postman-6-请求以及变量设置的实例练习
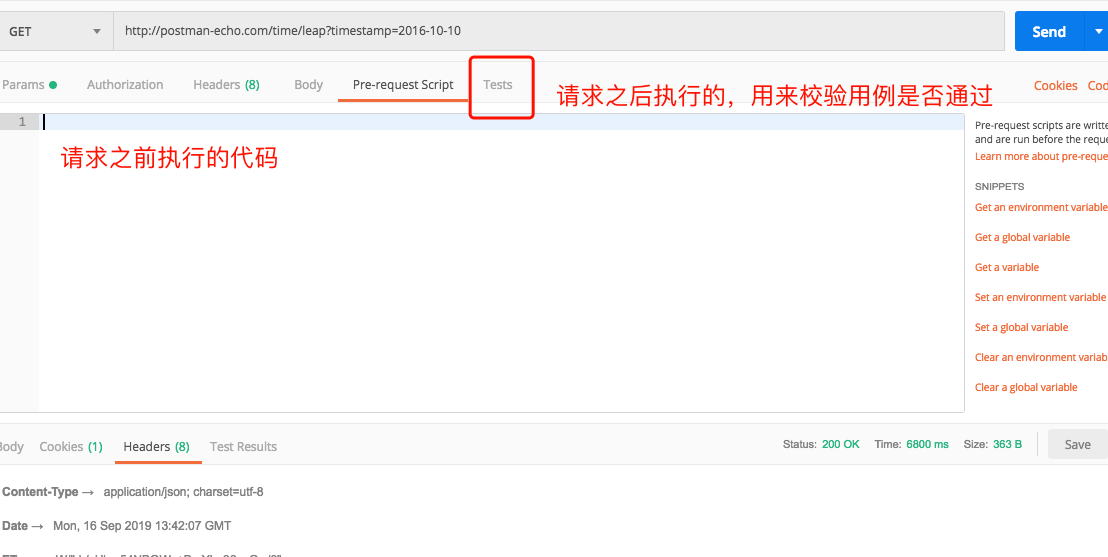
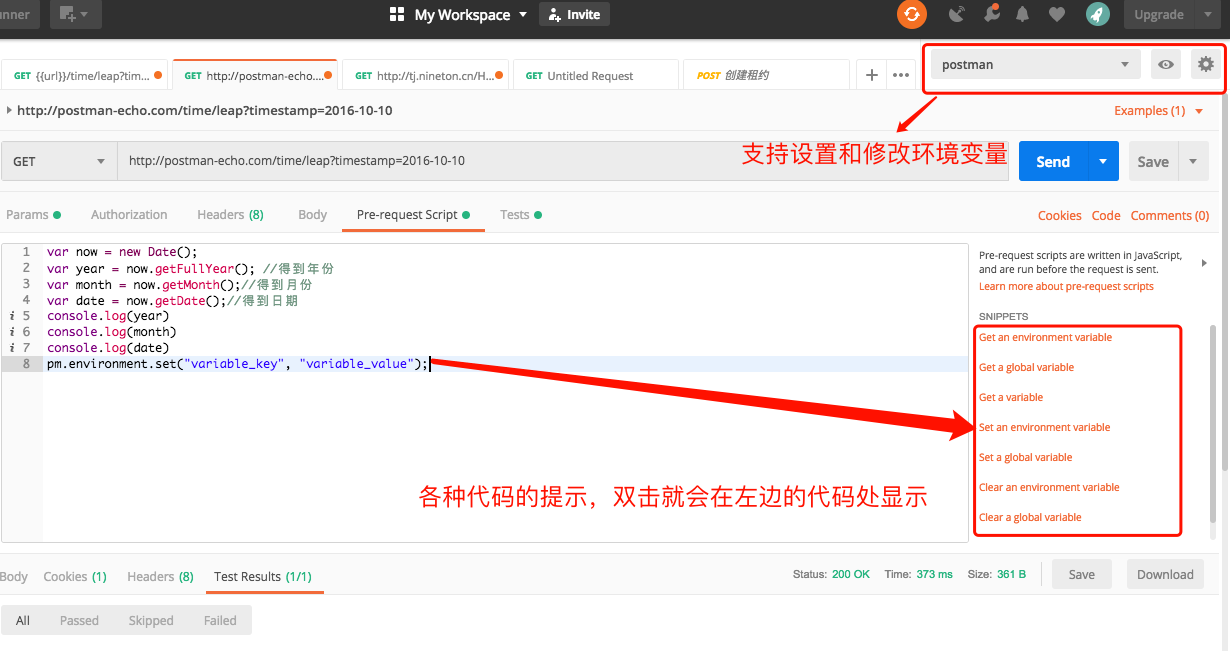
我们可以在2个地方添加需要执行的js脚本,一个是Pre-request Script,还有一个tests,我们先看请求之前的

