本文主要介绍select下拉框的相关方法。
1.通过id获取下拉框的value和文本值
例如: <select class="form-control" id="numbers">
<option value="1">数字1</option>
<option value="2" selected>数字2</option>
</select>
$("#numbers option:selected").val(); 获取到下拉框被选中的optionde value值:2;
$("#numbers option:selected").text(); 获取到下拉框被选中的optionde 文本内容:数字2;
2.默认选中某个select值:增加selected属性

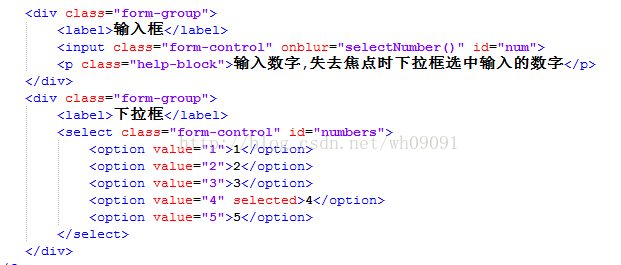
input框中输入数字,失去焦点时调用selectNumber()方法,选中与input框中相同的数字
function selectNumber(){
var num = $("#num").val(); //获取input中输入的数字
var numbers = $("#numbers").find("option"); //获取select下拉框的所有值
for (var j = 1; j < numbers.length; j++) {
if ($(numbers[j]).val() == num) {
$(numbers[j]).attr("selected", "selected");
}
}
}


