浮动与清除浮动
float 属性定义元素在哪个方向浮动,可能的值有left、right、none、inherit。以往这个属性总应用于图像,使文本围绕在图像周围。
例:

对段落中的图片设置有浮动:


图片出现在文字的右边,并被文字环绕。不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
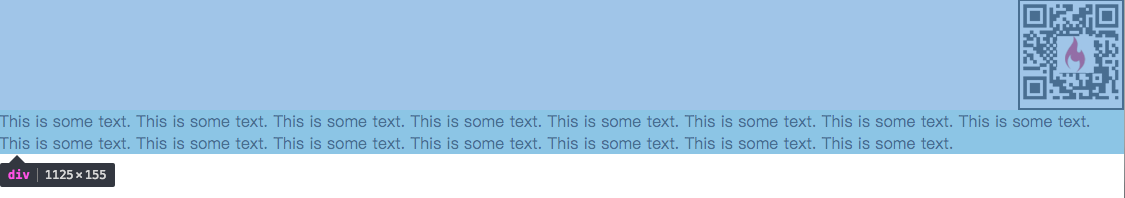
但是需要注意的是,设置了float的元素会脱离文档流,不具有高度值,即出现高度坍塌的现象。若给上述最外层的div加上背景色,则

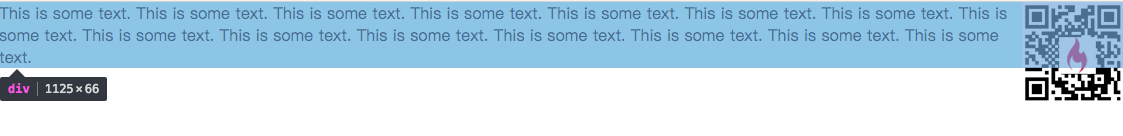
若减少文字,则

最外层div的高度仅被文字撑开,图片被设置浮动后,高度坍塌,无法对外层高度起到贡献作用。
由于float的这种性质,在使用时常会对布局产生奇怪的效果,必要时需要清除浮动。这里总结一下,几种常用的清除浮动的方法:
1. clear:both
在浮动元素下面加一个空div,设置clear:both,即
<div clear:both></div>

图片又独占一行,且外层div高度增大。
2.overflow: hidden
对浮动元素的父级元素设置overflow:hidden。
3. .clearfix
对包含浮动元素的父级添加class="clearfix",并设置
.clearfix{
content:"";
display:block;
clear:both;
}
.clearfix{
*zoom:1;
}/*为兼容IE*/




