当margin与padding的值设置为百分比时?
一、当margin和padding的值设置为百分比时,是指相对于最近的块级父元素width(非总宽度)的相应百分比的值,即使是margin-top、margin-bottom、padding-top、padding-bottom,设置为百分比时也是以最近块级父元素的width(非总宽度)为基准,而非height。
CSS权威指南中的解释:
我们认为,正常流中的大多数元素都会足够高以包含其后代元素(包括外边距),如果一个元素的上下外边距时父元素的height的百分数,就可能导致一个无限循环,父元素的height会增加,以适应后代元素上下外边距的增加,而相应的,上下外边距因为父元素height的增加也会增加,如果循环。(摘自https://blog.csdn.net/qq_27437967/article/details/72625900)
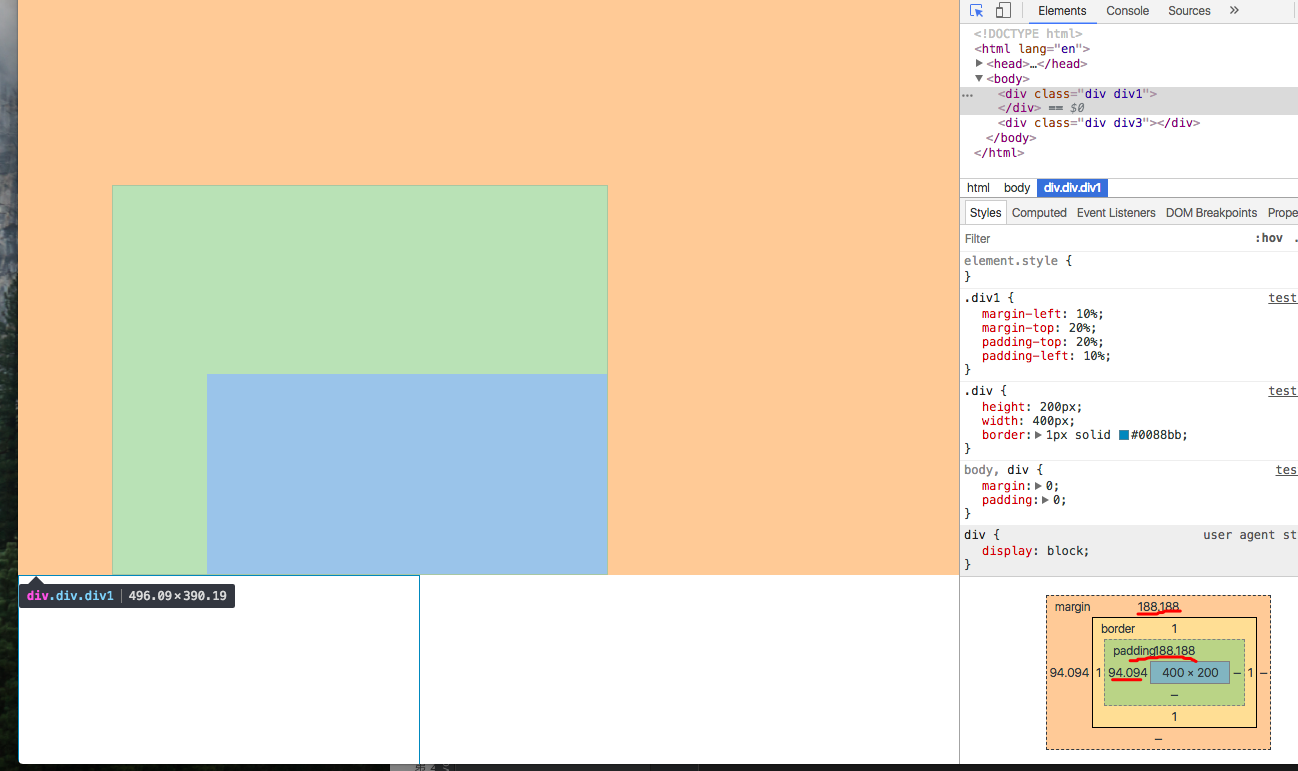
1.最近块级父元素为body时
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> body,div{ margin: 0; padding: 0; } .content{ height: 600px; width: 800px; border: 1px