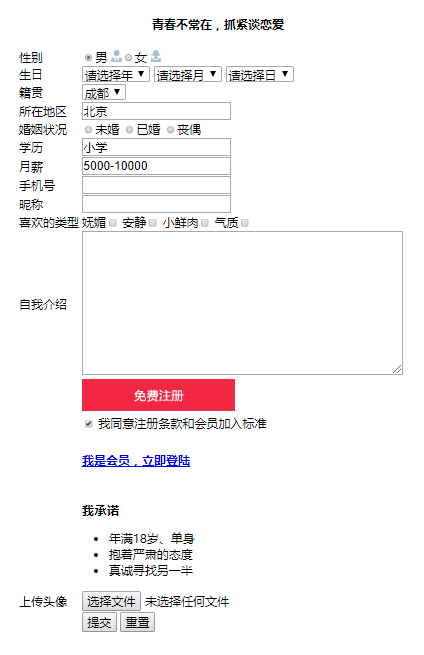
01.表单的代码实现

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>世纪佳缘,你在我也在</title> 5 </head> 6 <body> 7 <table width="600" border="0" align="center"> 8 <caption> 9 <h4>青春不常在,抓紧谈恋爱</h4> 10 </caption> 11 12 <!--选择性别--> 13 <tr> 14 <td>性别</td> 15 <td> 16 <input type="radio" name="sex" checked="checked">男 <img src="images/man.jpg"><input type="radio" name="sex">女 <img src="images/women.jpg"> 17 </td> 18 </tr> 19 20 <!--选择生日--> 21 <tr> 22 <td>生日</td> 23 <td> 24 <select name="" id=""> 25 <option value="">请选择年</option> 26 <option value="">2018年</option> 27 <option value="">2017年</option> 28 <option value="">2016年</option> 29 <option value="">2015年</option> 30 <option value="">2014年</option> 31 <option value="">2013年</option> 32 <option value="">2012年</option> 33 <option value="">2011年</option> 34 <option value="">2010年</option> 35 <option value="">2009年</option> 36 </select> 37 <select name="" id=""> 38 <option value="">请选择月</option> 39 <option value="">1月</option> 40 <option value="">2月</option> 41 <option value="">3月</option> 42 <option value="">4月</option> 43 <option value="">5月</option> 44 <option value="">6月</option> 45 <option value="">7月</option> 46 <option value="">8月</option> 47 <option value="">9月</option> 48 <option value="">10月</option> 49 <option value="">11月</option> 50 <option value="">12月</option> 51 </select> 52 <select name="" id=""> 53 <option value="">请选择日</option> 54 <option value="">1日</option> 55 <option value="">2日</option> 56 <option value="">3日</option> 57 <option value="">4日</option> 58 <option value="">5日</option> 59 <option value="">6日</option> 60 <option value="">7日</option> 61 <option value="">8日</option> 62 <option value="">9日</option> 63 <option value="">10日</option> 64 <option value="">11日</option> 65 <option value="">12日</option> 66 <option value="">13日</option> 67 <option value="">14日</option> 68 <option value="">15日</option> 69 <option value="">16日</option> 70 <option value="">17日</option> 71 <option value="">18日</option> 72 <option value="">19日</option> 73 <option value="">20日</option> 74 <option value="">21日</option> 75 <option value="">22日</option> 76 <option value="">23日</option> 77 <option value="">24日</option> 78 <option value="">25日</option> 79 <option value="">26日</option> 80 <option value="">27日</option> 81 <option value="">28日</option> 82 <option value="">29日</option> 83 <option value="">30日</option> 84 <option value="">31日</option> 85 </select> 86 </td> 87 </tr> 88 89 <!