项目建立和Ext结构说明
一、Ext4.0目录结构说明
1.Docs:说明文档
2.examples:例子
3.新建一个项目需要应用的单元和目录:

首先选中这些单元和目录:<Ctrl>+<C>-->在项目中选中要粘贴的目录<Ctrl>+<V>即可
二、项目建立
1.开发工具VS2010
2.新建项目:File->New->Project->"ASP.NET Web Application",并选中目录和程序名称
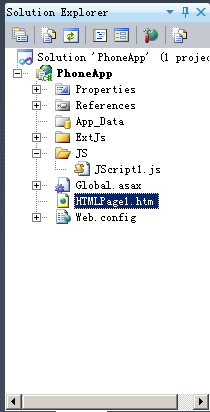
3.删除不需要的文件和目录,添加自己需要的文件和目录
添加ExtJs目录:存放ExtJs源文件
添加JS目录:存放自己写的Js文件
添加HTMLpage1.htm
目录结构如下:

4.添加htm页面(HTMLPage1.htm)
4.1首先添加引用:
<link href="ExtJs/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <script src="ExtJs/bootstrap.js" type="text/javascript"></script>
在ExtJs目录找到ext-all.css和文件bootstrap.js直接拖动到htm页面的<title>下面即可
4.2创建自己的js文件,首先拖动到当前的htm页面中,如下:
。。。。
<head> <title></title> <link href="ExtJs/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <script src="ExtJs/bootstrap.js" type="text/javascript"></script> <script src="JS/JScript1.js" type="text/javascript"></script> </head>
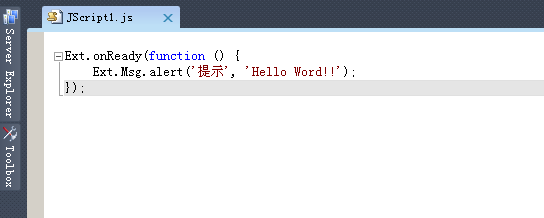
。。。。 4.3编写自己的js文件内容:
一个hello word程序即建立完毕!
谢谢曾珣的帮助:-)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!