20170811 使用Bootstrap框架写个页面

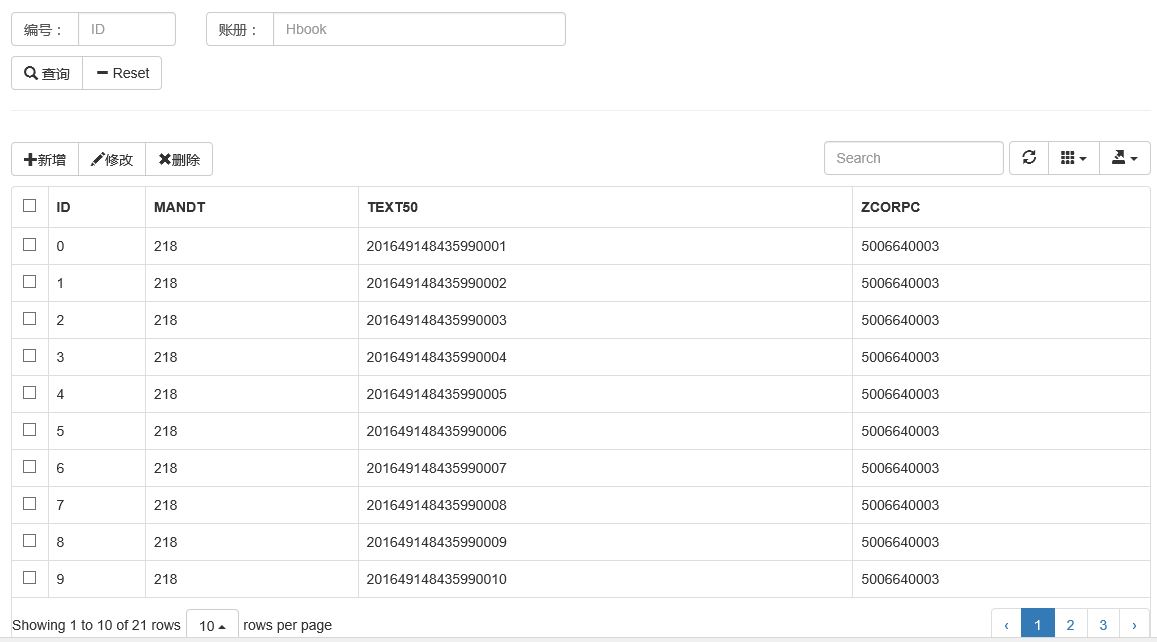
采用Bootstrap-table 做的页面。
1. 增加Query 查询功能,涉及Ajax 来加载页面数据吧!
<meta charset="UTF-8">
<title>Editable</title>
<link rel="stylesheet" href="css/bootstrap.css" />
<link rel="stylesheet" href="css/bootstrap-table.css" />
<link rel="stylesheet" href="css/quanta.css" />
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<script type="text/javascript" src="js/bootstrap.min.js" ></script>
<script type="text/javascript" src="js/bootstrap-table-zh-CN.js"></script>
<script type="text/javascript" src="js/bootstrap-table.js" ></script>
<script type="text/javascript" src="js/bootstrap-table-export.js" ></script>
<script src="js/knockout-3.4.2.js"></script>
<script src="js/quanta.js"></script>
这里是结合了knockout-3.4.2 做的一个Gridview一般的东西



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步