Eclipse环境下配置Tomcat,并且把项目部署到Tomcat服务器上
一 配置Tomcat
1.打开Eclipse,单击“Window”菜单,选择下方的“Preferences”。
2.单击“Server”选项,选择下方的“Runtime Environments”。 如图1-1。

3.点击Add添加Tomcat.如图1-2。

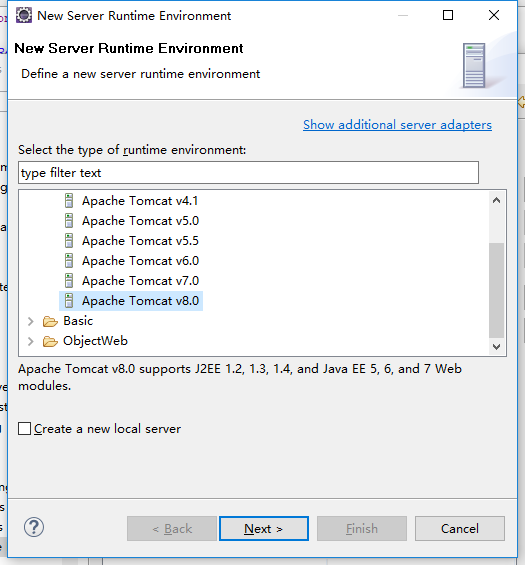
4.点击“Next”,选中自己安装的Tomcat路径。 如图1-3。

5.点击“Finish”完成
二 建立一个Web应用
-
File → New → Dynamic Web Project
-
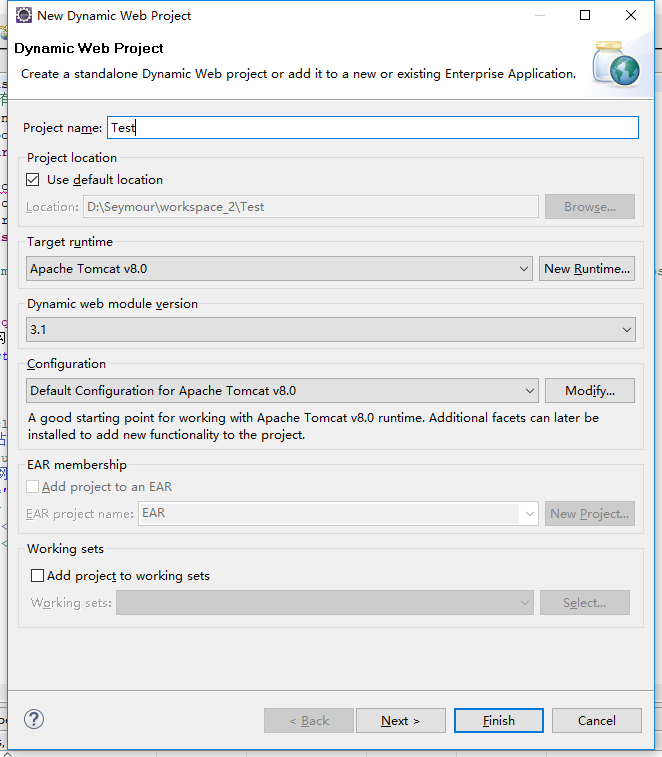
创建一个Dynamic Web Project ,如图2-1。
![]()
-
