bootstrap的日期选择器
时间框偏移解决办法

首先导入js和css文件
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="https://cdn.bootcss.com/moment.js/2.18.1/moment-with-locales.min.js"></script> <link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
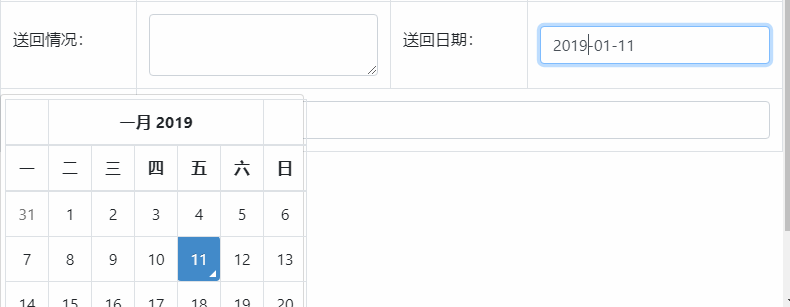
添加input文本框
<div class='col-sm-6'> <input type='text' class="form-control" id='datetime' /> </div>
添加js代码
<script> $(function () { $("#datetime").datetimepicker({ format: 'YYYY-MM-DD hh:mm', locale: moment.locale('zh-cn') }); }); </script>
文本框必须处在一个绝对定位的框架内,比如:
1 <td> 2 <label class="control-label">日期:</label> 3 </td> 4 <td style="position:relative;"> 5 <input type="text" class="form-control" id="datetime"> 6 </td>
如果像下面这样没有绝对定位,则会产生错误datetimepicker component should be placed within a non-static positioned container
愿你眼中有光芒,活成你想要的模样





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具