1 在请求被发送到服务器之前;就是在“Pre-request Script”标签页下添加的脚本内容;
2 在服务器响应内容被接收到以后;就是在“Tests”标签页下添加的脚本内容。 用户可以将请求前置脚本和测试脚本添加到集合,文件夹,集合中的请求或未保存到集合的请求中。
前置请求脚本是在请求发送之前执行的代码片段。对于前置请求脚本的使用一般有以下场景: • 设置动态请求头信息; • 设置动态请求参数信息。
在设置请求头时,我们只需要使用{{xxx}}表达式,就可以正确获取在前置请求脚本中设置的值。
练习接口:
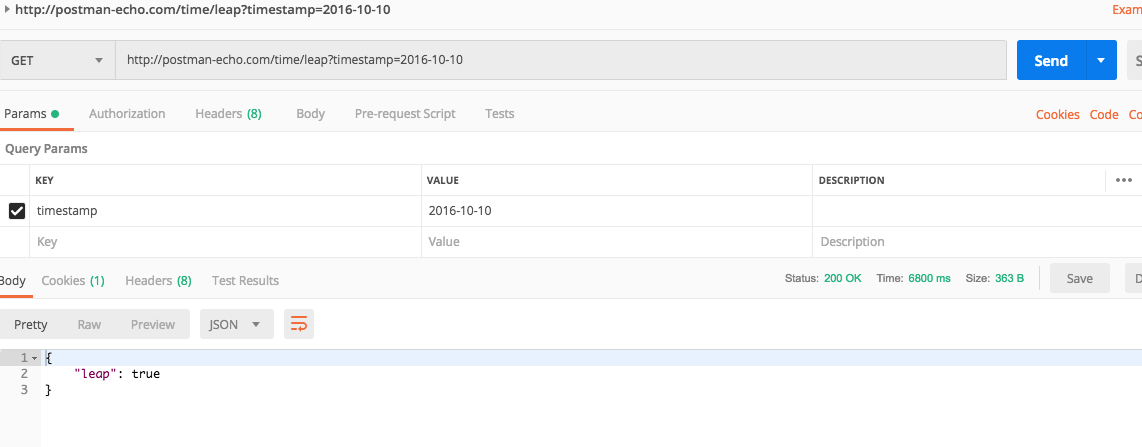
请求方式get;
url:http://postman-echo.com/time/leap
入参:timestamp
点击send发送请求获得结果

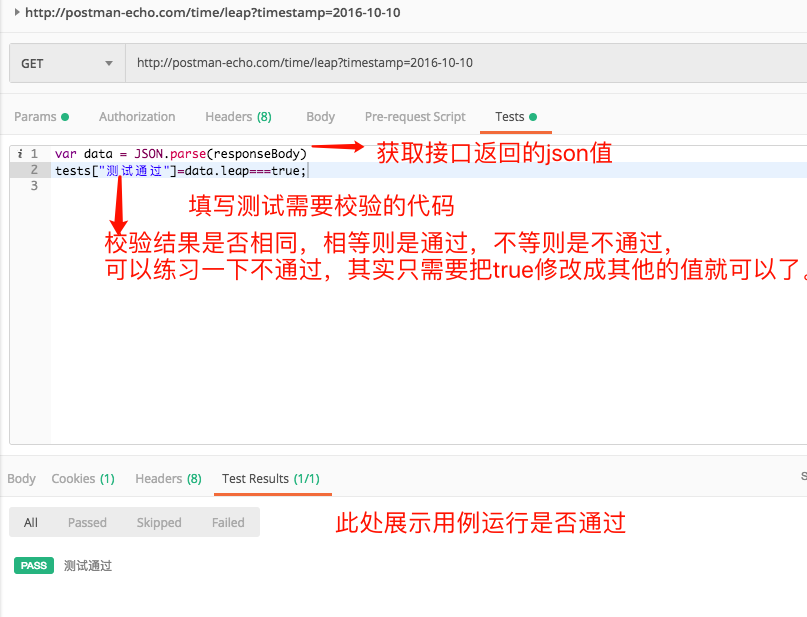
我们需要对请求之后获得的出参结果进行校验,就需要在tests中填写:

