Unity2017.1官方UGUI文档翻译——Basic Layout
Basic Layout
In this section we’ll look at how you can position UI elements relative to the Canvas and each other. If you want to test yourself while reading, you can create an Image using the menu GameObject -> UI -> Image.
在这一节,我们来看看怎么摆放UI,让他的位置成为Canvas以及别的UI的相对位置(主要就是用来做自适应什么的)。如果你想要在阅读的时候测试,可以在GameObject -> UI -> Image创建一个Image来测试
The Rect Tool
矩形工具
Every UI element is represented as a rectangle for layout purposes. This rectangle can be manipulated in the Scene View using the Rect Tool in the toolbar. The Rect Tool is used both for Unity’s 2D features and for UI, and in fact can be used even for 3D objects as well.
为了布局,所有的UI表示为一个矩形。使用工具栏中的矩形工具可以在场景视图中操作这个矩形。矩形工具用于Unity的2D特性和UI,事实上,他甚至可以用于3D物体

Toolbar buttons with Rect Tool selected
工具栏下的矩形工具被选中(图)
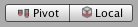
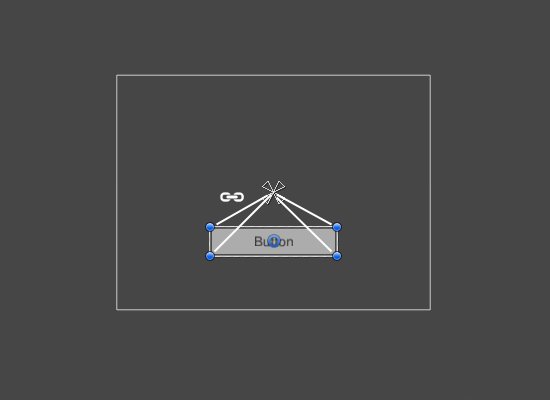
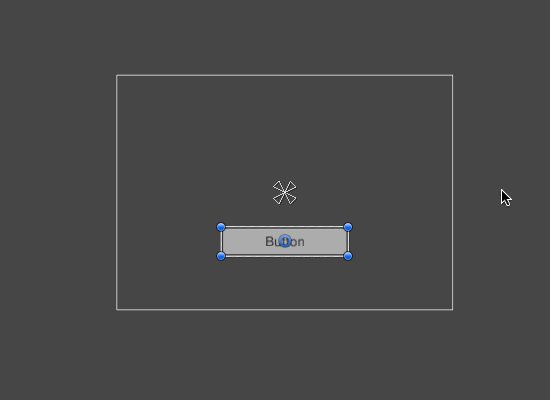
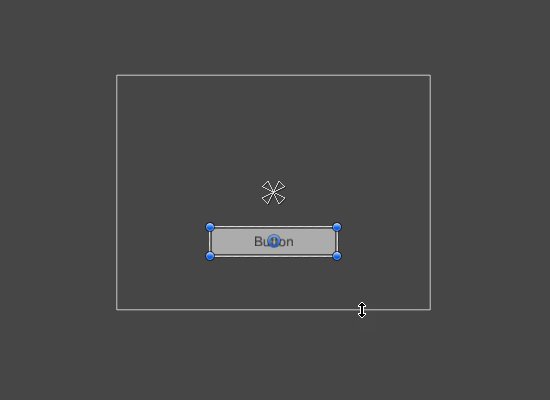
The Rect Tool can be used to move, resize and rotate UI elements. Once you have selected a UI element, you can move it by clicking anywhere inside the rectangle and dragging. You can resize it by clicking on the edges or corners and dragging. The element can be rotated by hovering the cursor slightly away from the corners until the mouse cursor looks like a rotation symbol. You can then click and drag in either direction to rotate.
Just like the other tools, the Rect Tool uses the current pivot mode and space, set in the toolbar. When working with UI it’s usually a good idea to keep those set to Pivotand Local.
矩形工具可以用来移动、缩放、旋转UI元素,当你选中了一个UI元素,你可以点击它矩形内部的任何区域拖动它移动。你可以点击并拖动边缘或角落缩放它。你可以在角落旁边一点点悬浮鼠标,等到出现一个旋转的图标,然后点击并拖拽来向任何方向旋转它。和其他工具一样,矩形工具使用当前设置在工具栏中的的中轴和坐标空间。在做UI的时候,设置为Pivot和Local(本地空间)是很好的选择。

Toolbar buttons set to Pivot and Local
工具栏上的按钮设置为Pivot和Local
Rect Transform
矩形转换组件
The Rect Transform is a new transform component that is used for all UI elements instead of the regular Transform component.
矩形转换组件是一种新的转换组件用于所有的UI元素(不使用常规的Transform组件)

