Unity2017.1官方UGUI文档翻译——Slider
Slider
滑块
The Slider control allows the user to select a numeric value from a predetermined range by dragging the mouse. Note that the similar ScrollBar control is used for scrolling rather than selecting numeric values. Familiar examples include difficulty settings in games and brightness settings in image editors.
滑块控件允许用户拖动鼠标,在预设好的范围选择一个数字。请注意,类似的控件ScrollBar是用来控制滚动,而不是用来选择数字的。熟悉的例子包括游戏中的难度设置和图像编辑器中的亮度设置。

A Slider.
一个滑块

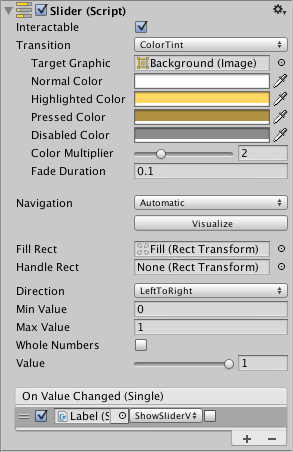
Properties
属性
| Property: | Function: |
|---|---|
| Interactable | Will this component accept input? See Interactable. |
| Transition |
Properties that determine the way the control responds visually to user actions. See Transition Options. |
| Navigation | Properties that determine the sequence of controls. See Navigation Options. |
| Fill Rect | The graphic used for the fill area of the control. |
| Handle Rect | The graphic used for the sliding “handle” part of the control |
| Direction |
The direction in which the slider’s value will increase when the handle is dragged. The options are Left To Right, Right To Left, Bottom To Top and Top To Bottom. |
| Min Value |
The value of the slider when the handle is at its extreme lower end (determined by the Directionproperty). |
| Max Value |
The value of the slider when the handle is at its extreme upper end (determined by the Directionproperty). |
| Whole Numbers | Should the slider be constrained to integer values? |
| Value |
Current numeric value of the slider. If the value is set in the inspector it will be used as the initial value, but this will change at runtime when the value changes. |
| 属性 | 功能 |
|---|---|
| Interactable | 这个组件是否会接受输入? 请参阅 Interactable. |
| Transition |
确定控件如何对用户操作进行可视化响应的属性。 请参阅Transition Options. |
| Navigation | 确定控件导航时对不同方向的响应。请参阅 Navigation Options. |
| Fill Rect |
用于控件的填充区域的图片(Graphic类型) |
| Handle Rect | 用于滑动块的图片(Graphic类型) |
| Direction |
拖动滑块时,填充的图片扩张的方向。 选项是Left To Right, Right To Left, Bottom To Top 和 Top To Bottom |
| Min Value | 滑块位于最下方时的滑动条的值(由Direction属性决定) |
| Max Value | 滑块位于最上方时的滑动条的值(由Direction属性决定) |
| Whole Numbers | Slider的值要不要被限制为整数? |
| Value |
Slider当前的数值。如果在inspector中设置了它的值, 它会成为默认初始值,但是当在运行时Slider的值改变时,它也会跟着变化。 |
Events
事件
| Property: | Function: |
|---|---|
| On Value Changed |
A UnityEvent that is invoked when the current value of the Slider has changed. The event can send the current value as a The value is passed as a float type regardless of whether the Whole Numbers property is enabled. |
| 属性 | 功能 |
|---|---|
| On Value Changed |
当Slider当前的值发生变化时会调用一个UnityEvent。 这个事件可以将当前值作为一个float类型动态参数发出去。 无论是否打开Whole Numbers属性,该值都将以浮点数形式传递 |
Details
详细
The value of a Slider is determined by the position of the handle along its length. The value increases from the Min Value up to the Max Value in proportion to the distance the handle is dragged. The default behaviour is for the slider to increase from left to right but it is also possible to reverse this behavior using the Direction property. You can also set the slider to increase vertically by selecting Bottom To Top or Top To Bottom for the Direction property.
Slider的值是它的滑块相对于总长度的位置决定的。该值从最小值增加到最大值,和滑块拖动的距离成比例。默认的行为是Slider从左向右增加,但是也可以使用Direction属性让它反过来。你也可以改变Direction属性到Bottom To Top 或 Top To Bottom让它竖直增长
The slider has a single event called On Value Changed that responds as the user drags the handle. The current numeric value of the slider is passed to the function as a float parameter. Typical use cases include:
slider有一个叫On Value Changed的事件会在用户拖动滑块时触发。当前Slider的数值会作为一个float参数传到回调函数中。典型的用例包括:
- Choosing a level of difficulty in a game, brightness of a light, etc.
- Setting a distance, size, time or angle.
- 选择游戏的难度等级,灯光的亮度等。
- 设置距离、尺寸、时间或者范围





