20170731 培训Bootstrap
Bootstrap使用
涉及培训内容框架:--1 html
html为标记语言,可以理解为容器,就是用来承载你想要展示到网页的内容的容器。版本也有很多,不同版本表示不同的标记的新增或者取代。
Bootstrap
一、 Bootstrap 是什么?
Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。
二、 Bootstrap 下载
地址:http://v3.bootcss.com/getting-started/

三、引进文档到项目中
主要是CSS + JS
引用JS需要注意的是,先引进Jquery
<link rel="stylesheet" href="./css/bootstrap.min.css" />
<link rel="stylesheet" href="./css/bootstrap-theme.min.css" />
<!--引入js -->
<script type="text/javascript" src="./js/jquery-3.1.0.min.js"></script>
<script type="text/javascript" src="./js/bootstrap.min.js"></script>
四 、如何使用
需要了解Bootstrap官网提供的使用办法
1、 http://v3.bootcss.com/components/#thumbnails
2、 http://www.runoob.com/bootstrap/bootstrap-carousel-plugin.html
最主要的是栅格系统
配套使用办法:需要注意的是每行被分为12格
<div class="container">
<div class="row">
<div class="col-sm-12">
</div>
</div>
</div>
轮播:
主要用于图片播放
<div id="myCarousel" class="carousel slide">
<!-- 轮播(Carousel)指标 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 轮播(Carousel)项目 -->
<div class="carousel-inner">
<div class="item active">
<img src="./image/" alt="First slide" style="height: 200px;background: chartreuse;width: auto">
</div>
<div class="item">
<img src="./image/" alt="Second slide" style="height: 200px;background: red">
</div>
<div class="item">
<img src="./image/" alt="Third slide" style="height: 200px;background: blue">
</div>
</div>
</div>
简单学习CSS
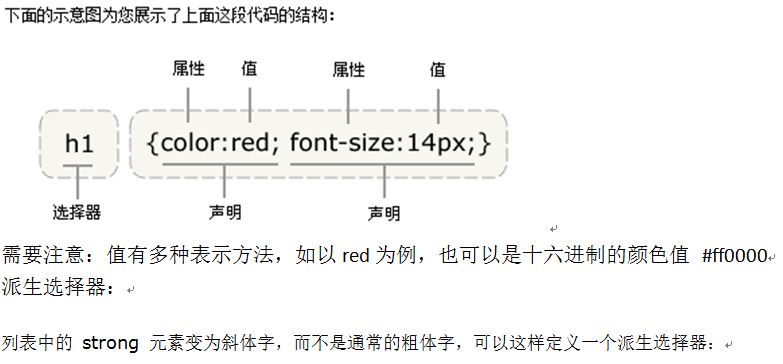
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
选择器通常是您需要改变样式的 HTML 元素
每条声明由一个属性和一个值组成。

li strong {
font-style: italic;
font-weight: normal;
}
Bootstrap的组件
是由html+css+Js组成
所以在引用Bootstrap.js之前需要先引用Jquery