solid #0088bb; } .div{ height: 200px; width: 400px; border: 1px solid #0088bb; } .div1{ margin-left: 10%; margin-top:20%; padding-top: 20%; padding-left: 10%; } </style> </head> <body> <div class="div div1"> </div> <div class="div div3"></div> </body> </html>


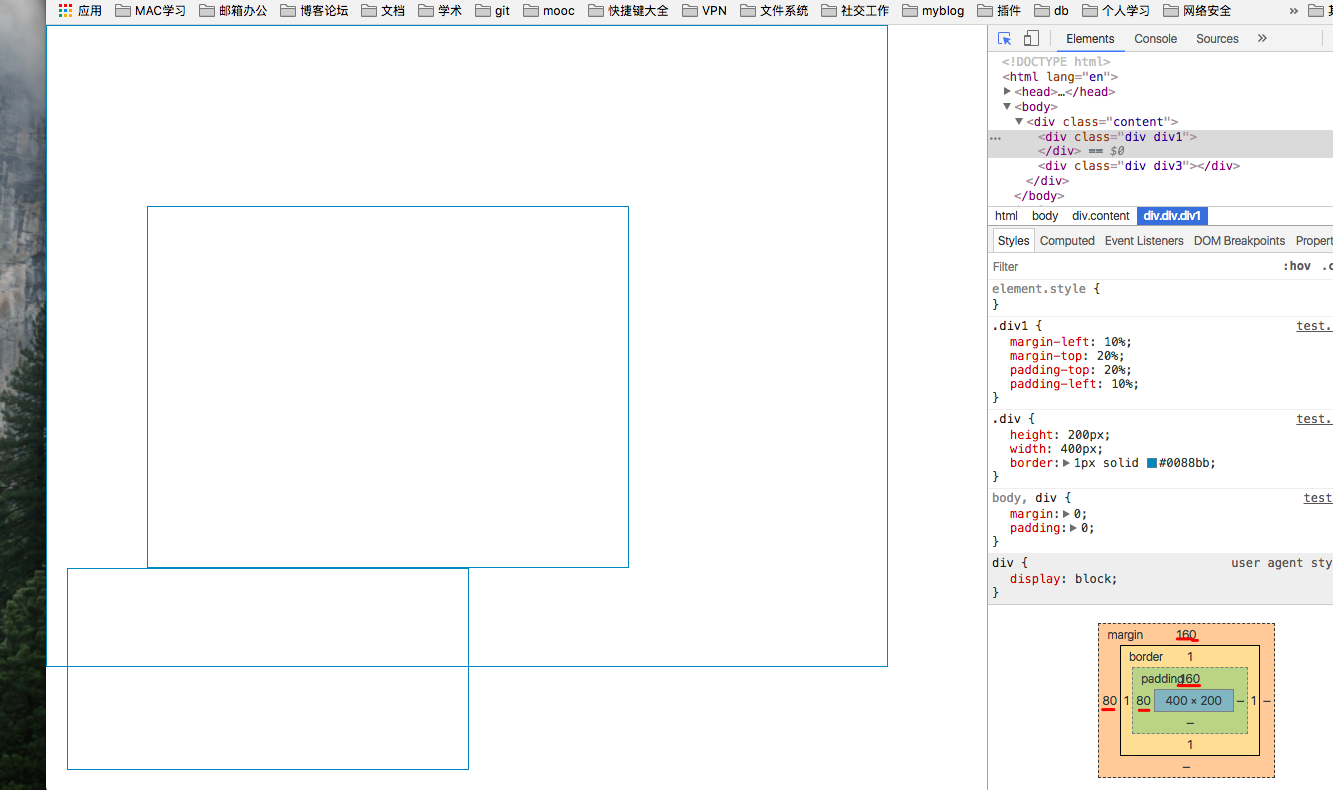
2.最近父元素不为body元素时
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> body,div{ margin: 0; padding: 0; } .content{ height: 600px; width: 800px; border: 1px solid #0088bb;
padding:20px;
} .div{ height: 200px; width: 400px; border: 1px solid #0088bb; } .div1{ margin-left: 10%; margin-top:20%; padding-top: 