Rect Transforms have position, rotation, and scale just like regular Transforms, but it also has a width and height, used to specify the dimensions of the rectangle.
矩形转换和普通的转换组件一样,有位置、旋转、缩放属性,但是它还有宽度和高度,用来指定矩形的尺寸
Resizing Versus Scaling
改变大小相对于缩放
When the Rect Tool is used to change the size of an object, normally for Sprites in the 2D system and for 3D objects it will change the local scale of the object. However, when it’s used on an object with a Rect Transform on it, it will instead change the width and the height, keeping the local scale unchanged. This resizing will not affect font sizes, border on sliced images, and so on.
当矩形工具用于改变物体的尺寸时,一般的2D精灵和3D物体会改变本地缩放。但是如果改变的是矩形转换组件,它会改变宽度和高度,而不改变缩放。PS:大小调整不会影响到字体、图片的九宫格边界等
Pivot
中轴点
Rotations, size, and scale modifications occur around the pivot so the position of the pivot affects the outcome of a rotation, resizing, or scaling. When the toolbar Pivot button is set to Pivot mode, the pivot of a Rect Transform can be moved in the Scene View.
pivot的位置会影响旋转、大小、缩放的结果。当工具栏中的中心点按钮被设置为Pivot,矩形转换组件的pivot可以在场景视图中拖动(如果设置为Center,默认Pivot是在中心点的,所以不能拖动)

Anchors
锚
Rect Transforms include a layout concept called anchors. Anchors are shown as four small triangular handles in the Scene View and anchor information is also shown in the Inspector.
If the parent of a Rect Transform is also a Rect Transform, the child Rect Transform can be anchored to the parent Rect Transform in various ways. For example, the child can be anchored to the center of the parent, or to one of the corners.
Rect Transforms 包含了一个布局概念叫锚。锚在场景视图中显示为4个小三角形,并且锚的信息同样被显示在Inspector面板中
如果Rect Transfrom的父节点也是Rect Transfrom,子节点的Rect Transfrom可以用很多种方式被锚定到父节点的Rect Transfrom。比如父节点的中心、某个角落

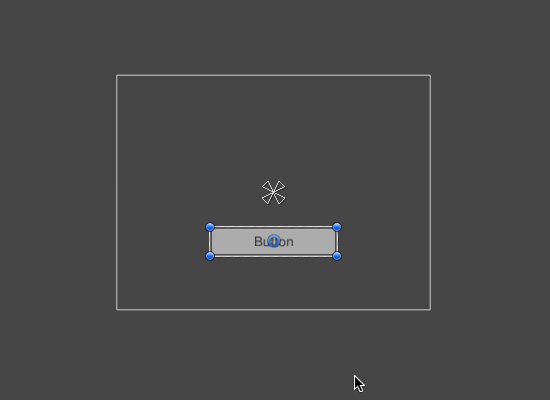
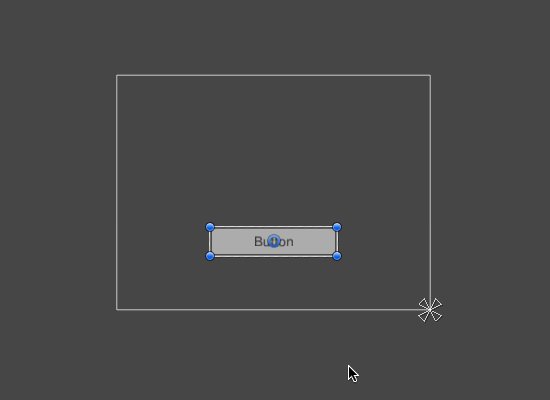
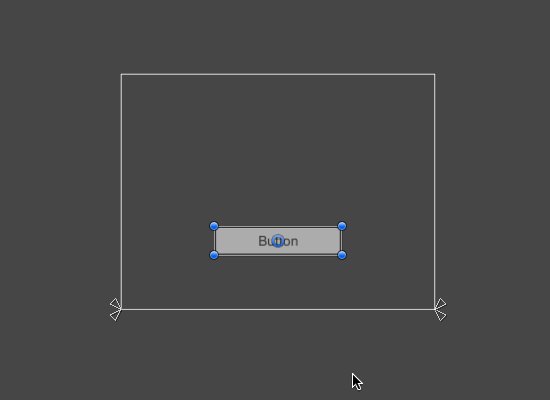
UI element anchored to the center of the parent. The element maintains a fixed offset to the center.
UI元素被锚定到父节点的中心。元素到中心的距离维持一个固定的偏移