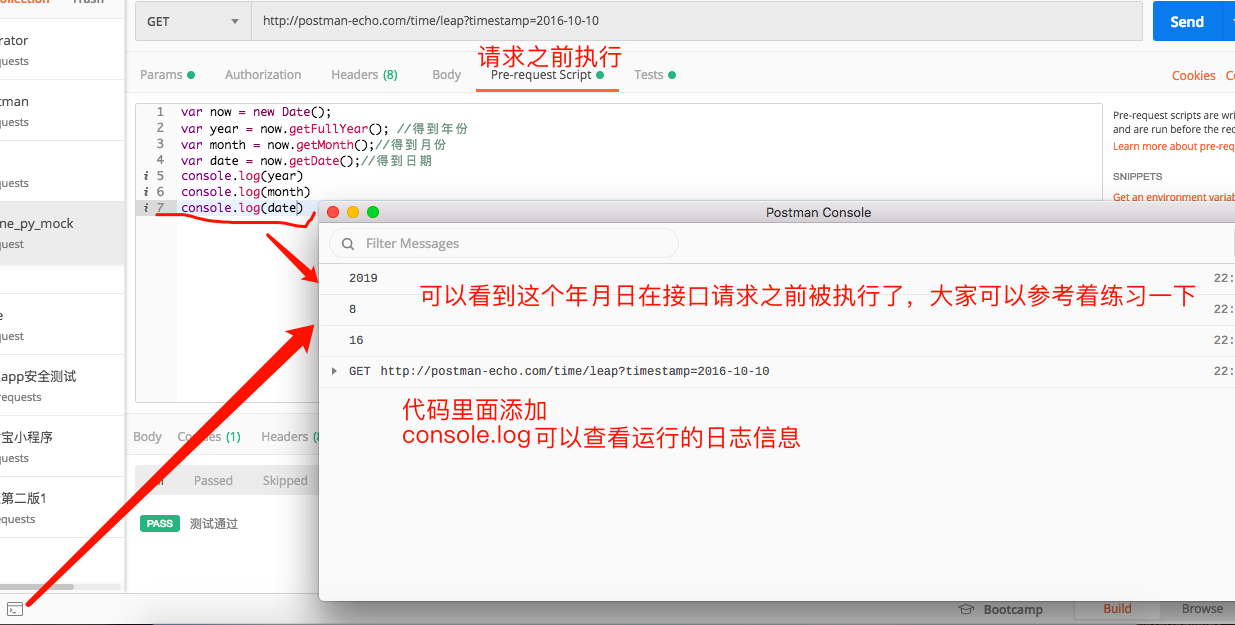
请求之前的代码执行

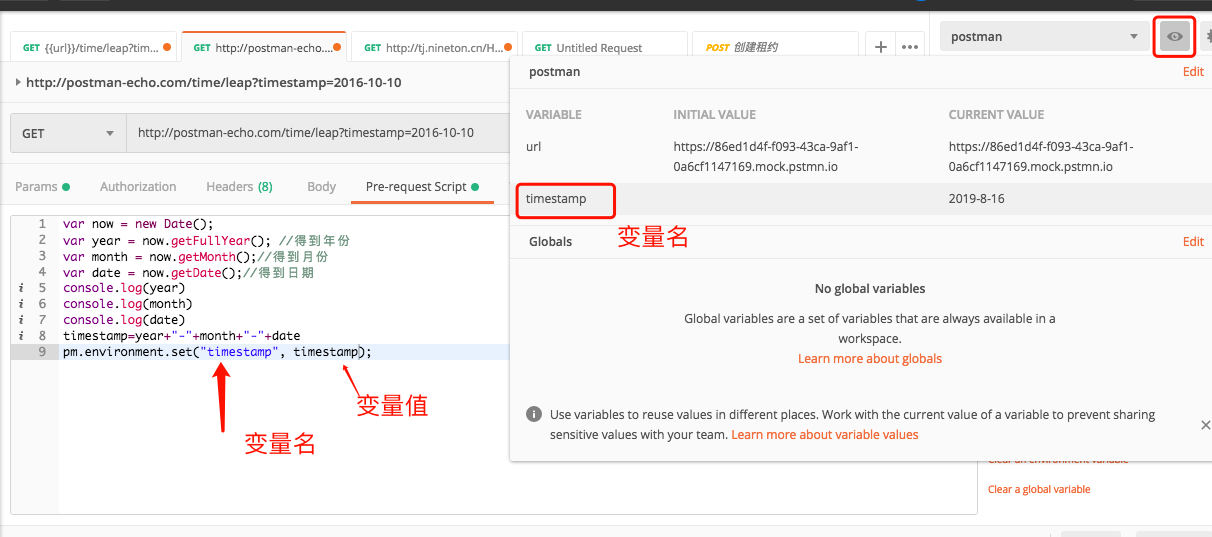
我们可以将请求之前得到的日期变成环境变量:
环境变量的代码如何设置:


