slot插槽
一、插槽的基本使用
1、个人通俗理解:
slot相当于给子组件挖出了一个槽,可以用来填充内容。
父组件中调用子组件时,子组件标签之间的内容元素就是要放置的内容,它会把 slot 标签替换掉。
2、官网解释
https://staging-cn.vuejs.org/guide/components/slots.html#named-slots
二、具名插槽
1.适用场景
很多时候我们子组件中都不止只有一个 slot,比如一个组件,我们可能允许调用时同时传入 name age addres 等等,这个时候如果子组件中只有一个 slot,那么为了一一对应渲染 可以分别给 slot 和内容都加上一个名字,插入插槽的时候按照名字一一对应
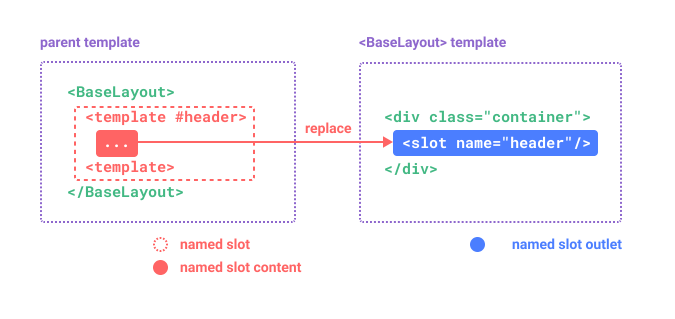
官网图解很清晰 v-slot:name该指令需要作用在 template 元素上(简写为#name)(不写插槽名的默认为default)

三、动态插槽名
1.适用场景
具名插槽给插槽命名的时候都是直接写死的,但大多数情况下我们都需要动态给插槽命名
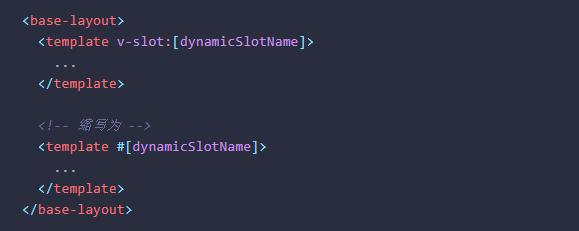
直接用[动态名 ]即可

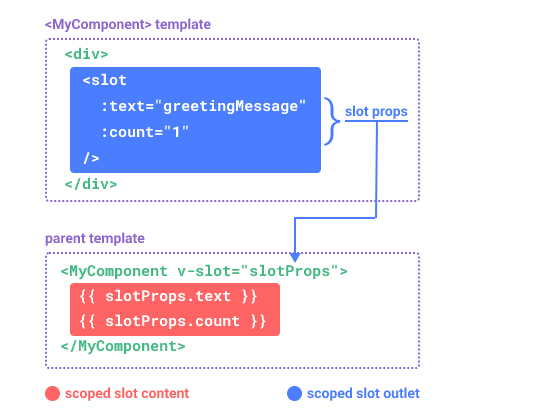
四、作用域插槽
1.适用场景
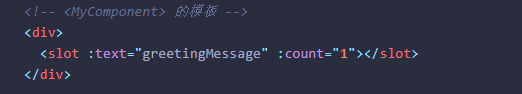
其实插槽的使用有点类似于父子组件传递,只不过插槽传递的是模板内容,当我们想传递数据时 就可以像prop那样 向一个插槽的插口上传递 attribute:
子组件:

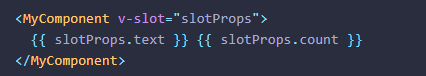
父组件接收时通过v-slot组件接收到的是一个prop 对象

可以将作用域插槽类比为一个传入子组件的函数。子组件会将相应的 prop 作为参数去调用它
官方图解

五、具名作用域插槽
1.适用情景
顾名思义,就是想一对一具体的渲染数据处理数据,插槽 props 可以作为 v-slot 指令的值被访问到:v-slot:name="slotProps",缩写为#name="slotProps"(v-slot="slotProps" 可以类比这里的函数签名,和函数的参数类似,我们也可以在 v-slot 中使用解构形式)
官方例子

本文作者:SonderJie
本文链接:https://www.cnblogs.com/SonderJie/p/16553966.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步