2-web-UI-页面元素的识别
1、元素识别
元素的定位和操作是自动化测试的核心部分,其中操作又是建立在定位的基础上的,web对象识别的元素一定要是唯一的,通过【唯一】区别于其它元素的属性来定位这个元素。
元素识别:
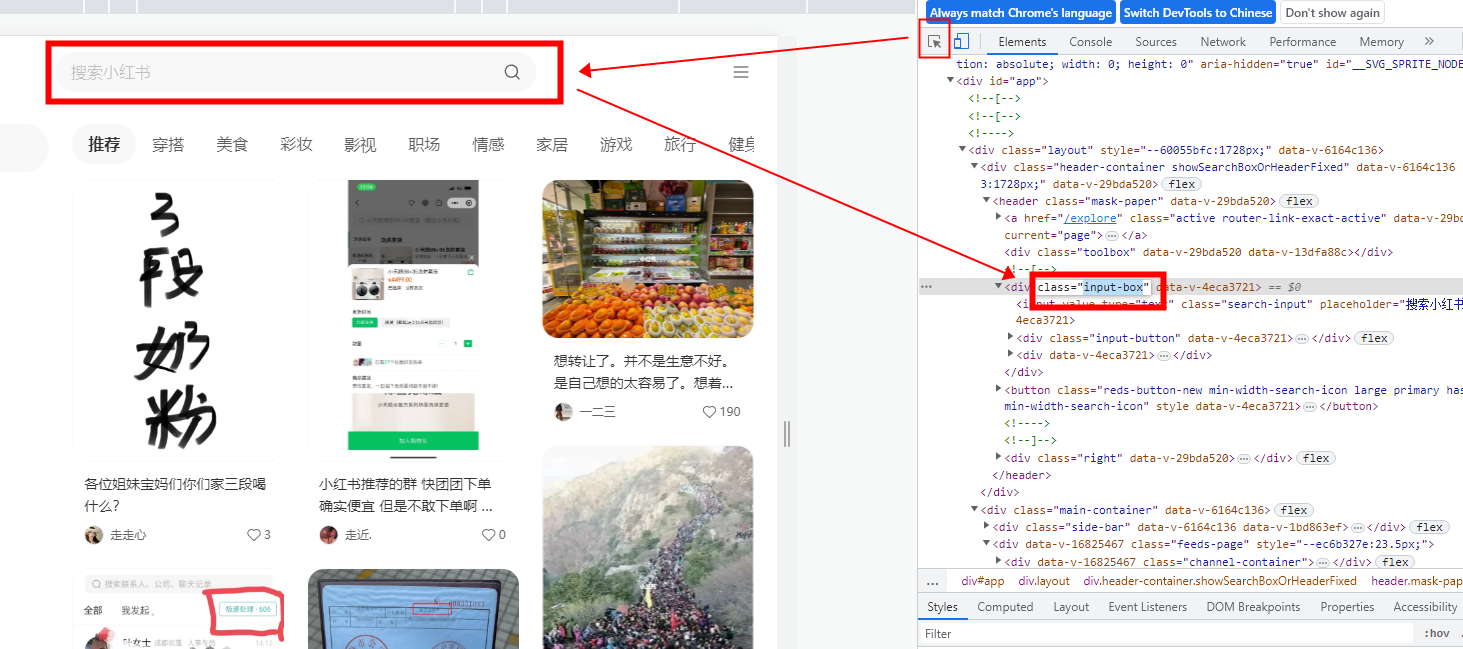
1、利用Chrome浏览器开发者工具:
1)打开Chrome浏览器,按F12或依次点击菜单—更多工具—开发者工具;
2)切换到Elements页签,在Elements下点击左上方小箭头可以指定页面元素,查看对应代码
2、利用火狐浏览器开发者工具:
1)打开火狐浏览器,按F12或点击菜单—web开发者—查看器;
2)进入到查看器页签,在查看器下点击左上方小箭头可以指定页面元素,查看对应代码