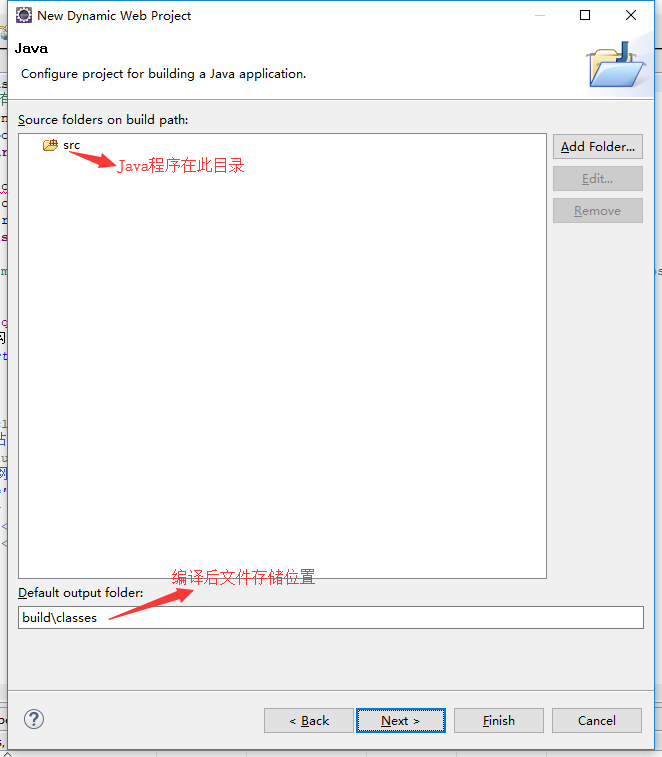
点击“Next”下一步 ,如图2-2。
![]()
-
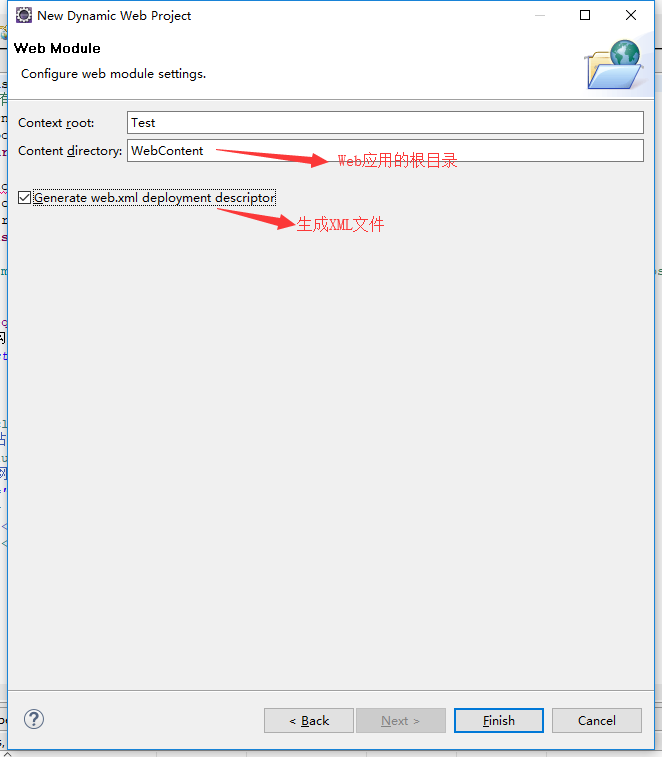
点击“Next”下一步 ,如图2-3。
![]()
-
点击“Finish”完成
三 让Tomcat服务器显示在控制台上,将Web应用部署到Tomcat中
-
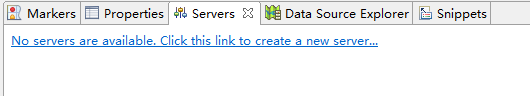
Window → Show View → Servers ,如图3-1。
![]()
-
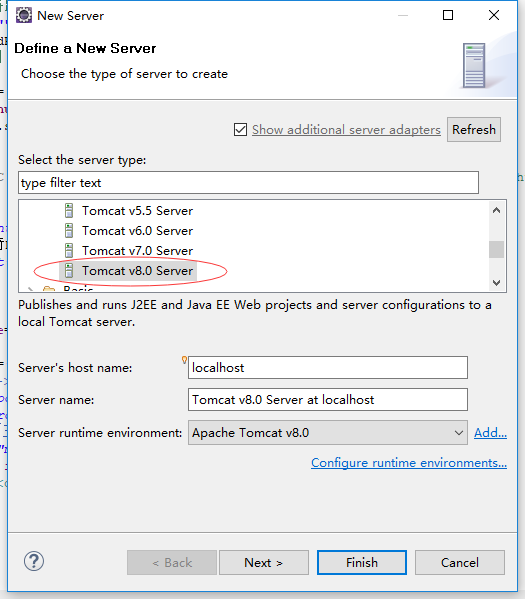
点击链接No servers are available. Click ths link to create a new server. ,在弹出的对话框中选择Tomcat版本,如图3-2。