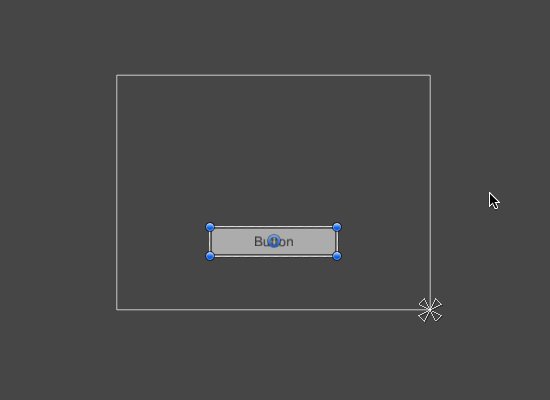
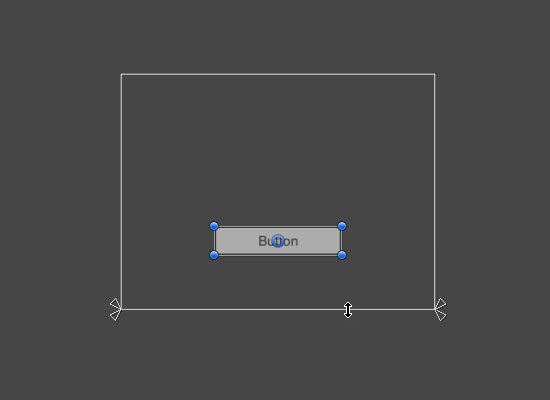
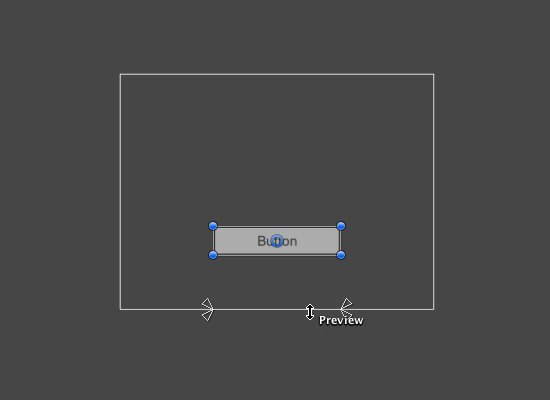
UI element anchored to the lower right corner of the parent. The element maintains a fixed offset to the lower right corner.
UI元素被锚定到父节点的右下角。元素到右下角的距离维持一个固定的偏移
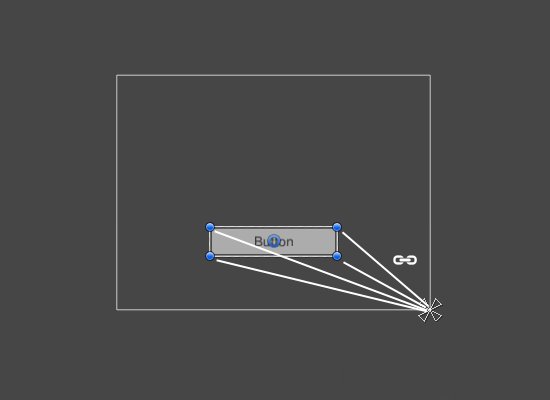
The anchoring also allows the child to stretch together with the width or height of the parent. Each corner of the rectangle has a fixed offset to its corresponding anchor, i.e. the top left corner of the rectangle has a fixed offset to the top left anchor, etc. This way the different corners of the rectangle can be anchored to different points in the parent rectangle.
锚也允许子节点根据父节点的宽高拉伸。矩形的每个角落到对应的角落有一个固定的偏移,例如矩形的左上角到对应的左上角距离固定,等等。这样一来矩形不同的角可以被锚固在父节点不同的点

