很多人自学HTML、CSS、javascript,过了四、五个月,甚至大半年的时间,还是感觉到慒慒懂懂。很多人,做了几年的前端,虽然掌握了一些技巧,但还是慒慒懂懂。
当前的前端开发,学的是界面开发,因此,首先要明白界面是什么。进一步说,在前端开发中,以什么样的方式(View)来看界面。再进一步说,以什么样的概念模型、概念世界来看前端界面。这种思维方式,以及相应的方法论,是快速学习、快速工作的最重要的途径。
窗口界面,当然不是什么新鲜事物,有几十年的历史了。但是绝大多数书,基本不说,当然他们根本就不懂怎么从不同层面看问题。离题一下,操作系统的教材说过,虚拟化、抽象化是计算机的基本的世界观之一。
窗口界面及其元素,很早之前,就抽象为对象。这种“对象”概念和面向对象的编程的“对象”概念是不一样的,是两个层次。一个是概念层次,一个是语言层次,很容易搞混淆。顺便说一下,绝大多数人根本就没有“概念”这个概念。
因此,事实就很简单了。窗口界面及其元素对象,具有三个特性:属性、方法、事件。
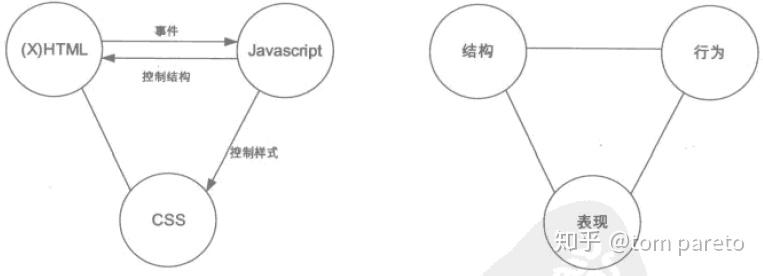
以此世界观,来看待前端三剑客,就清晰得很多:前端界面由一系列对象组成,HTML是各种元素的对象和部分容器对象,例如,标题是一种元素对象,<H1>就是声明定义了一个对象,后面的就是各种属性,还可以有方法,也可以响应事件。CSS基本上就是模板对象。而javascript就是编写方法和事件处理过程的工具。
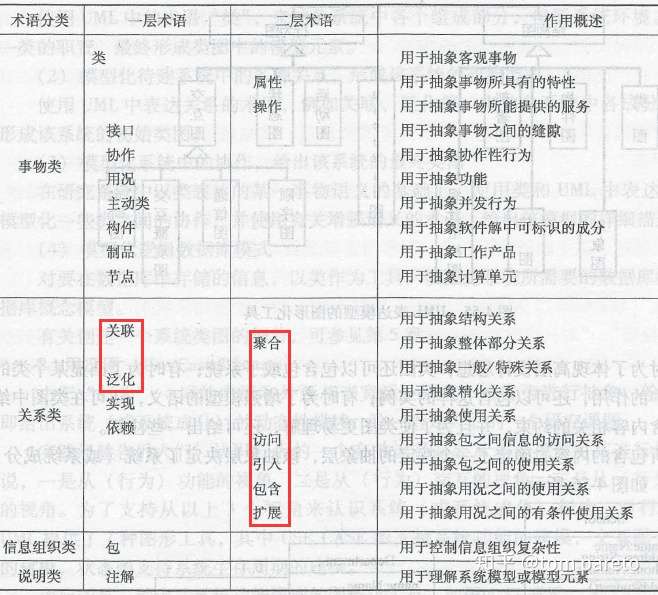
还记得面向对象中关于对象的关系的描述:CSS不仅仅是简单地给HTML可视元素一个属性,如果仅仅是这样的话,反而不容易理解CSS,如果从关系类中的关联、泛化等来理解CSS的使用,能够进一步地搞清楚其机制。

