对js原型简单的理解和图解
对js原型简单的理解和图解
最近在努力的学习js中,今天就抽了个空把自己理解的原型,记下一下在笔记中,以后自己查看,有空在会把原型链记录一下。
1.prototype
prototype:是一个函数的属性,每个函数中都会有一个prototype属性,这个属性是一个指针,指向一个对象。
该如何查看prototype
创建一个Person函数,打开chrome里面,F12打开开发者工具在Sources,在最右边的Watch窗口 +中输入Person就可以查看Person所有的属性和方法。


prototype定义
每个函数都有一个prototype属性,这个属性是指向一个对象的引用,这个对象称为原型属性。
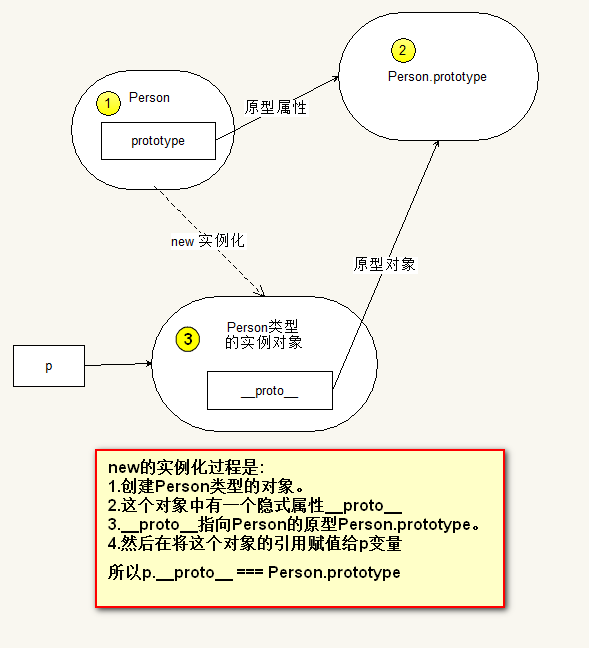
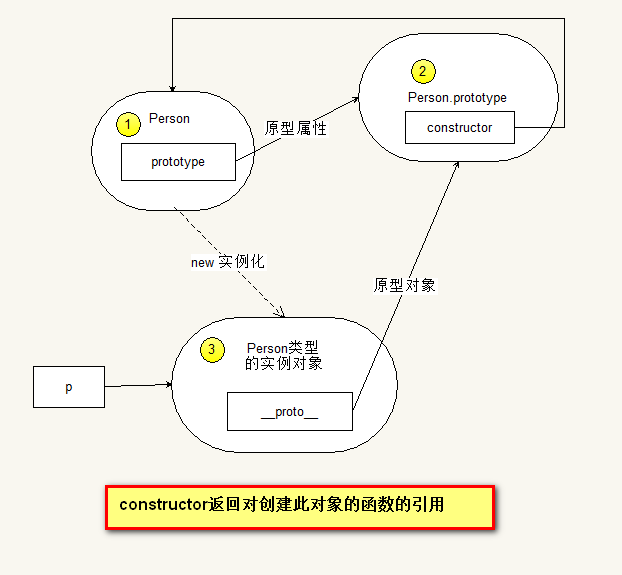
图例解释
function Person() {}
var p = new Person();
上面代码的过程中发生了什么将用下图表示

prototype作用
原型对象包含实例共享的方法和属性,这个函数用作构造函数时调用,使用new操作符调用的时候,新创建的对象会从原型对象上得到同样的属性和方法。
如何理解,下面请出__proto__来解释.
2.proto
proto:是一个对象拥有的内置属性,是js内部使用寻找原型链的属性,通过该属性可以允许使用实例对象直接访问原型。
注意,prototype是函数的内置属性,__proto__是对象的内置属性
function Person() {}
var p = new Person();
// 以前不能直接使用 p直接访问对象原型
// 现在有了 __proto__ 后
// p.__proto__ 也可以直接访问对象原型
// 那么 p.__proto__ === Person.prototype
该如何查看__proto__
同查看prototype一样,在chrome和FF中的开发者工具中查看
proto 有什么用?
- 可以访问原型
- 由于在开发中除非特殊要求, 不要使用实例去修改原型的成员. 因此属性开发时使用较少
- 但是再调试过程中非常方便, 可以轻易的访问原型进行查看成员
图例解释

3.constructor
讲到这里还缺少一个constructor
constructor:属性返回对创建此对象的函数的引用。
新增的对象默认是没有 constructor 属性
constructor其实没有什么用处,只是JavaScript语言设计的历史遗留物。
由于constructor属性是可以变更的,所以未必真的指向对象的构造函数,只是一个提示。
不过,从编程习惯上,我们应该尽量让对象的constructor指向其构造函数,以维持这个惯例。
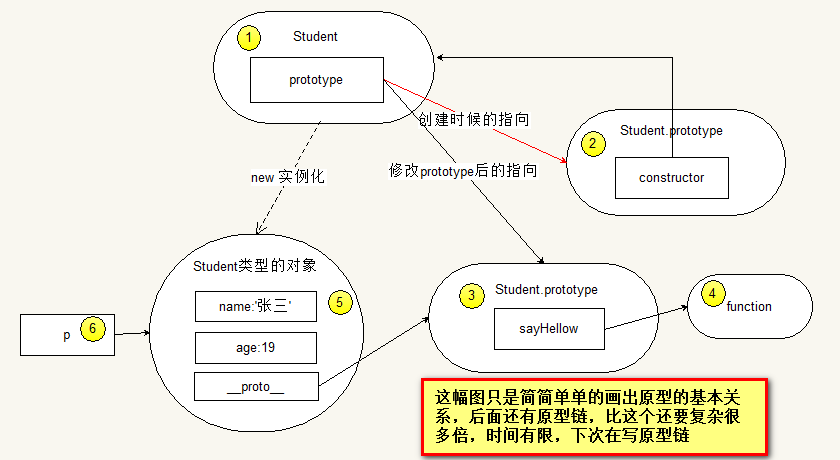
图例解释

4总结
function Student(name,age){
this.name=name;
this.age=age;
}
Student.prototype={
sayHellow:function(){
console.log("你好")
}
}
var p =new Student("张三",19);
p.sayHellow();
1.首先,预解析过程,声明构造函数Student,同是创建Student的原型Student.prototype;
2.创建出一个新的原型对象,修改Student的原型指向,指向新的原型,新的原型中没有constructor,旧的原型中的constructor依旧指向Student;
问题:为什么不是覆盖远来的Student.prototype,下面代码可以论证;
function Person(){};
var p1=new Person();
Person.prototype={
sayHello:function(){
console.log("你好");
}
}
var p2=new Person();
//p1还是拥有constructor,而p2的指向已经改变了并且拥有sayHello函数
3.使用new 创建构造函数的对象,然后将对象的引用交给构造函数的this.
4.在构造函数内部,利用对象的动态特效,给刚刚创建出的对象提供属性
- 构造函数在调用的时候传入参数,"张三"和19
- 然后给属性赋值
- 对象赋值完毕,然后将对象的引用赋值给p
5.执行调用方法p.sayHello
- 首相p中没有找到sayHello方法
- 然后进入新的原型对象中查看是否有sayHello方法
- 找到就调用sayHello方法
- 如果在原型中还未找到sayHello方法,会继续在上层原型中查找看是否有sayHello,如果都未查询到会返回undefined,查询到直接调用
- 在方法中打印“你好”;
- 方法调用结束
图例解释