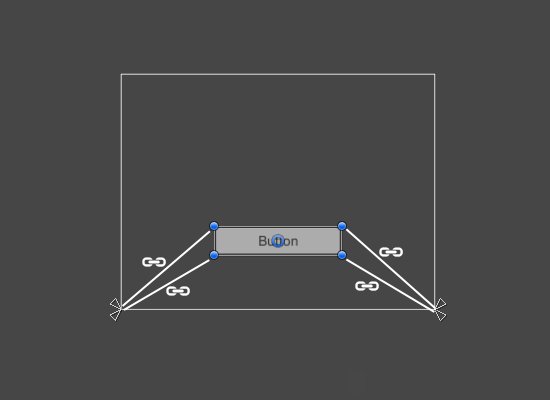
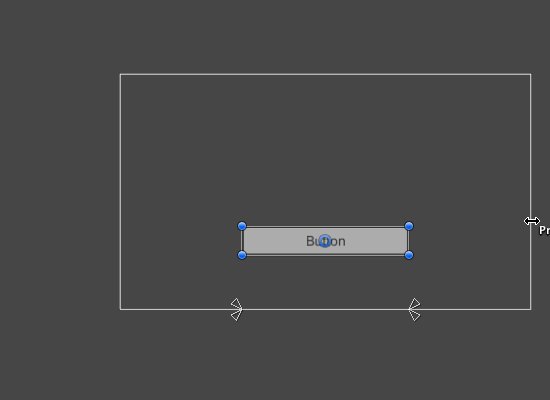
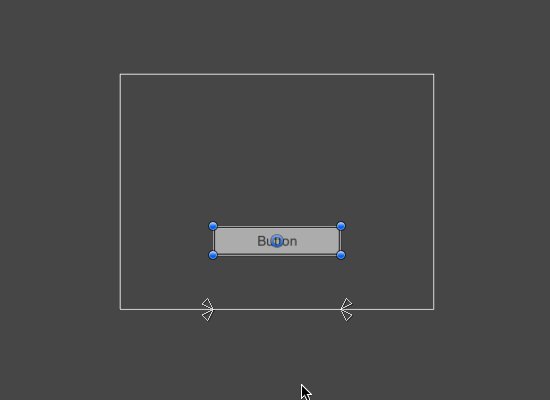
UI element with left corners anchored to lower left corner of the parent and right corners anchored to lower right. The corners of the element maintains fixed offsets to their respective anchors.
UI元素左下角固定在父节点的左下角,右下角固定在右下角。UI的角相对于父节点维持一个固定的偏移
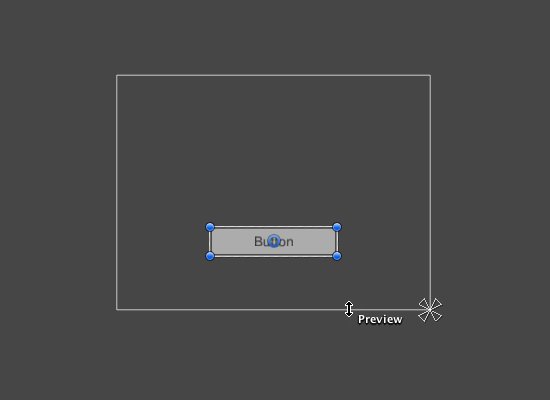
The positions of the anchors are defined in fractions (or percentages) of the parent rectangle width and height. 0.0 (0%) corresponds to the left or bottom side, 0.5 (50%) to the middle, and 1.0 (100%) to the right or top side. But anchors are not limited to the sides and middle; they can be anchored to any point within the parent rectangle.
anchors的位置定义为相对于父亲宽、高的小数。0.0对应父亲的左边或底边,0.5对应中间,1.0对应右边或上边。但是锚不限制在边或中间,他们可以锚定到父矩形内的任何点

