vue关闭代码规范Eslint
vue项目在npm run dev的时候老是报各种格式问题
解决办法:
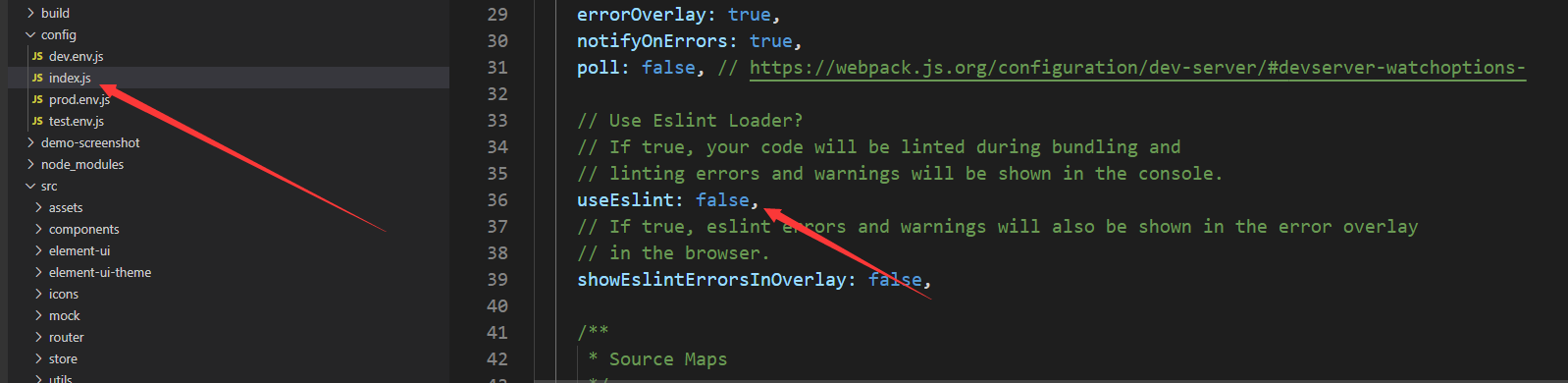
将useEslint的值改成false就好了

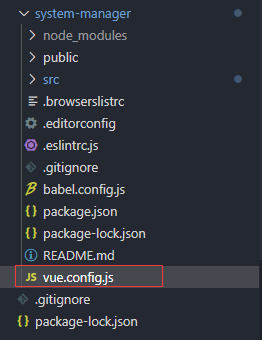
vue-cli新版本的目录结构跟以往不同,关闭代码规范的位置也有所变化,配置都放在了vue.config.js(位置和package.json在同一级目录中)里面。

下面红框标出的位置就是需要修改的位置

更多详情请移步官方文档查看 https://cli.vuejs.org/zh/config/#lintonsave
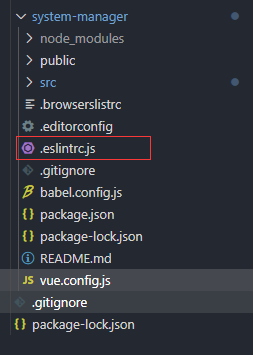
补充一下:如果不想把代码规范限制全部关闭,可以看一下.eslintrc.js文件,这个就是eslint配置的限制文件,不想要的限制注释一下就可以了

愿你眼中有光芒,活成你想要的模样





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具