如此一来,整个前端的概念体系就非常清晰了。
----------------------------------------------------------------------------------------------
从评论区的一部分评论可以看到,部分人的水平之低下,脑袋之不开窍,间接地说明前端书之烂。
追加01:
从万维网的起源可以看到,前端技术仅仅是创作Web文档:
在这里年轻的蒂姆接受了一项极富挑战性的工作:为了使欧洲各国的核物理学家能通过计算机网络及时沟通传递信息进行合作研究,委托他开发一个软件,以便使分布在各国各地物理实验室、研究所的最新信息、数据、图像资料可供大家共享。软件开发虽非蒂姆的本行,但强有力的诱惑促使他勇敢地接受了这个任务。
可见,其最初目的是:使得分布在各国各地物理实验室、研究所的最新信息、数据、图像资料被CERN科学家和工作人员共享,即信息共享。超文本和标记语言圆满地完成了这一任务。
注意,文档、文档、文档,重要的事情说三遍。用文档的形式,作为图像、文字、数字信息的载体。
在dos下玩过wps的人,用Tex写过论文的人,应该对文字处理深有体会。
网页也是一种文字处理,一种特殊的文字处理。HTML大大地降低了文字处理的难度,使得普通人也可以创作出一个网页。
在文字处理中,主要任务是文档排版。文字处理采用指令控制文档格式。以国人熟悉的wps来说,它的排版能力其实很弱。TeX提供了一套功能强大并且十分灵活的排版语言,它多达900多条指令,并且TeX有宏功能,用户可以不断地定义自己适用的新命令来扩展TeX系统的功能,还可利用TeX提供的宏定义功能对TeX进行了二次开发。
HTML同样可以看成一种文档的排版系统,但是它不是完整的排版系统,不能输出稿样。
HTML遗留了排版指令的残迹,比如,<font>等格式化标记,说是标记,其实是指令。
格式化标记,很麻烦,不能单独地控制某个元素,缺乏精细化控制。
总的来说,HTML文档,圆满地解决了信息共享的问题。随着Web的普及,HTML被赋予更多的期望。但是,HTML的标记语言体系缺乏精细化控制HTML文档的能力,因此CSS于是诞生,例如可以给<H1>元素设置一个CSS style属性,然后在CSS style块中对<H1>进行控制。
追加02:
自从CSS出现以后,前端元素就表现出更强的对象特征——属性。CSS的出现,解决了HTML的一个缺陷和一个弱点。
原生的HTML,采用格式化标记来控制HTML元素的外观。这种方法非常粗糙,是一个缺陷。
原生的HTML元素具有一些属性,但是属性类别很少,是一个弱点。
CSS可以对HTML元素进行更精细地控制,可以赋予HTML元素更多的属性。
进而,对于一个公司来说,它可以借助CSS这个技术,对前端页面进行工程化管理,即利用CSS模板形成一套工程规范。反过来说,管理如果没有技术支撑,就是一句空话。
正是因为CSS赋予了HTML元素的属性,HTML因而就悄悄发生变化——如何控制HTML元素的属性?规则、选择器、属性名和属性值对,以及盒子模型(盒子模型,不是平面的,是立体的,象蛋糕一样)。
对象、选择器、属性名和属性值对,如果有一点点编程思维,接受起来要容易得多。
至此,仍然是Web文档,仍然是排版。
追加03:
有些书提到,结构(内容)、表现(样式)和功能的分离,并且给出许多优点。

但是,这种分离,在多人合作的项目开发过程中,带来许多困扰,特别是在互联网行业中,人员流动频繁、技术水平不一、项目时常变化、各模块繁杂程度不一,等等。
如果用过VB、VCL、Winform、AWT、Swing、Android Framework、WPF等,会觉得编程如此得自然——底层都是PME(属性、方法、事件)。
在从Web文档转向Web应用开发过程时,一切如此得别扭。其根本原因,HTML、CSS、javascript的物理分离导致了没有一个统一的模型,即使是AngularJS。
VB、VCL出现了20多年,PME概念清晰、自然,对象与它的属性、方法、事件的关系很容易解释说明。再看Android Framework,它的概念清楚,条理分理。之前给别人说,学Android可以先看一下CSS,现在发现,前端学习者倒应该看看Android。
Web文档的结构、表现、功能是分离的,用选择器去匹配相应的HTML元素,javascript定义的函数不属于HTML元素,在概念上造成混乱。这也许虚拟DOM树、AngularJS、React诞生的初衷吧,即封装成一个完整的对象,进而构建MVC、MVVM模型。但是,可有一本书提到过?AngularJS、React的书,翻翻看,还是散沙一堆,概念层次不明,好比用C++IDE和IO流写C语言程序。跟java后台的技术圈、Android技术圈,差得十万八里吧。
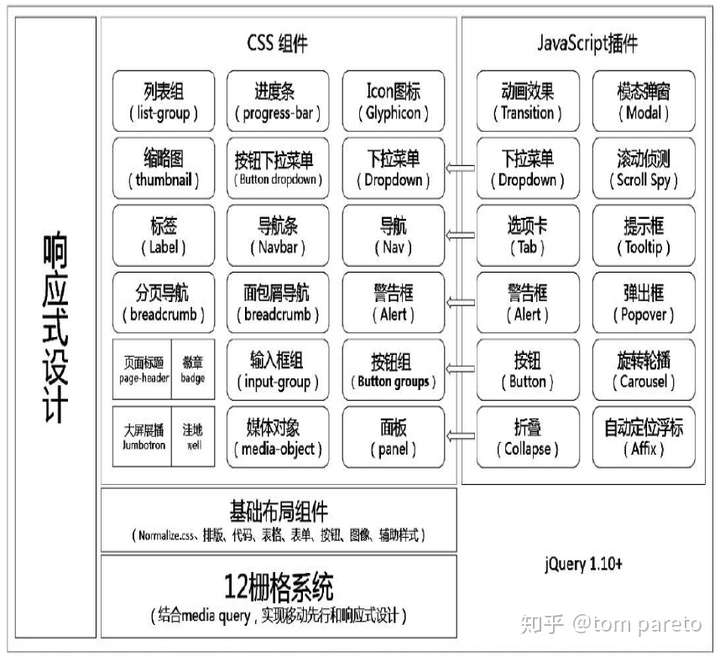
再可笑的是Bootstrap书,还是把Bootstrap当成传统的DIV+CSS来看待,明明别人已经给了整体架构啊。

再说响应式设计,叫得真响,不就是面向对象么?人家VB、VCL、AWT、Swing早就在用了吧?
----------------------------------------------------------------------------------------------
评论区有人觉得本文对当前的前端书批评太过了。真的是这样吗?
Windows应用开发,也是一大堆书,连MFC都讲不清楚,连虚函数都讲不清楚,更不用说windows系统本身了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架