-
识别方法
1.通过id定位元素: driver.find_element_by_id("id_vaule")
2.通过name定位元素: driver.find_element_by_name("name_vaule")
3.通过class_name定位元素:driver.find_element_by_class_name("class_name")
4.通过tag_name定位元素:driver.find_element_by_tag_name("tag_name_vaule")
5.通过link定位:driver.find_element_by_link_text("text_vaule")或:driver.find_element_by_partial_link_text("text_vaule")
6.通过xpath定位元素:driver.find_element_by_xpath("xpath_syntax")
7.通过css定位元素driver.find_element_by_css_selector(“css_syntax”)
作业1:
1、打开小红书的网站
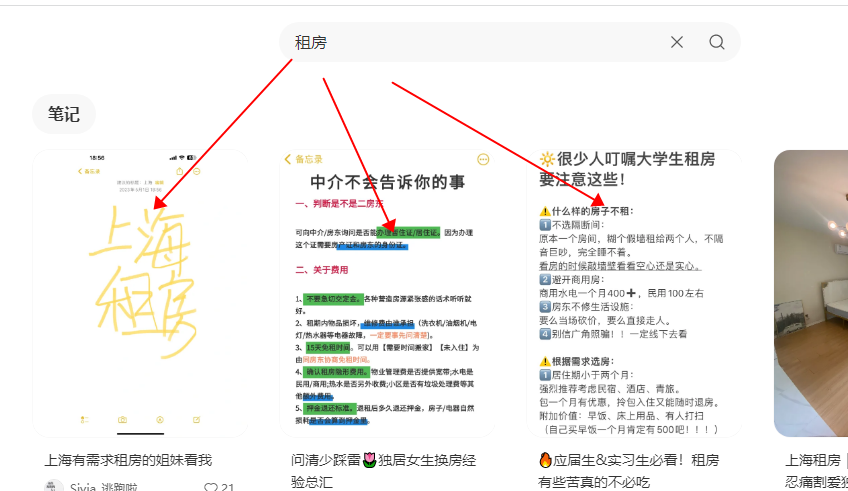
2、在搜索框内输入:租房,然后点击搜索按钮
3、每一种识别方式都写一次
作业2:
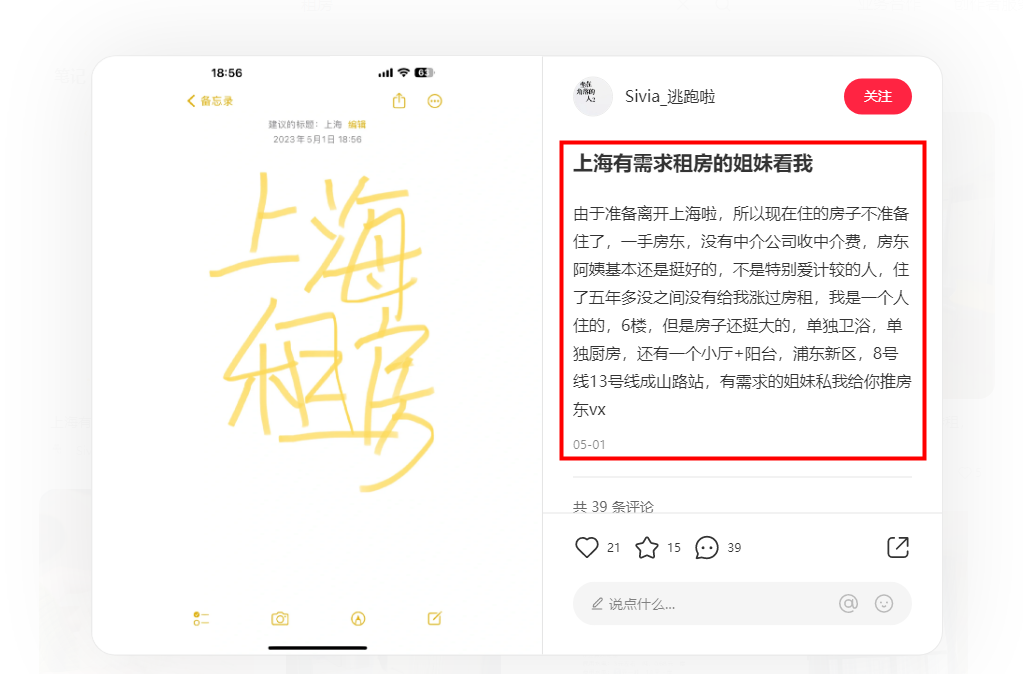
1、在搜索出来的“租房”帖子后,点击相应的帖子(click)

2、获取帖子的文本信息,并输出文本信息(text),然后循环点击获取文本,print出所有的文本信息
driver.find_element_by_class_name("desc").text

作业3:
1、第一个页面获取到的text信息已经都处理结束了,需要进行第二页的处理,
2、滑动鼠标进行第二页的信息获取
作业4:
练习函数之间的调用,以及函数之间值的传递
1、挖掘作业3的代码,可以封装作为函数方法调用的部分逻辑
本文来自博客园,作者:小排顾,转载请注明原文链接:https://www.cnblogs.com/SparkProgram/p/17371393.html



