vue-devtools 安装
vue火了很久了,但是一直赶不上时代步伐的我今天才开始学,首先,根据vue官网介绍,推荐安装Vue Devtools。它允许你在一个更友好的界面中审查和调试 Vue 应用。
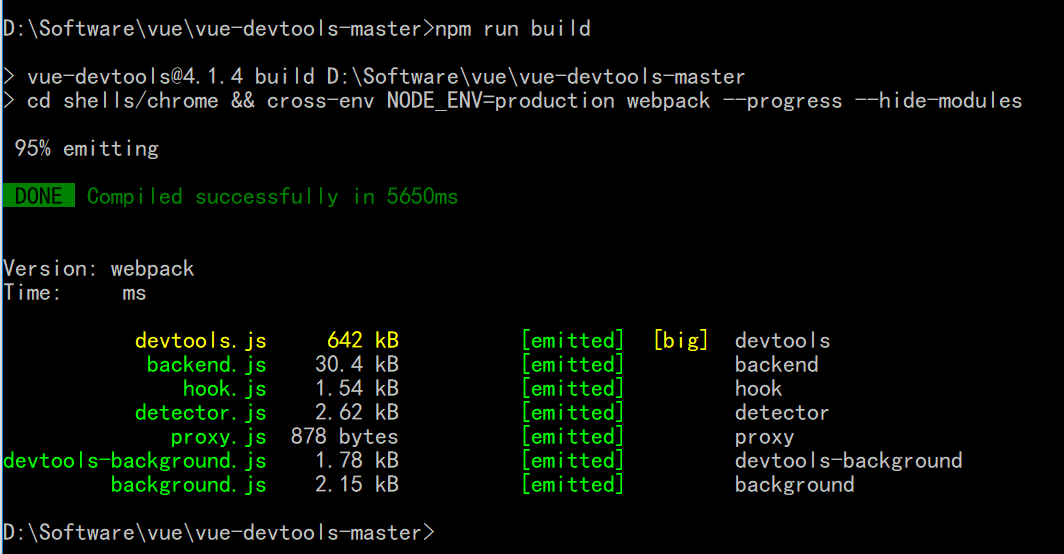
首先,将vue-devtools clone下来,在命令行中将路径切换到此文件的根目录下,依次执行如下命令:
npm install

npm run build

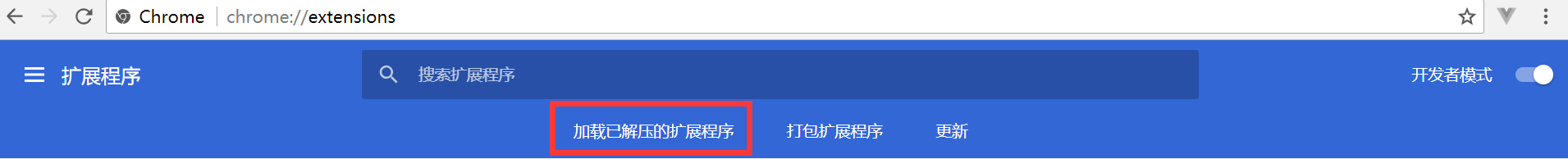
然后打开chrome浏览器的扩展程序页面,点击"加载已解压的扩展程序",

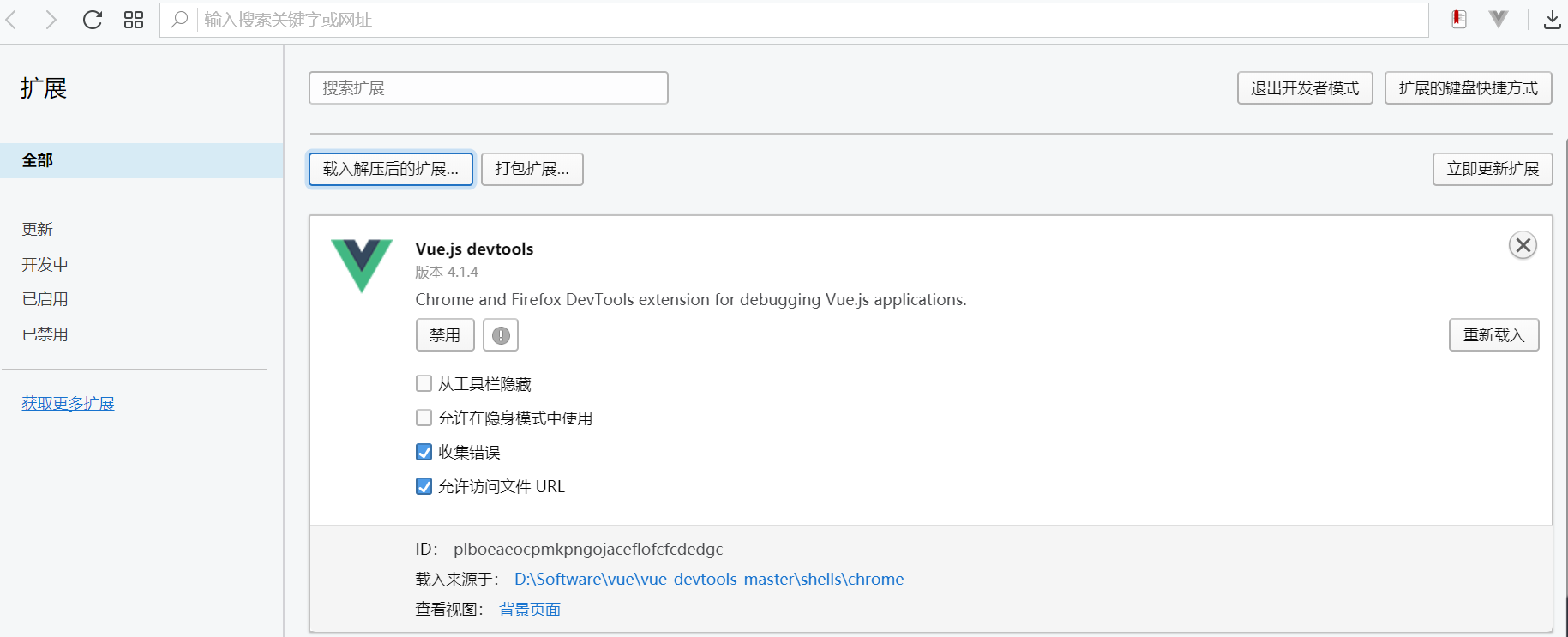
找到你之前clone下来的文件目录,选择【shells】下的【chrome】文件夹,点击下方【确定】即可。

如下图,载入成功:


一个人静静地坐在电脑前写代码,有种武林高手闭关修炼的感觉!





