ECMAScript中基本类型和引用类型的值在复制变量值时的区别
一. 复制基本类型变量的值
如果从一个变量向另一个变量复制基本类型的值时,会在原变量对象上创建一个新值,然后把该值复制到为新变量分配的位置上。
举例:
var a1=5; var a2=a1; alert(a1); //5 alert(a2); //5
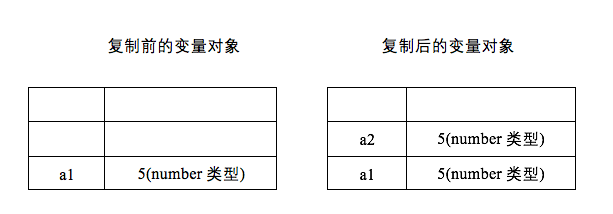
在上述代码中,a1保存的值是5。当使用a1的值来初始化a2时,a2中也存了5,但是这两个变量(a1、a2)中的5是完全独立的,a2中的5只是a1中5的一个副本,这两个变量可以参与任何操作且互不影响。下图(图1-1)为复制基本类型变量值的过程。
 图1-1 复制基本类型变量值的过程
图1-1 复制基本类型变量值的过程
二. 复制引用类型变量的值
当从一个变量向另一个变量复制引用类型的值时,也会将储存在原变量中的值复制一份放到为新变量分配的空间中。但是,这里的值实际上是一个指针,指向存储在堆中的一个对象,因而两个变量实际上将引用同一个对象。因此,若改变其中一个变量,会影响到另一个变量。
举例:
var obj1=new Object(); var obj2=obj1; obj1.age=5; alert(obj2.age); //5
在上述代码中,变量obj1保存了一个对象的新实例,然后obj1保存的值被复制到了obj2中,这个值是指向一个对象的指针;即,obj1和obj2都指向了同一个对象。当为obj1添加了属性age后,也可以通过obj2来访问这个属性,因为obj1和obj2引用的都是同一个对象。保存在变量对象中的变量和保存在堆中的对象的关系如图2-1所示。

图2-1 保存在变量对象中的变量对保存在堆中的对象的关系




