CSS中框模型的注意事项
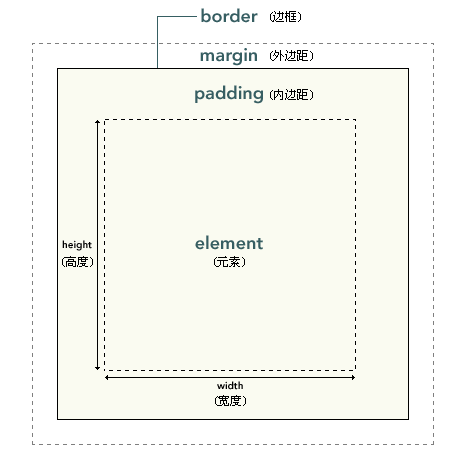
框模型(盒子模型)的概述图如图1-1所示。图中元素可对应为内容区域,内边距为内容与边框之间的距离,外边距为两个不同边框之间的距离。

1-1框模型概述图
在框模型的使用中,需要注意的是:
1. 在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。但是,IE5.X 和 6 在怪异模式中使用自己的非标准模型(其内容宽度还包含了border和padding)。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
2. 外边距可以是负值,而且在很多情况下都要使用负值的外边距。
3. 在写样式之前,可用通用选择器对所有元素设置

这样可清除浏览器对内边距和外边距的默认设置。
4. margin属性,块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。