--选择籍贯--> 90 <tr> 91 <td>籍贯</td> 92 <td> 93 <select name="" id=""> 94 <option value="">北京</option> 95 <option value="">上海</option> 96 <option value="">广州</option> 97 <option value="">深圳</option> 98 <option value="" selected="selected">成都</option> 99 <option value="">海南</option> 100 <option value="">重庆</option> 101 <option value="">云南</option> 102 <option value="">辽宁</option> 103 <option value="">广西</option> 104 <option value="">杭州</option> 105 </select> 106 </td> 107 </tr> 108 109 <!--选择所在地区--> 110 <tr> 111 <td>所在地区</td> 112 <td><input type="text" value="北京" name=""></td> 113 </tr> 114 115 <!--选择婚姻状况--> 116 <tr> 117 <td>婚姻状况</td> 118 <td> 119 <input type="radio" name="marry">未婚 120 <input type="radio" name="marry">已婚 121 <input type="radio" name="marry">丧偶 122 </td> 123 </tr> 124 125 <!--选择学历--> 126 <tr> 127 <td>学历</td> 128 <td> 129 <input type="text" value="小学"> 130 </td> 131 </tr> 132 133 <!--选择月薪--> 134 <tr> 135 <td>月薪</td> 136 <td> 137 <input type="text" value="5000-10000"> 138 </td> 139 </tr> 140 141 <!--填写手机号码--> 142 <tr> 143 <td>手机号</td> 144 <td> 145 <input type="text"> 146 </td> 147 </tr> 148 149 <!--填写昵称--> 150 <tr> 151 <td>昵称</td> 152 <td><input type="text"></td> 153 </tr> 154 155 <!--<tr> 156 <td>密码</td> 157 <td><input type="password" value="111111" </td> 158 </tr>--> 159 160 <!--选择喜欢的类型--> 161 <tr> 162 <td>喜欢的类型</td> 163 <td> 164 妩媚<input type="checkbox" name="love"> 165 安静<input type="checkbox" name="love"> 166 小鲜肉<input type="checkbox" name="love"> 167 气质<input type="checkbox" name="love"> 168 </td> 169 </tr> 170 171 <!--进行自我介绍--> 172 <tr> 173 <td>自我介绍</td> 174 <td> 175 <textarea name="" id="" cols="50" rows="10"></textarea> 176 </td> 177 </tr> 178 <tr> 179 <td></td> 180 <td> 181 <input type="image" src="images/btn.png"> 182 </td> 183 </tr> 184 <tr> 185 <td></td> 186 <td> 187 <input type="checkbox" checked="checked"> 188 我同意注册条款和会员加入标准 189 </td> 190 </tr> 191 <tr> 192 <td></td> 193 <td> 194 <a href="#"><h5>我是会员,立即登陆</h5></a> 195 </td> 196 </tr> 197 <tr> 198 <td></td> 199 <td> 200 <h3>我承诺</h3> 201 <ul> 202 203 <li>年满18岁、单身</li> 204 <li>抱着严肃的态度</li> 205 <li>真诚寻找另一半</li> 206 </ul> 207 </td> 208 </tr> 209 <tr> 210 <td>上传头像</td> 211 <td> 212 <input type="file" > 213 </td> 214 </tr> 215 <tr> 216 <td></td> 217 <td> 218 <!--<input type="button" value="注册">--> 219 <input type="submit" value="提交"> 220 <input type="reset" value="重置"> 221 <!--<input type="image" src="images/btn.png">--> 222 </td> 223 </tr> 224 225 </table> 226 </body> 227 </html>
运行结果:

02.表单的目的是收集用户信息。
03.表单由表单控件(表单元素)、提示信息、表单域三个部分组成。
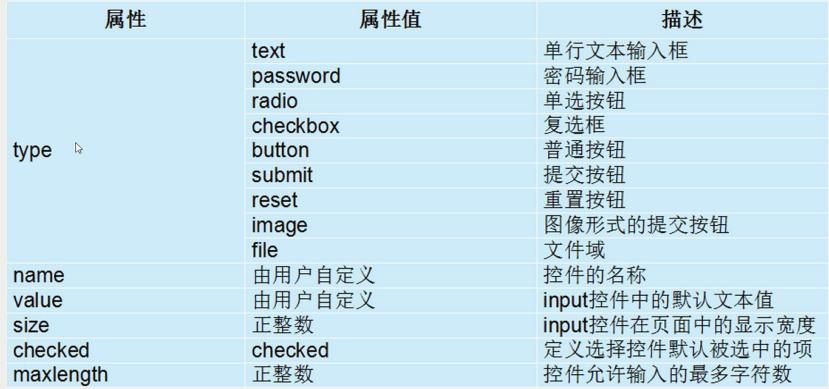
04.input控件:

愿你被这个世界温暖相待!