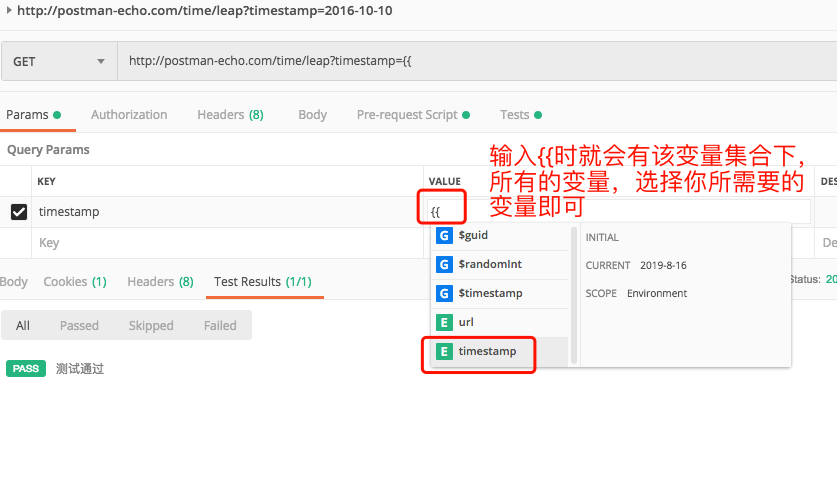
变量设置成功之后,我们需要引用设置的变量{{变量名}}

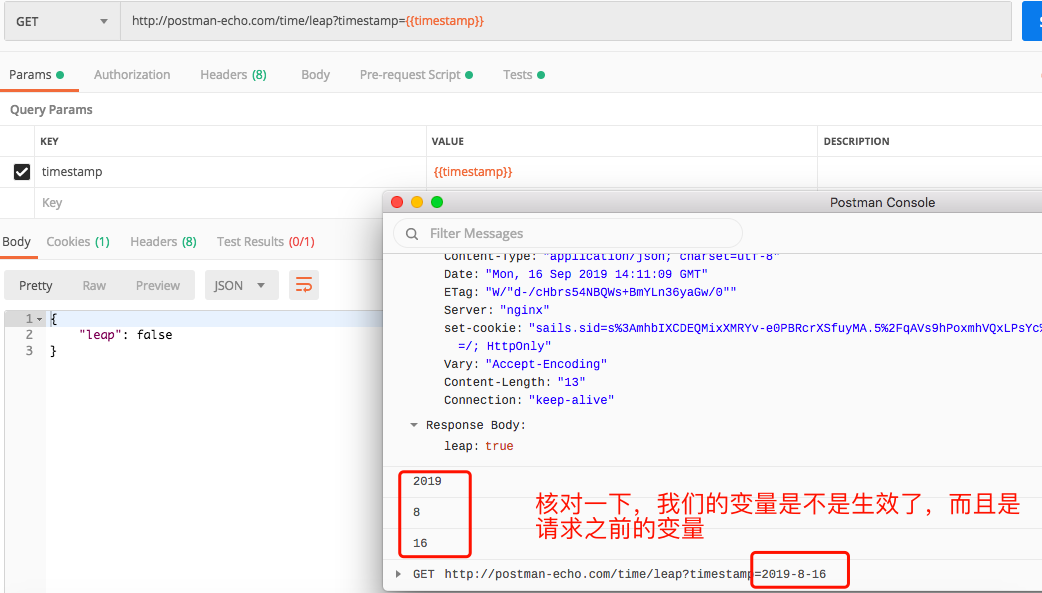
send,获取运行的结果

请求之前的变量和请求之后的变量的使用方法都是一样的,唯一不同的是,请求之前的变量基本上都是给本接口使用的,请求之后的变量基本都是给下一个接口使用的,从而做到接口之间的关联。
本文来自博客园,作者:小排顾,转载请注明原文链接:https://www.cnblogs.com/SparkProgram/p/11530670.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号