jQuery EasyUI 笔记 - DataGrid
本文中,所有的代码均摘自jQuery EasyUI官方http://www.jeasyui.com/。经本人收集后粘贴至此。用于备忘。
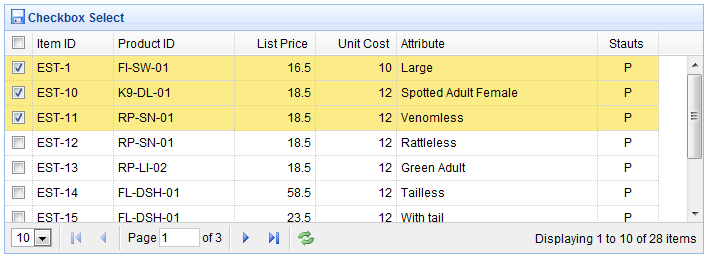
<table id="tt" title="Checkbox Select" class="easyui-datagrid" style="width: 700px; height: 250px" url="data/datagrid_data.json" idfield="itemid" pagination="true" iconcls="icon-save"> <thead> <tr> <th field="ck" checkbox="true"></th> <th field="itemid" width="80">Item ID</th> <th field="productid" width="120">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="200">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
欢迎来到:码农很忙 。