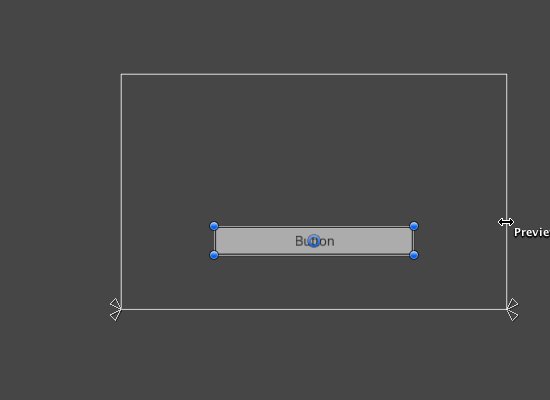
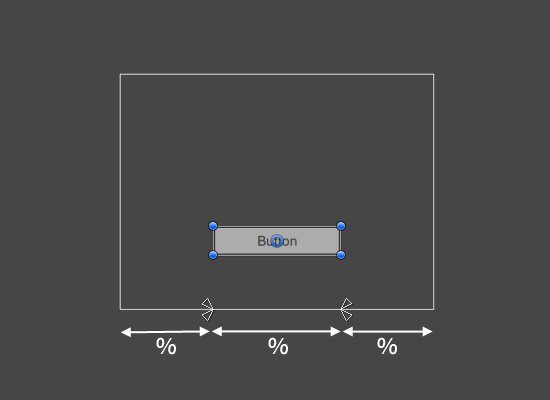
UI element with left corners anchored to a point a certain percentage from the left side of the parent and right corners anchored to a point a certain percentage from the right side of the parent rectangle.
UI元素的左角锚固在距离父亲左边某一个比例的位置,右角锚固在距离父亲右边某一个比例的位置
You can drag each of the anchors individually, or if they are together, you can drag them together by clicking in the middle in between them and dragging. If you hold down Shift key while dragging an anchor, the corresponding corner of the rectangle will move together with the anchor.
你可以单独拖拽每一个锚,如果他们在一起,你可以点击他们的中间一起拖拽他们。如果你拖拽锚的时候按下shift键,矩形对应的角会随着锚一起移动
A useful feature of the anchor handles is that they automatically snap to the anchors of sibling rectangles to allow for precise positioning.
锚的一个有用的特性是可以自动吸附到兄弟节点的锚点以获得精确的定位
Anchor presets
锚预设
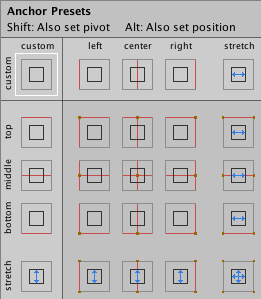
In the Inspector, the Anchor Preset button can be found in the upper left corner of the Rect Transform component. Clicking the button brings up the Anchor Presets dropdown. From here you can quickly select from some of the most common anchoring options. You can anchor the UI element to the sides or middle of the parent, or stretch together with the parent size. The horizontal and vertical anchoring is independent.
在Inspector中,锚预设可以在Rect Transform的左上角找到。点击按钮可以打开锚预设的下拉菜单。在这里你可以从常用的锚设置中快速选择一个。你可以锚固UI到父亲的边缘或中心,或者随着父亲大小的变化拉伸。水平和竖直的锚是独立的。

The Anchor Presets buttons displays the currently selected preset option if there is one. If the anchors on either the horizontal or vertical axis are set to different positions than any of the presets, the custom options is shown.
如果有的话,锚预设按钮展示现在被选中的预设。如果在水平或竖直方向的位置和预设不同,则按钮显示为custom
Anchor and position fields in the Inspector
Inspector中的锚和位置字段
You can click the Anchors expansion arrow to reveal the anchor number fields if they are not already visible. Anchor Min corresponds to the lower left anchor handle in the Scene View, and Anchor Max corresponds to the upper right handle.
The position fields of rectangle are shown differently depending on whether the anchors are together (which produces a fixed width and height) or separated (which causes the rectangle to stretch together with the parent rectangle).
如果anchor字段不可见,你可以点击Anchors的展开箭头来显示。Anchor Min对应场景视图中左下角的锚,Anchor Max对应右上角
矩形的position字段在锚点在一起的时候(这时候宽高是固定的)合锚点分开(矩形随着父亲的变化拉伸)的时候显示方式不同

When all the anchor handles are together the fields displayed are Pos X, Pos Y, Width and Height. The Pos X and Pos Y values indicate the position of the pivot relative to the anchors.
当所有的锚在一起的时候,字段显示为PosX和PoxY,Width和Height。PosX和PosY的值代表pivot相对于锚的位置
When the anchors are separated the fields can change partially or completely to Left, Right, Top and Bottom. These fields define the padding inside the rectangle defined by the anchors. The Left and Right fields are used if the anchors are separated horizontally and the Top and Bottom fields are used if they are separated vertically.
当锚分开的时候,这个字段可以部分或全部改变为Left、Right、Top、Bottom。这些字段定义了在锚定义的矩形内,UI和这个矩形之间的间距。Left和Right字段用于锚水平分开。Top和Bottom字段用于锚垂直分开。
Note that changing the values in the anchor or pivot fields will normally counter-adjust the positioning values in order to make the rectangle stay in place. If cases where this is not desired, the Raw Mode can be enabled using a small button in the Inspector. This causes the anchor and pivot value to be able to be changed without any other values changing as a result. This will likely cause the rectangle to be visually moved or resized, since its position and size is dependent on the anchor and pivot values.
注意改变(在Inspector中直接修改)anchor和pivot的值会相应地调整position的值来保证矩形保持在原来的位置。如果不希望这样,在Inspector中可以用一个小按钮打开Raw模式,这样子可以在别的值不改变的情况下改变anchor和pivot的值。由于它的位置和大小依赖于anchor和pivot的值,这可能会导致矩形视觉上的移动和大小变化。
补充:
Raw Mode旁边的另一个按钮Blue Print Mode,作用是忽略物体的LocalRotation和LocalScale,方便以原来的旋转和大小调整物体(注意,影响的就是整个矩形选框,也就是Rect Transform在场景视图中的那个框)。



