Unity2017.1官方UGUI文档翻译——Visual Components
Visual Components
With the introduction of the UI system, new Components have been added that will help you create GUI specific functionality. This section will cover the basics of the new Components that can be created.
随着UI系统的介绍,我们将引入新的组件来帮助你创建特定功能的GUI。这一节会包含可以被创建的基础组件
Text
文字

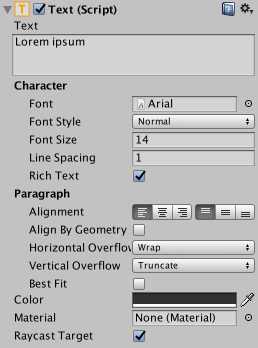
The Text component, which is also known as a Label, has a Text area for entering the text that will be displayed. It is possible to set the font, font style, font size and whether or not the text has rich text capability.
There are options to set the alignment of the text, settings for horizontal and vertical overflow which control what happens if the text is larger than the width or height of the rectangle, and a Best Fit option that makes the text resize to fit the available space.
Text组件,也可以叫做Label,有一个Text区域可以输入用于显示的文字。可以设置字体、字形、字体大小还有是否支持富文本
这里还可以设置字体的对齐,设置水平和垂直方向超过宽高后应该如何处理,BestFit设置可以让文字调整大小适配到可用空间
Image
图像

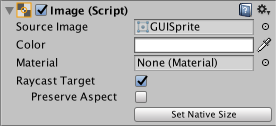
An Image has a Rect Transform component and an Image component. A sprite can be applied to the Image component under the Target Graphic field, and its colour can be set in the Color field. A material can also be applied to the Image component. The Image Type field defines how the applied sprite will appear, the options are:
一个图像有RectTransform组件和Image组件。一个精灵可以被应用到Image组件的 Target Graphic(感觉应该改成SourceImage?)字段,颜色可以在Color字段中设置。材质也可以应用到Image组件。Image Type字段定义了应用的精灵怎么显示,设置如下:
-
Simple - Scales the whole sprite equally.
- 简单-直接拉伸整个精灵
-
Sliced - Utilises the 3x3 sprite division so that resizing does not distort corners and only the center part is stretched.
- 切片(九宫格)-拆分成3*3的格子,角落的保持不变,拉伸中间的格子填充满
-
Tiled - Similar to Sliced, but tiles (repeats) the center part rather than stretching it. For sprites with no borders at all, the entire sprite is tiled.
- 平铺-和切片很像,但是中间的格子重复平铺而不是拉伸,对于没有边框的精灵,整个精灵都被平铺。
-
Filled - Shows the sprite in the same way as Simple does except that it fills in the sprite from an origin in a defined direction, method and amount.
- 填充-从origin位置到定义的方向、方法、数量的地方,像正常的方式去显示(比loading条,那个条可以显示到定义的百分比,剩余的不显示)
The option to Set Native Size, which is shown when Simple or Filled is selected, resets the image to the original sprite size.
在Simple或者Filed被选中的时候,设置本地大小的设置才会出现,重置图片到原始精灵的大小
Images can be imported as UI sprites by selecting Sprite( 2D / UI) from the ‘Texture Type’ settings. Sprites have extra import settings compared to the old GUI sprites, the biggest difference is the addition of the sprite editor. The sprite editor provides the option of 9-slicing the image, this splits the image into 9 areas so that if the sprite is resized the corners are not stretched or distorted.
在Texture Type设置中选择Sprite( 2D / UI) 可以把图片导入为UI sprite。相对于以前的GUI sprite,Sprite有额外的导入设置,最大的不同是增加了sprite编辑器。sprite编辑器提供了9宫格的设置,这把图片切分成9块,这意味着如果调整了sprite的大小,边角部分不会被拉伸和扭曲
![]()
Raw Image
生图片(原始图片)
The Image component takes a sprite but Raw Image takes a texture (no borders etc). Raw Image should only be used if necessary otherwise Image will be suitable in the majority of cases.
Image组件使用Sprite,然而Raw Image使用Texture(没有边界等)。Raw Image只有在必要的时候采用,不然Image适合使用在大多数情况
Mask
遮罩
A Mask is not a visible UI control but rather a way to modify the appearance of a control’s child elements. The mask restricts (ie, “masks”) the child elements to the shape of the parent. So, if the child is larger than the parent then only the part of the child that fits within the parent will be visible.
Mask不是一个可见的UI但是是一个修改子元素的表现的方法。mask限制了子元素在父元素的形状之内。如果子元素比父元素要大,那么子元素只有在父元素内的部分会显示
Effects
特效
Visual components can also have various simple effects applied, such as a simple drop shadow or outline. See the Effects reference page for more information.
可视组件也可以应用各种各样的简单特效,比如简单阴影和描边。请看特效介绍页面得到更多信息