20%; padding-left: 10%; } </style> </head> <body> <div class="content"> <div class="div div1"> </div> <div class="div div3"></div> </div> </body> </html>

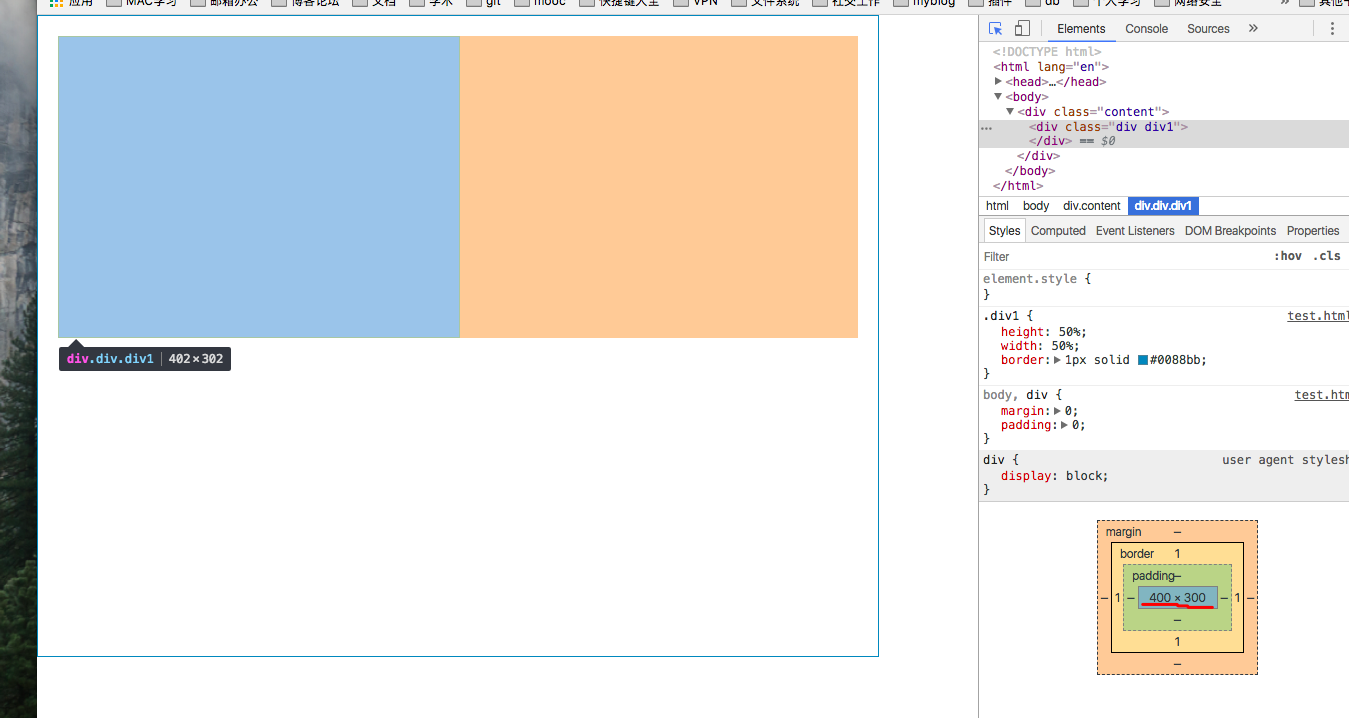
二、当元素的height、width设置为百分比时,分别基于包含它的块级对象的高度、宽度。这个是常规百分比的含义。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> body,div{ margin: 0; padding: 0; } .content{ height: 600px; width: 800px; border: 1px solid #0088bb; padding: 20px; } .div1{ height: 50%; width: 50%; border: 1px solid #0088bb; } </style> </head> <body> <div class="content"> <div class="div div1"> </div> </div> </body> </html>