Django之模板语法
模板语法
模板语法之传值
1、跟变量相关的都使用双括号 {{}}
2、跟逻辑相关的都使用 {% %}
3、模板文件中取值一律使用点语法
4、在模板文件里面的函数和类,不用加括号,会自动加括号调用, 不能传递参数
模板语法之过滤器
类似于python里面的内置方法
1、语法
{{变量|过滤器:参数}}
2、default
如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值
{{ value|default:"nothing"}}
3、length
返回值的长度。它对字符串和列表都起作用。
{{ value|length }}
4、filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。
{{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
5、date
如果 value=datetime.datetime.now()
{{ value|date:"Y-m-d"}}
6、slice
如果 value=”hello world”
{{ value|slice:"2:-1"}}
7、truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“…”)结尾。
参数:要截断的字符数
{{ value|truncatechars:9}}
8、safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
value="<a href="">点击</a>"
{{ value|safe}}
9、其它过滤器(了解)
| 过滤器 | 描述 | 示例 |
|---|---|---|
| upper | 以大写方式输出 | |
| add | 给value加上一个数值 | |
| addslashes | 单引号加上转义号 | |
| capfirst | 第一个字母大写 | |
| center | 输出指定长度的字符串,把变量居中 | |
| cut | 删除指定字符串 | |
| date | 格式化日期 | |
| default | 如果值不存在,则使用默认值代替 | |
| default_if_none | 如果值为None, 则使用默认值代替 | |
| dictsort | 按某字段排序,变量必须是一个dictionary | |
| dictsortreversed | 按某字段倒序排序,变量必须是dictionary | |
| divisibleby | 判断是否可以被数字整除 | |
| escape | 按HTML转义,比如将”<”转换为”<” | |
| filesizeformat | 增加数字的可读性,转换结果为13KB,89MB,3Bytes等 | |
| first | 返回列表的第1个元素,变量必须是一个列表 | |
| floatformat | 转换为指定精度的小数,默认保留1位小数 | |
| get_digit | 从个位数开始截取指定位置的数字 | |
| join | 用指定分隔符连接列表 | |
| length | 返回列表中元素的个数或字符串长度 | |
| length_is | 检查列表,字符串长度是否符合指定的值 | |
| linebreaks | 用
或 |
|
| linebreaksbr | 用 标签代替换行符 |
|
| linenumbers | 为变量中的每一行加上行号 | |
| ljust | 输出指定长度的字符串,变量左对齐 | |
| lower | 字符串变小写 | |
| make_list | 将字符串转换为列表 | |
| pluralize | 根据数字确定是否输出英文复数符号 | |
| random | 返回列表的随机一项 | |
| removetags | 删除字符串中指定的HTML标记 | |
| rjust | 输出指定长度的字符串,变量右对齐 | |
| slice | 切片操作, 返回列表 | |
| slugify | 在字符串中留下减号和下划线,其它符号删除,空格用减号替换 | |
| stringformat | 字符串格式化,语法同python | |
| time | 返回日期的时间部分 | |
| timesince | 以“到现在为止过了多长时间”显示时间变量 | |
| timeuntil | 以“从现在开始到时间变量”还有多长时间显示时间变量 | |
| title | 每个单词首字母大写 | |
| truncatewords | 将字符串转换为省略表达方式 | |
| truncatewords_html | 同上,但保留其中的HTML标签 | |
| urlencode | 将字符串中的特殊字符转换为url兼容表达方式 | |
| urlize | 将变量字符串中的url由纯文本变为链接 | |
| wordcount | 返回变量字符串中的单词数 |
模板语法之标签
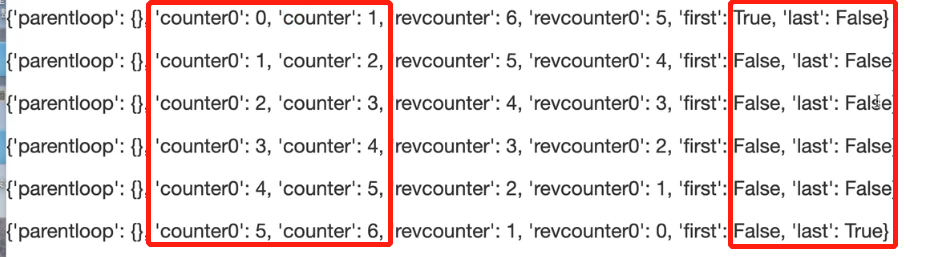
1、循环序号可以通过{{forloop}}显示
forloop.counter The current iteration of the loop (1-indexed) 当前循环的索引值(从1开始) forloop.counter0 The current iteration of the loop (0-indexed) 当前循环的索引值(从0开始) forloop.revcounter The number of iterations from the end of the loop (1-indexed) 当前循环的倒序索引值(从1开始) forloop.revcounter0 The number of iterations from the end of the loop (0-indexed) 当前循环的倒序索引值(从0开始) forloop.first True if this is the first time through the loop 当前循环是不是第一次循环(布尔值) forloop.last True if this is the last time through the loop 当前循环是不是最后一次循环(布尔值) forloop.parentloop 本层循环的外层循环

2、在模板中使用if else for
{% for foo in l %}
<p>
{# {{ forloop }}#}
{% if forloop.first %}
第一次
{% elif forloop.last %}
最后一次
{% else %}
{{ foo }}
{% endif %}
</p>
{% endfor %}
3、处理字典
{% for foo in user_dict.keys %}
<p>
{{ foo }}
</p>
{% endfor %}
{% for foo in user_dict.values %}
<p>
{{ foo }}
</p>
{% endfor %}
{% for foo in user_dict.items %}
<p>
{{ foo }}
</p>
{% endfor %}
模板继承
1、继承
模板页面写好之后,继承页面直接写{% extends '模板页面名‘ %}

这样继承之后子模版和原模板的内容一摸一样
2、继承并支持修改
模板页面想要修改的部分
{% block content %}
<p>亚洲最大的赌场</p>
{% endblock %}

子继承页面
{% block content %}
修改内容
{% endblock %}
3、一般情况下模板页面应该至少有三块可以被修改的区域
1、css区域
2、js区域
3、html区域
这样写之后每个页面就有自己独有的css代码、js代码、html代码
模板导入
语法
{% include 导入页面 %}
例子
需要被导入的
<h1>这是left_menu</h1>
导入
{% include 'left_menu.html' %}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号