-
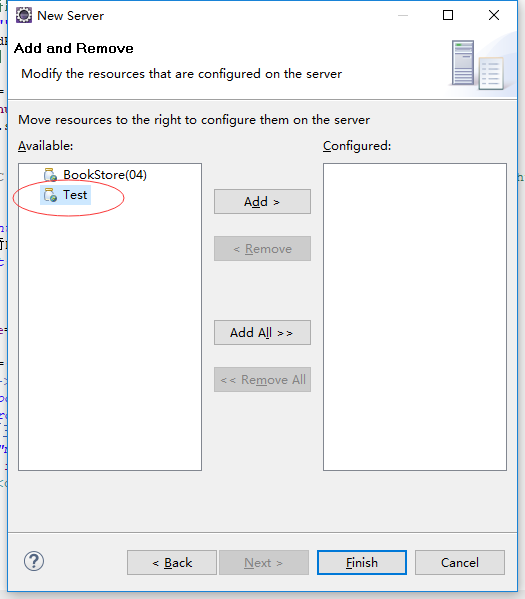
点击“Next”,添加我们的项目 ,如图3-3。
![]()
-
点击“Finish”完成
四 测试
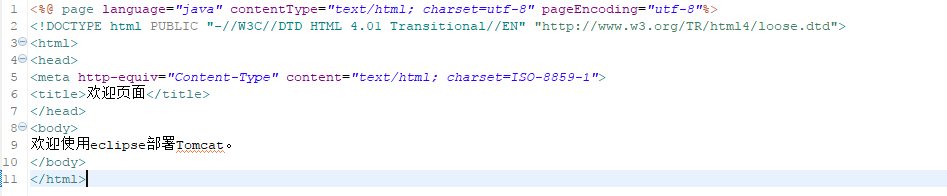
- 返回下方的“Servers”面板,右键单击该面板中的“Tomcat v8.0 Server at localhost”节点,在弹出的快捷菜单中单击“Start”,即可启动指定的Web服务器。如果此时直接启动访问http://localhost:8080/Test ,会发现会报404的错误。这是因为我们没有添加主页,下面添加主页(index.jsp)的内容:

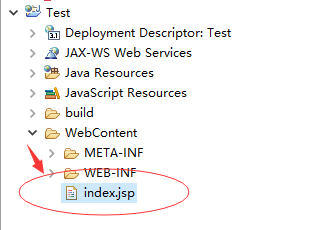
注意:web资源一定要在WebContent目录下添加。如图4-1。

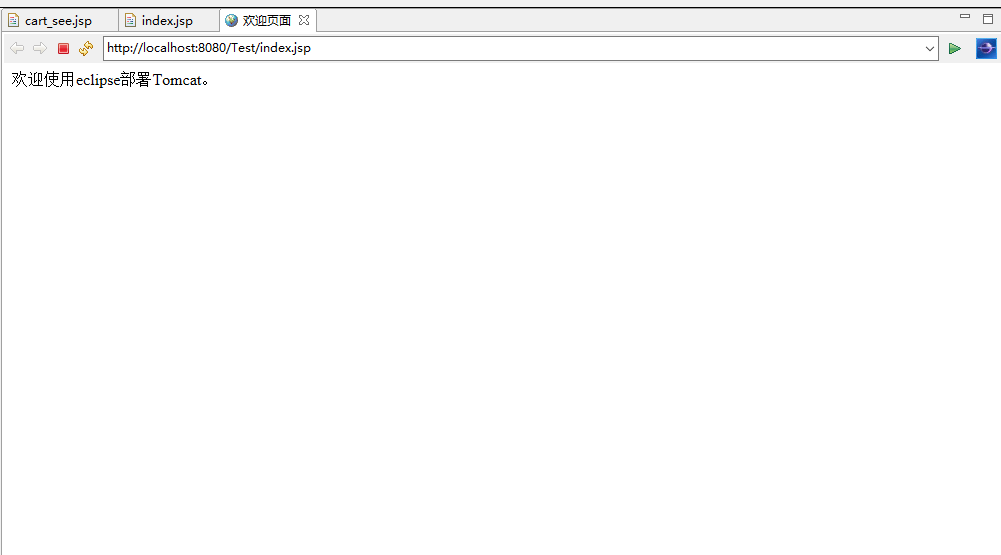
- 再一次来访问该链接:http://localhost:8080/TomcatTest ,效果如图4-2。

宁鸣默笙







 浙公网安备 33010602011771号
浙公网安备 33010602011771号