Android之ImageView
这里先讲一下android的资源文件的命名问题。
比如,我命名成spaceCapture.png,这样的文件是无法通过编译的。Android studio会给出以下报错:
Error:Execution failed for task':app:mergeDebugResources'.
>D:\AndroidStudioProjects\MyApplication2\app\src\main\res\drawable-v24\spaceCapture.png:Error: 'C' is not a valid file-based resource name character: File-basedresource names must contain only lowercase a-z, 0-9, or underscore
必须把文件名改成space_capture.png,然后再去make project,这样才能成功。
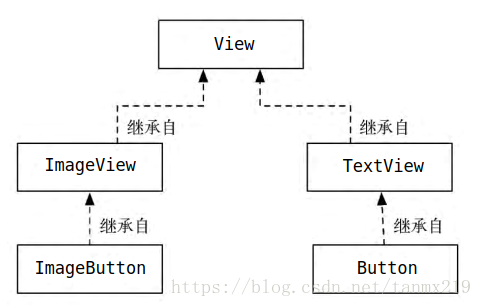
先来看一下android View这个类的继承关系,如下所示,
图形开发中最简单的一步,当然就是显示一张图片。Activity的添加步骤和《在 Android Studio 添加一个activity并实现跳转》是类似的,部分源码可参考该文。下面直接给出所有与本文有关的最终源码,
其中ImageViewActivity.java就是添加activity时由android studio直接生成时的默认代码,没有修改
package com.spacesoftwares.myapplication2; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class ImageViewActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_image_view); } }
相应的Layout/activity_image_view.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="20dp" > <ImageView android:id="@+id/image1" android:layout_width="match_parent" android:layout_height="320dp" android:background="#816828" android:src="@drawable/space_capture" android:scaleType="fitXY" /> <ImageView android:id="@+id/image2" android:layout_width="match_parent" android:layout_height="100dp" android:background="#816828" android:src="@drawable/space_sws" android:scaleType="fitXY" android:layout_below="@id/image1" android:layout_marginTop="10dp" /> </RelativeLayout>
MainActivity.java中的代码如下,
package com.spacesoftwares.myapplication2; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; import java.util.Set; public class MainActivity extends AppCompatActivity { private Button mBtnTextView; // define a text view button private Button mBtnImageView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mBtnTextView = findViewById(R.id.btnTextView1); // get the button, it is in activity_main.xml mBtnImageView = findViewById(R.id.btnImageView1); setListeners(); }; private void setListeners(){ OnClick onClick = new OnClick(); mBtnTextView.setOnClickListener(onClick); mBtnImageView.setOnClickListener(onClick); } private class OnClick implements View.OnClickListener { Intent intent = null; public void onClick(View v){ switch(v.getId()){ case R.id.btnTextView1: intent = new Intent(MainActivity.this, TestTextViewActivity.class); break; case R.id.btnImageView1: intent = new Intent(MainActivity.this, ImageViewActivity.class); break; default: break; } startActivity(intent); } } }
其layout/activity_main.xml就是两个简单的按钮,
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:id="@+id/btnTextView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="TestTextView" /> <Button android:id="@+id/btnImageView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Image-View" /> </LinearLayout>
最终的显示效果如下,
点击IMAGE-VIEW按钮,就会跳转到下面的图形显示界面,





 浙公网安备 33010602011771号
浙公网安备 33010602011771号