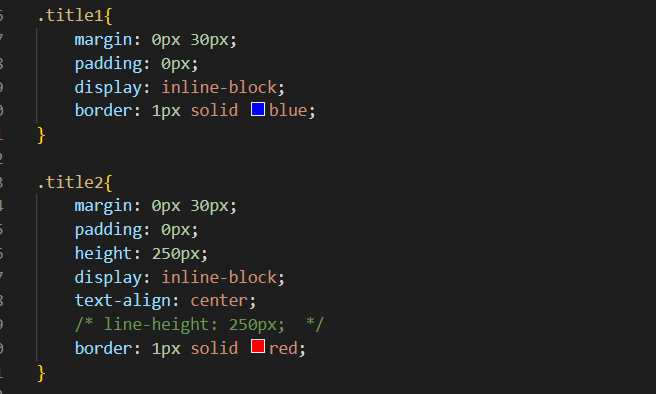
div探索1
想在顶部写一个水平导航来着,结果文字标签的垂直方向怎么也不能居中。


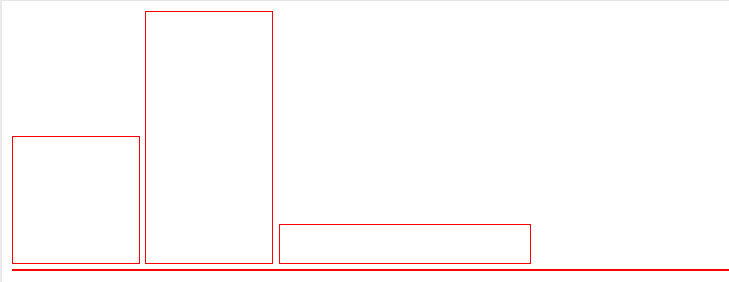
试验了一下,空的div在inline-block的时候是一字排开的,外在显示效果是长板效应,谁高谁撑开更多:

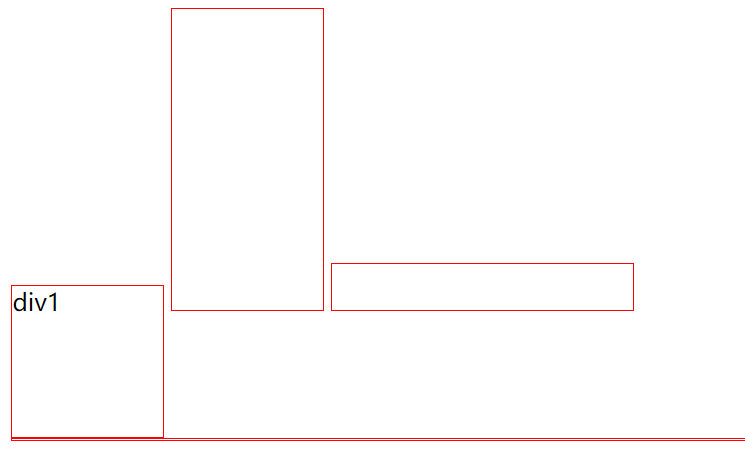
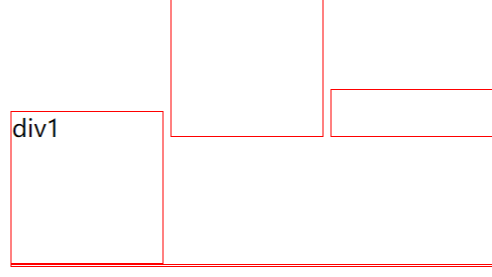
但是当我在div里加了文本内容,嗯?好家伙?所以你是根据文本行高,定点在内容的顶部边缘,然后往下延伸的????

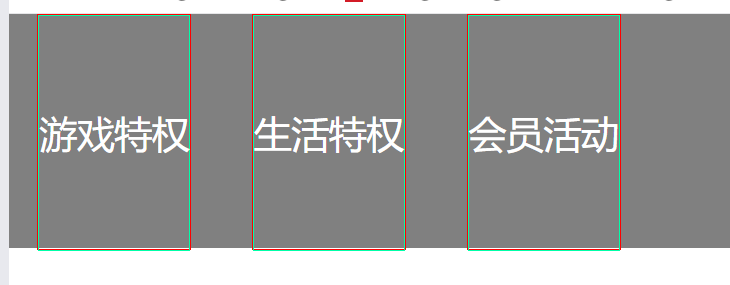
后来我发现问题并不出现在div上,而是在li 里面。纯文字能够通过文本的line-height=li-height(文本行高=列表高度)使得文本在li 中垂直居中。但是假如有一个li 里边儿放了图片,那就会被打乱了。我把图片都删了之后就垂直居中了……

所以塞图片是会让文本行位往下挤到跟图片下边缘一个位置的是吗。。。
总而言之我没搞懂,最后是用position解决了,暂且给父级元素加了width跟height,避免父级边框塌陷。

不要用不常用的技术解决常见的问题,钻牛角尖了。



 当我在div里加了文本内容,嗯?好家伙?所以你是根据文本行高,定点在内容的顶部边缘,然后往下延伸的????
当我在div里加了文本内容,嗯?好家伙?所以你是根据文本行高,定点在内容的顶部边缘,然后往下延伸的????
