JS二阶高斯矩阵与高斯模糊尝试
1 function gaussBlur(radius = 2.0, sigma = 1.5) { 2 let gaussMatrix = [], 3 gaussSum = 0.0, 4 a = 1.0 / (2.0 * Math.PI * sigma * sigma), 5 b = 1.0 / (2.0 * sigma * sigma); 6 7 for (let i = - radius; i <= radius; i++) { 8 for (let j = - radius; j <= radius; j++) { 9 var gxy = a * Math.exp(- (i * i + j * j) * b); 10 gaussMatrix.push(gxy); 11 gaussSum += gxy;// 得到高斯矩阵的和,用来归一化 12 } 13 } 14 15 for (let i = 0; i < gaussMatrix.length; i++) { 16 gaussMatrix[i] = gaussMatrix[i] / gaussSum; 17 } 18 return gaussMatrix; 19 }
原理及过程如下:
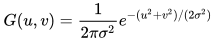
1.查到公式:

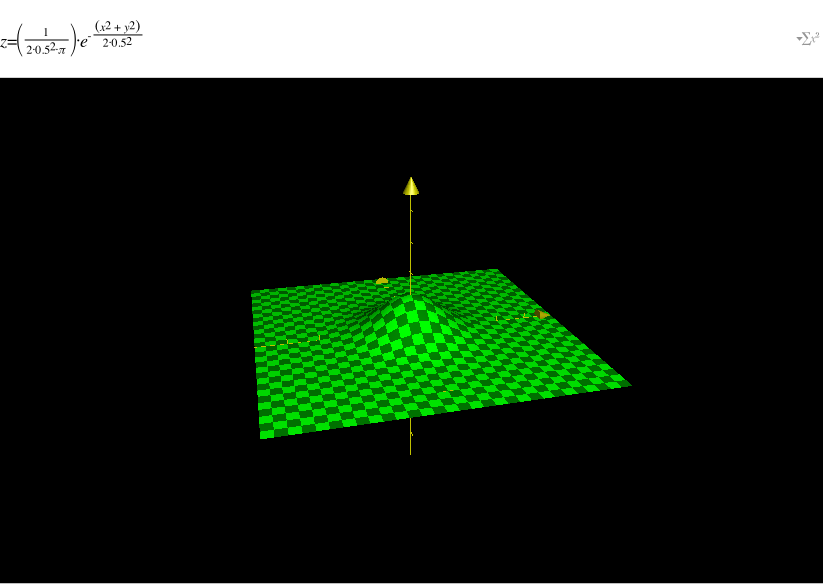
2.模拟效果:(此时sigma取0.5)

3.写出代码见开头。
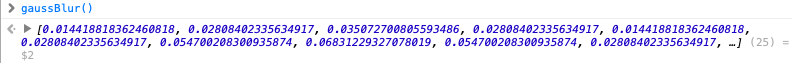
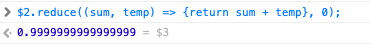
4.运行检查结果


满足预期。
5.尝试使用shader查看效果
考虑到性能,我们卷积11*11次,所以参数半径是(11-1)/2=5,sigma多次调试决定使用2,使用 gaussBlur(5,2.0); 得到高斯矩阵,然后加入shader(shader内容不在本例讨论范围,不再赘述)
得到图像:

与原图对比:

(两次截图,尺寸不一致,但效果符合预期)



 可用于高斯模糊shader
可用于高斯模糊shader
