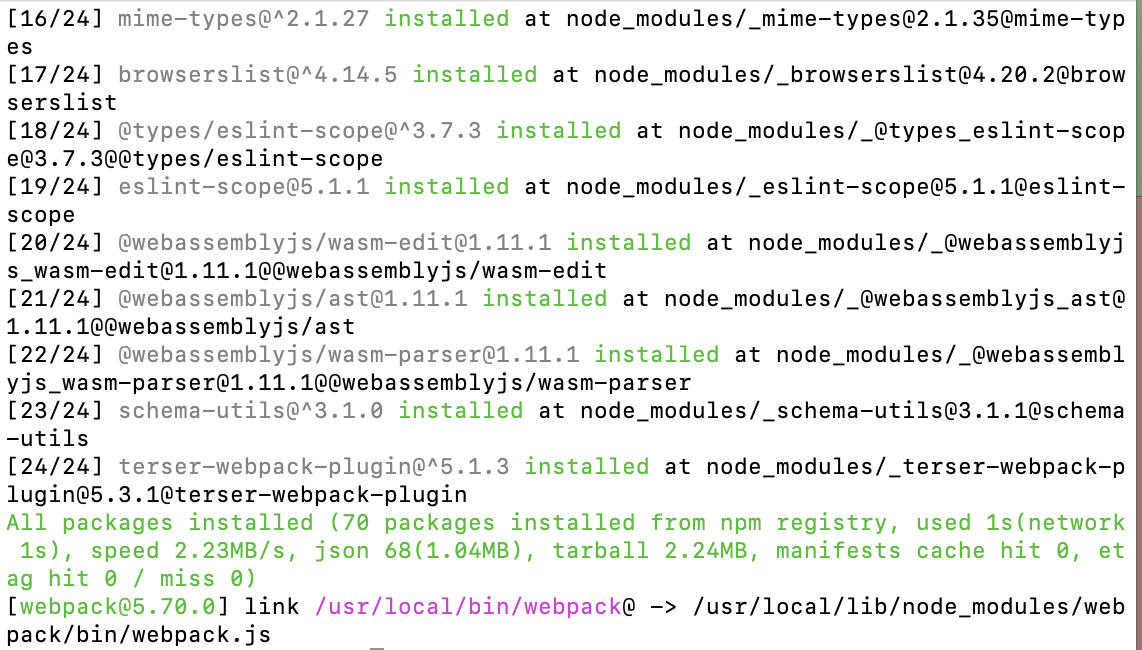
5.用淘宝镜像安装webpack:
sudo cnpm install webpack -g

6.安装vue脚手架(如果报错就sudo)
cnpm install vue-cli -g
7、在硬盘上找一个文件夹放工程用的,在终端中进入该目录
question:怎么在终端中进入?(answer:直接将文件夹拖入终端)
cd 目标路径
8.在目标路径中创建项目(demo1是文件名字,可以随意改)
vue init webpack-simple demo1
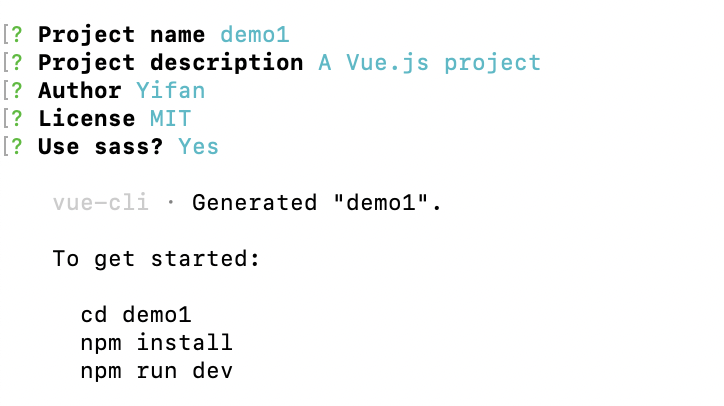
创建时会有些选项要输入:

可以直接按enter,在author一栏填入作者姓名(一定用英文!!)
9.进入我们的项目
cd demo1
10.安装项目依赖
sudo cnpm install
11.安装 vue 路由模块vue-router和网络请求模块vue-resource
sudo cnpm install vue-router vue-resource --save
12. 启动项目
npm run dev
13. 如果启动项目时报错,更新vue,更新时报错直接sudo。
npm uninstall vue-cli -g
cnpm install -g @vue/cli
14.进入可视化
vue ui
然后一个小火箭带你进入vue啦~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号