c# WInform 自定义导航布局
问题形成原因:软件一般都是左侧树导航或上部菜单导航,做好一个软件后,有的客户可能想用一个页面做导航图像,而各个客户用的功能可能不同,所以导航布局需要自定义。
思路:1.把菜单列出来
2.双击菜单生成一个按钮 这个按钮可以拖动
3.保存按钮的 top left 值,下次就可以直接读了
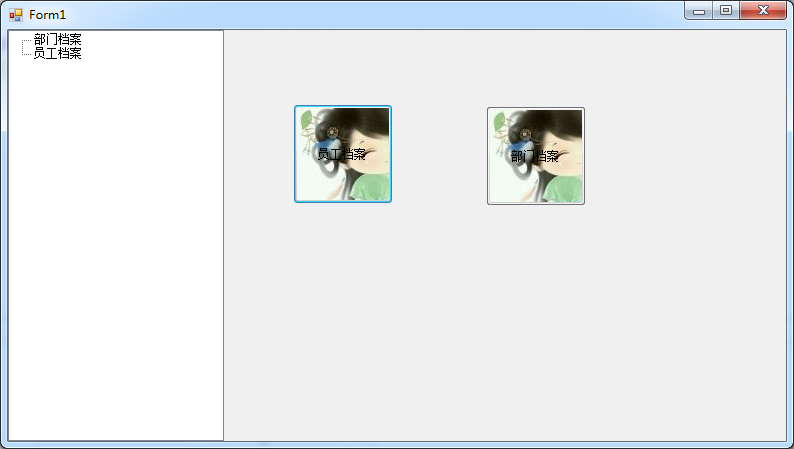
实现:这里只写了生成和拖动功能(效果如下图)

左侧treeview 双击 生成button 到右侧panel 且可拖动

private void tv_DoubleClick(object sender, EventArgs e) { TreeNode tnd = tv.SelectedNode; if (tnd == null) return; //遍历panel控件 已存在的就不生成了 代码。。。略 Button btn = new Button(); btn.Text = tnd.Text; btn.Tag = tnd.Tag; btn.Width = 100; btn.Height = 100; btn.Image = Resources.aa; btn.MouseMove += Btn_MouseMove; btn.MouseDown += Btn_MouseDown; panel1.Controls.Add(btn); } Point myPoint; private void Btn_MouseDown(object sender, MouseEventArgs e) { myPoint = e.Location; } private void Btn_MouseMove(object sender, MouseEventArgs e) { Button button; button = (Button)sender; button.BringToFront(); ((Control)button).Cursor = Cursors.Arrow;//设置拖动时鼠标箭头 if (e.Button == MouseButtons.Left) { Point mousePos = Control.MousePosition; mousePos.Offset(-myPoint.X, -myPoint.Y);//设置偏移 ((Control)button).Location = ((Control)button).Parent.PointToClient(mousePos); } }
完成上边的 我们就可以做个保存按钮 把位置保存上了




